احتمالا شما هم بیشتر جستجوهای روزانه خود را به وسیله گوشی موبایل انجام می دهید. همان طور که می دانید، با گذشت زمان، تعداد کاربران موبایلی بیشتر شده و هرروزه به تعداد افرادی که با گوشی های هوشمند خود، جستجو می کنند، افزوده می شود.
سئو موبایل چیست و چه اهمیتی دارد؟
سئو یا search engine optimization به معنای بهینه سازی وب سایت برای موتورهای جستجو است. بنابراین تعریف، سئوی موبایل، به معنی بهینه سازی نسخه موبایلی وب سایت ها برای نمایش در فهرست جستجوی کاربران است.
- آیا گوگل برای رتبه بندی سایت ها، کاربران موبایل را هم در نظر می گیرد؟
- آیا صرف وقت و هزینه برای بهبود سئوی موبایل، ارزشمند است؟
- آیا به کار بردن تکنیک های سئو موبایل، ضرورتی دارد؟
- با چه تکنیک هایی می توان وب سایت را برای نمایش در موبایل، سئو کرد؟
در این مقاله از مجموعه مقالات آموزشی همیار توسعه، به این سؤالات پاسخ می دهیم.
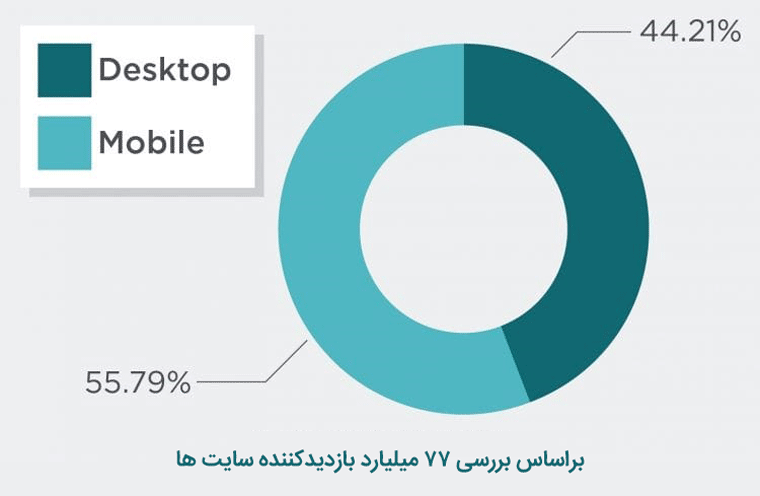
55 درصد کاربران با موبایل وارد سایت میشوند که الگوریتم Mobile First Index بر آنها تاثیرگذار است
آیا سئو کردن سایت برای کاربران موبایلی اهمیت دارد؟
شاید تا حدود ده سال پیش، سئو کردن و بهینه سازی وب سایت برای نمایش در دستگاه های کوچک و تلفن های همراه، غیرضروری و لوکس به نظر می رسید. اما با گذشت زمان، روز به روز به تعداد کاربران موبایل اضافه شده و گوگل نیز تعداد انبوه این جستجوهای موبایلی را در رتبه بندی وب سایت ها، بیشتر در نظر گرفت.
برای درک اهمیت سئوی موبایل، کافی است بدانید، در حال حاضر بین 60 تا 70 درصد از کل جستجوها، به وسیله گوشی های هوشمند و موبایل ها انجام می شود. گوگل با راه اندازی الگوریتم هایی مانند MobileFirstIndex و MobileGeddon ، مدیران وب سایت ها را موظف کرد تا برای کسب رتبه بالاتر، وب سایت های خود را برای کاربران موبایل بهینه سازی کنند. پس از شروع به کار این الگوریتم ها، میزان بهینه بودن سایتها برای کاربران موبایل یا به عبارتی Mobile Friendly بودن آنها، مستقیما در رتبه بندی سایت ها تأثیرگذار بود.

الگوریتم MobileGeddon چیست؟
همان طور که گفته شد، گوگل پس از مشاهده افزایش تعداد جستجوهای موبایل، بر آن شد تا در نحوه رتبه بندی سایت ها، تغییراتی را ایجاد کند. به همین منظور الگوریتم Mobilegeddon در سال 2015 طراحی شد.
جالب است بدانید نام این الگوریتم از ترکیب واژه های mobile و Armageddon (به معنای آخرالزمان) ساخته شده و به معنای آخرالزمان موبایلی است! اما چرا گوگل چنین نام جنجال برانگیزی را برای این الگوریتم خود در نظر گرفت؟
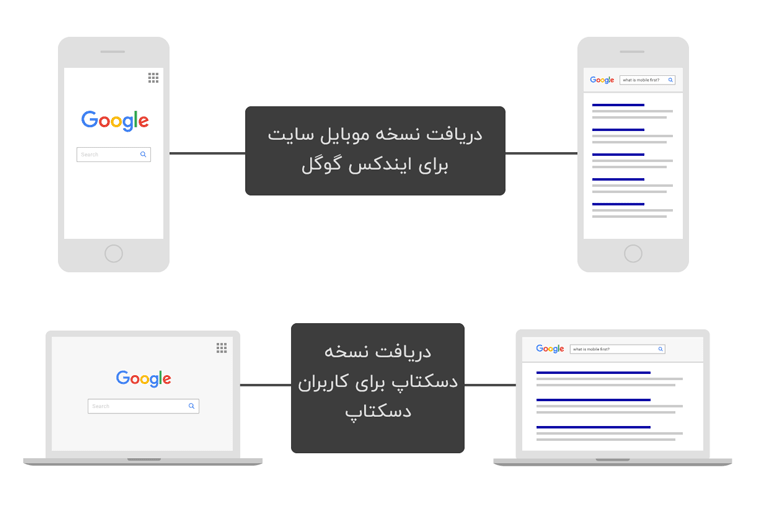
هنگامی که الگوریتم mobile geddon آغاز به کار نمود، رتبه بسیاری از وب سایت ها به طور ناگهانی تنزل پیدا کرد. دلیل این افت رتبه، این بود که تا پیش از این تاریخ، اکثر مدیران وب سایت ها، تنها به سئوی نسخه دسکتاپ اهمیت می دادند و نسبت به کاربران موبایل، بی تفاوت بودند. چنین وب سایت هایی، با شروع به کار الگوریتم موبایل گدون، ناگهان کاهش رتبه شدیدی را تجربه کردند.
پس از آن رفته رفته، مدیران وب سایت ها، متوجه اهمیت سئوی موبایل شدند و همزمان با سئوی نسخه دسکتاپ، روی سئوی نسخه موبایل نیز کار می کردند.
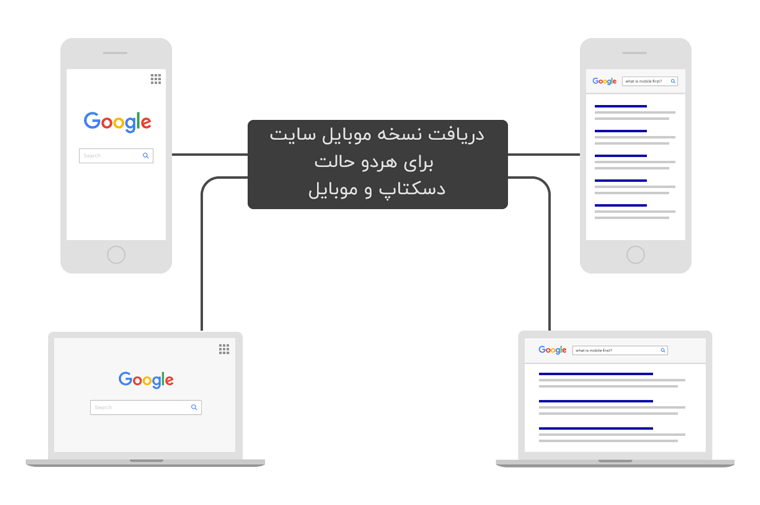
ولی با الگوریتم جدید در هر شرایطی نسخه موبایل سایت معیار گوگل برای تصمیم گیری در مورد جایگاه و ارزش یک صفحه خواهد بود.
الگوریتم Mobile First Index چیست؟
الگوریتم موبایل فرست ایندکس، در سال 2018 و به منظور تکمیل الگوریتم موبایل گدون، آغاز به کار کرد. این الگوریتم، وب سایتهایی را که محتوای خود را برای کاربران موبایل، بهینه سازی کرده اند، در رتبه های بالاتر نمایش می دهد.
به عبارت دیگر، پس از آغاز به کار این الگوریتم، میزان بهینه سازی یا سئوی موبایل در درجه اول اهمیت قرار دارد و بهینه سازی نسخه دسکتاپ، نسبت به نسخه موبایل، اهمیت کمتری خواهد داشت.
وب مسترها پس از این الگوریتم، دریافتند که گوگل، نسخه موبایل وب سایت ها را به عنوان نسخه اصلی می شناسد و لازم است همت خود را بر بهینه سازی هرچه بیشتر نسخه های موبایل بگمارند.
هدف گوگل از طراحی این الگوریتم ها چه بود؟
همان طور که می دانید، نمایشگر های موبایل، نسبت به نمایشگر دسکتاپ، اندازه کوچکتری دارند. اگر یک وب سایت معمولی را در نمایشگر موبایل باز کنید، مجبور خواهید بود، برای دیدن محتوا، زوم کرده و مرتب اسکرول کنید.
حتما شما هم موافق هستید که تماشا و مطالعه چنین وب سایتی، بسیار آزاردهنده است و تجربه کاربری ضعیفی برای بازدیدکننده به وجود می آورد.
اما یک وب سایت mobileFriendly به گونه ای طراحی میشود تا کاربران موبایل، بتوانند بدون زوم و اسکرول کردن، یا افت کیفیت عناصر موجود در صفحات، تصاویر، متون، فهرست ها و سایر عناصر را به راحتی مشاهده کنند.
بنابراین کار این الگوریتم ها، کسب رضایت کاربران موبایلی و معرفی وب سایت های مناسب برای نمایش در گوشی های همراه آنهاست.

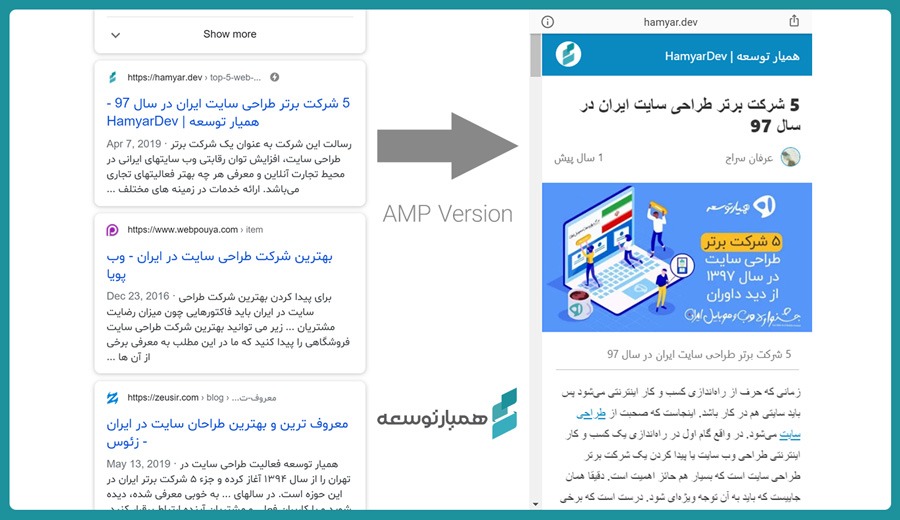
AMP چیست؟
حال که صحبت از ویژگی mobileFriendly به میان آمد، بهتر است که ابزار AMP را معرفی نماییم. AMP یک فریم ورک HTML متن باز است که گوگل آن را طراحی نمود.
هنگامی که از ابزار AMP در طراحی صفحات استفاده می کنید، بکارگیری بسیاری از کدهای CSS غیرمجاز بوده و تنها می توانید از کدهای ساده و کم حجم استفاده کنید. در نتیجه حجم کلی صفحه مورد نظر، کاهش پیدا کرده و سرعت لود آن بالا می رود.
AMP سرواژه های عبارت Accelerated Mobile Pages و به معنای شتاب دهنده صفحات موبایل است. با به کارگیری این ابزار، می توانید صفحات وب سایت خود را بیش از پیش برای نمایش در موبایل بهینه سازی کنید.
استفاده از AMP سبب سادگی طراحی صفحات، کاهش حجم آنها، بهینه سازی محتوا برای نمایش در موبایل و افزایش سرعت لود صفحات خواهد شد.
روش های بهینه سازی وب سایت برای سئوی موبایل
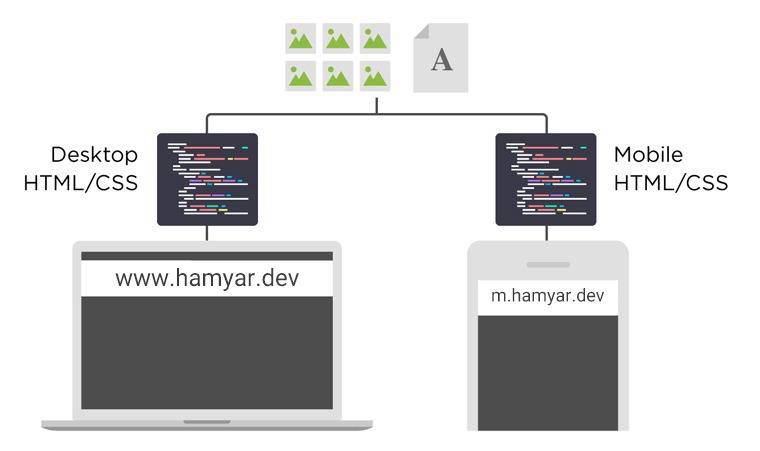
تخصیص آدرس جداگانه
در ابتدای شروع به کار الگوریتم های موبایل فرندلی گوگل، برخی از مدیران وب سایتها، از روش آدرس دهی جداگانه استفاده می کردند. هنگامی که گوشی موبایل، به عنوان دستگاه کاربر تشخیص داده می شد، کاربر به سوی یک وب سایت با آدرس جداگانه هدایت می شد.
استفاده از این روش توصیه نمی شود زیرا دردسرهایی مانند جریمه به دلیل محتوای تکراری (در دو نسخه موبایل و دسکتاپ) و تأخیر در ایندکس شدن را به همراه خواهد داشت.

تکنیک Dynamic Serving
با به کارگیری تکنیک Dynamic Serving می توانید از محتوای یکسان و آدرس یکسان استفاده کنید، اما برای کاربران موبایل و دسکتاپ دو نوع طراحی متفاوت داشته باشید. با استفاده از این روش به دلیل تولید محتوای تکراری، مشمول پنالتی گوگل نخواهید شد، زیرا آدرس هر دو نسخه دسکتاپ و موبایل، یکسان است.
در صورتی که از تکنیک DynamicServing استفاده کنید، سرور وب سایت هنگام بارگذاری، نوع نمایشگر کاربر را تشخیص داده و نسخه مناسب را برای او به نمایش می گذارد.
مشکل این تکنیک، انجام تمام فرآیندهای طراحی برای هردو نسخه و افزایش هزینه های کدنویسی است.

طراحی Responsive
تکنیک طراحی ریسپانسیو یا واکنشگرا، در سال های اخیر بسیار مورد استقبال گوگل و کاربران قرار گرفته است.
با به کارگیری تکنیک طراحی سایت ریسپانسیو، نه تنها آدرس دو نسخه، بلکه طراحی و کدهای HTML صفحات در هر دونسخه یکسان هستند.
کدهای CSS می توانند نحوه نمایش عناصر موجود در صفحه را بر اساس اندازه نمایشگر کاربر، تعیین کنند. به عنوان مثال، ممکن است از یک نوع اسلایدر برای هردونسخه، استفاده کنید، اما این اسلایدر برای کاربران موبایل در اندازه کوچک تر نمایش داده شود.
استفاده از طراحی ریسپانسیو، موجب صرفه جویی قابل توجهی در زمان و هزینه های کدنویسی و طراحی سایت خواهد شد.
تکنیکهای سئو موبایل
بهبود رابطه کاربری برای کاربران موبایلی
اگر به پنل گوگل وبمستر خود مراجعه کنید، قسمتی با عنوان mobile usability را مشاهده می کنید. خطاهایی که در طراحی سایت و رابط کاربری وجود دارد، در این قسمت به نمایش در می آید.
با در نظرگرفتن خطاها در این قسمت و تصحیح آنها می توانید تجربه کاربری بهتری را برای همه بازدیدکنندگان (دسکتاپ و موبایل) فراهم کرده و وب سایت خود را برای کاربران موبایل بهینه کنید.
از جمله نکات مهم در بهبود تجربه کاربری سایت برای کاربران موبایلی، می توان به موارد زیر اشاره کرد:
- دسترسی آسان کاربران موبایل به عنوان اصلی صفحه
- عدم استفاده از تصاویری با سایز خیلی بزرگ
- تغییر اندازه فونت ها متناسب با اندازه نمایشگر
- تغییر اندازه تصاویر متناسب با اندازه نمایشگر
- دسترسی آسان کاربر به منوی اصلی و سایر فهرست ها
نشانه گذاری استاندارد یا schema
نشانه های اسکیما، علائمی هستند که به موتورهای جستجو کمک می کنند تا درک بهتری از محتوا و موضوع فعالیت صفحات وب سایت شما داشته باشند.
با مراجعه به وب سایت Schema.org می توانید وب سایت خود را با نشانه های استاندارد اسکیما، علامت گذاری کنید تا موتورهای جستجو، راحت تر آن را پیدا کرده و به کاربران نمایش دهند.
همچنین استفاده از روش نشانه گذاری اسکیما، موجب می شود تا اطلاعاتی مانند آیکون، AMP، امتیاز از پنج ستاره و … در فهرست نتایج نمایش داده شود.
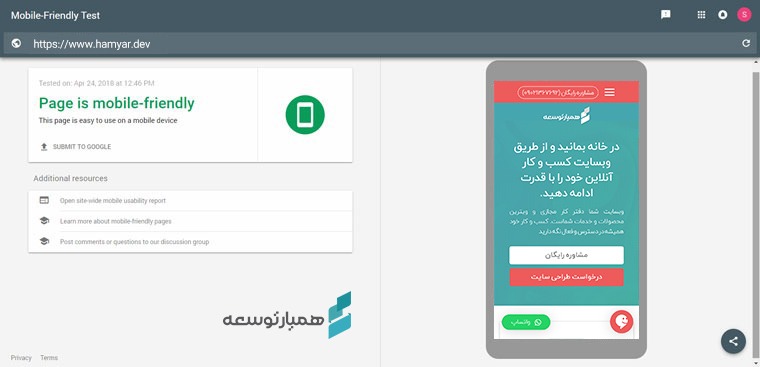
ابزار mobile friendly test
با استفاده از ابزار mobile friendly test، می توانید به سادگی از وضعیت بهینه سازی و سئو موبایل وب سایت خود مطلع شوید.
تنها کافی است نام دامنه را وارد کرده و پس از فشردن دکمه تست، منتظر بررسی و اعلام نتایج باشید. مشکلات احتمالی نیز برای شما به نمایش در خواهد آمد.
عدم استفاده از پاپ آپ
استفاده از پاپ آپ چه در نسخه موبایل و چه در نسخه دسکتاپ، همواره در سئو سایت شما، باعث کسب امتیاز منفی خواهد شد.
روشن است که استفاده از pop-up به هیچ عنوان user-friendly نیست. زیرا هیچ کاربری دوست ندارد هنگام باز کردن وبسایت، با یک کادر بزرگ مواجه شود که محتوای وب سایت را از دید او پنهان کرده است!
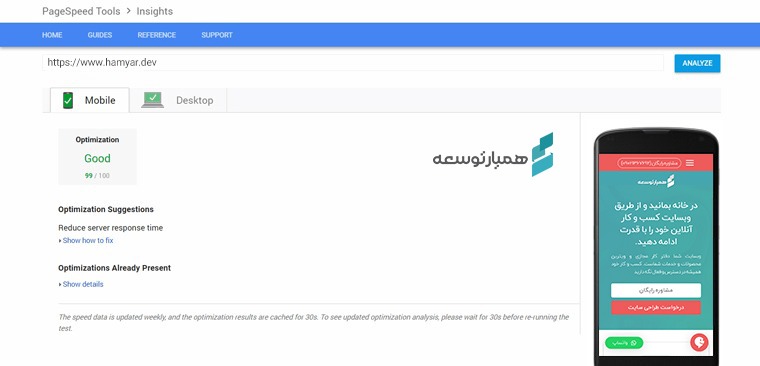
بهینه سازی سرعت
ابزار گوگل برای میزان بهینه سازی سرعت بارگذاری Page Speed Insight نام دارد. با استفاده از این ابزار می توانید سرعت وب سایت خود برای نمایش در موبایل و دسکتاپ را به صورت جداگانه بسنجید.
بهینه سازی query string ها، بهینه سازی تصاویر، بهینه سازی محتوا و کشینگ محتوای dynamic، فشرده سازی کدهای CSS، JS و HTML، از جمله راهکارهای بهینه سازی سرعت لود سایت هستند.
بررسی سرعت سایت در موبایل و تاثیر آن بر سئو
عدم پنهان سازی محتوا
گاهی اوقات برخی از طراحان وب سایت، قسمت هایی از صفحه را برای نمایش در موبایل، پنهان می کنند. هدف آنها از این کار بهینه سازی و سئو موبایل است. اما با این روش گوگل نمی تواند به تمام محتوای نسخه موبایل دسترسی داشته باشد و آن را ایندکس کند. در نتیجه صفحه وب سایت شما، در نتایج جستجوی موبایلی نمایش داده نمی شود.
بهینه سازی عناوین برای جستجوهای موبایلی
تعداد کاراکترهایی که گوگل، هنگام جستجوی موبایلی نمایش می دهد، کمتر از جستجوهای دسکتاپ است. این تعداد، برای جستجوهای موبایلی، در حدود 69 تا 78 کلمه است.
با در نظر داشتن این تعداد کاراکتر، می توانید عناوین را برای نمایش به کاربران موبایلی نیز بهینه سازی کنید.

قابلیت گوگل AMP
استفاده از ابزار AMP در طراحی صفحات، باعث می شود تا سرعت بارگذاری سایت بالاتر رفته و برای نمایش در موبایل کاملا بهینه باشد. (توضیحات بیشتر در قسمت های بالاتر ارائه شد)
جمع بندی
همان طور که پیشتر ذکر شد، بهینه سازی وب سایت برای موبایل، تا چند سال پیش ضرورتی نداشت اما اکنون گوگل، برای رتبه بندی وب سایت ها، بیشتر تمرکز خود را بر بررسی نسخه موبایل، معطوف کرده است و نسخه موبایل را به عنوان نسخه اصلی می شناسد. از این رو ضروری است با به کارگیری تکنیک های سئو موبایل، وب سایت را برای نمایش به کاربران موبایلی بهینه سازی کنید تا رتبه وب سایت شما بهبود پیدا کند.






من یه مطلب دارم محتوا بهش اضافه کردم بعد 5 روز هنوز ایندکس نشده robots.txt هم مشکلی ندارن، مطلبم رو تو سرچ کنسول زدم ایندکس بشه ولی پنج روز گذشته هنوز ایندکس نشده آیا طبیعی هست یا باید بازم صبر کنم؟ یا مشکلی داره که ایندکس نشده؟
سلام هرگز این فکر را نکنید که مشکل همیشه از طرف شماست. اگر به نحوه انجام کار و استاندارد بودنش ایمان دارید کمی صبر کنید. در ضمن خیلی وقت ها مشکل از سمت گوگل هست. یا خوب نمیبینه یا درک نمیکنه پس لازم نیست درگیر این موضوع باشید. ایندکس شدن یعنی تیک سبز در فچ سرچ کنسول یعنی این محتوا و صفحه رو گوگل دیده، حالا بستگی به این دارد آیا رتبه میدهد یا خیر. چند کار که اگر انجام دهید ممکن است به شما کمک کند: کلمه کلیدی را سرچ کنید و سعی کنید از محتوا های سرچ ( صفحه نتایج جستجو) ایده بگیرید و لندینگ خود را کاملتر از آنها طراحی کنید مورد بعد اینکه در شبکه های اجتماعی صفحه لندینگ خود را پروموت کنید و سعی کنید از این طریق ورودی بگیرید. حتی اگر توانستید گوگل ادز و تبلیغات کلیکی هم انجام دهید و اگر باز هم جواب نداد لینک لندینگ را در فوتر و صفحات پربازدید قرار داده و با کمی لینک سازی دستی قطعا مشکل حل خواهد شد.