آموزش برگه ها در وردپرس
در این قسمت از مباحث آموزش وردپرس، به بررسی برگه ها و چگونگی مدیریت و ایجاد آنها می پردازیم.
همان طور که می دانید، برگه ها، صفحات اصلی وب سایت شما هستند. صفحاتی مانند “تماس با ما”، “صفحه خانه”، “درباره ما” و “نمونه کارها” از جمله صفحات اصلی وب سایت هستند.
چگونه برگه جدید بسازیم؟
برای ساخت برگه جدید در وردپرس، بعد از باز کردن پیشخوان، به منوی سمت راست مراجعه کرده و از منوی برگه ها، گزینه افزودن برگه را انتخاب کنید.
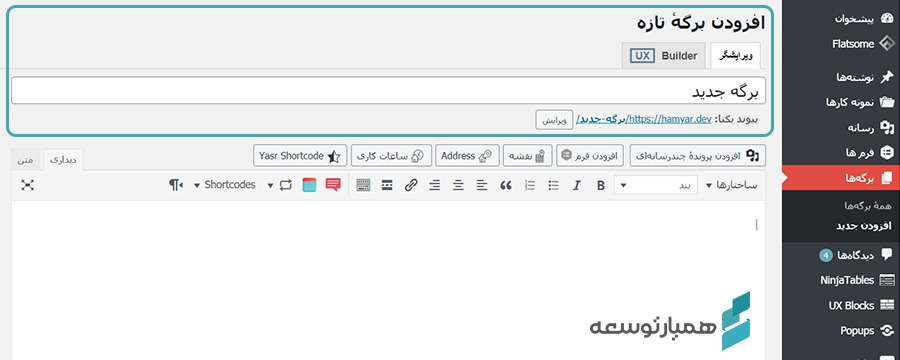
ویرایش برگه
در قسمت عنوان، نام مورد نظر خود را وارد کنید. برگه در فهرست، با این عنوان دیده می شود.
در قسمت پایین عنوان، پیوند یکتا را مشاهده می کنید. آدرس برگه جدید در این قسمت تنظیم می شود. وردپرس به طور پیش فرض، عنوان برگه را به عنوان دنباله آدرس برگه در نظر می گیرد.
به عنوان مثال:
برگه-جدید/www.hamyar.dev
در صورتی که مایل باشید، می توانید، آدرس برگه را در همین قسمت عوض کنید. برای این کار روی دکمه ویرایش در کنار پیوند یکتا کلیک کنید و تغییرات مورد نظر خود را اعمال نمایید.
سپس روی دکمه ذخیره کلیک کنید.
در صورتی که هم اکنون آدرس را باز کنید، صفحه ای خالی می بینید؛ زیرا هنوز محتوا را به برگه وارد نکرده اید.
ما در این آموزش، محتوایی آزمایشی، با عنوان پرسش های متداول را به این برگه اضافه کردیم.
برای این کار تعدادی سؤال و جواب با متن آزمایشی را در قسمت ویرایشگر متن قرار دادیم.
می توانید برای ساخت برگه یکی از قالب های موجود را انتخاب کنید. برای این کار از قسمت سمت چپ ویرایشگر برگه، قالب مورد نظر را انتخاب نمایید.
بهتر است گزینه های Left side bar یا Right side bar یا Full width را انتخاب کنید.
تفاوت برگه و نوشته
برگه و نوشته بسیار شبیه به هم هستند. اما تفاوت هایی نیز دارند و بسیار مهم است که صفحات اصلی سایت را به صورت برگه بسازید.
- یکی از تفاوت های برگه و نوشته، این است که برگه ها تامبنیل (تصویر شاخص کوچک) ندارند. می توانید برای برگه تصویر شاخص، قرار دهید، اما اجباری برای این کار وجود ندارد.
- تفاوت دیگر برگه با نوشته ، عدم دسته بندی آن است. برای ساخت برگه جدید، نیازی به تعیین دسته بندی نخواهید داشت.
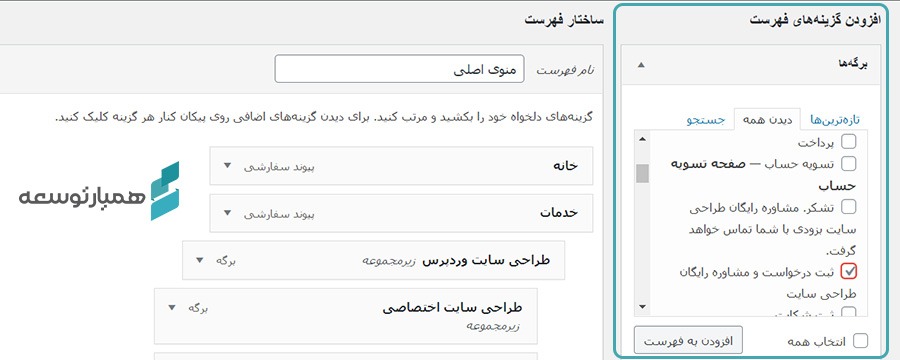
افزودن برگه به فهرست
برای افزودن برگه به فهرست، از منوی پیشخوان، گزینه نمایش و سپس فهرست ها را انتخاب کنید.
در این قسمت، برگه مورد نظر خود را انتخاب کرده و دکمه افزودن به فهرست را کلیک کنید. سپس فهرست را ذخیره کنید.
حال مشاهده می کنید که برگه مورد نظر به فهرست یا منوی اصلی سایت اضافه شده است.
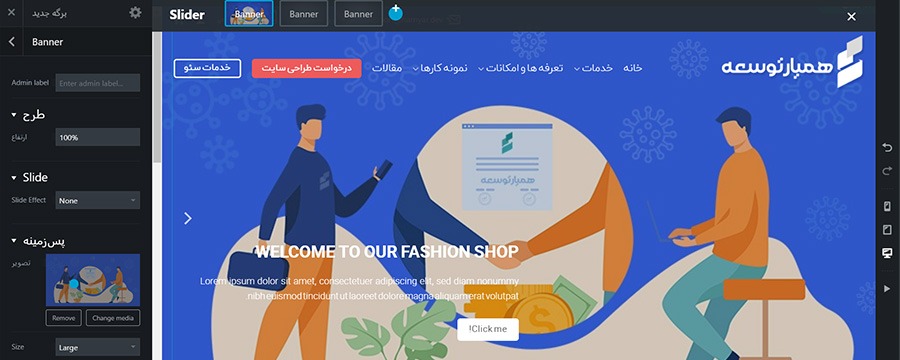
ساخت صفحه با پلاگین های صفحه ساز
برای ساخت برگه می توانید از افزونه های صفحه ساز مانند Elementor، Beaver Builder، Divi، Themify Builder و … استفاده نمایید.
استفاده کنید.
بسیاری از این صفحه سازها، امکانات جذاب و متنوعی را در اختیار طراحان قرار می دهند و کاربری آسانی دارند.
در صفحه سازهایی مانند Elementor، می توانید ابزارها و المان های طراحی صفحات را به وسیله کشیدن و رها کردن، به صفحه خود اضافه کنید.
در بسیاری از این افزونه ها، نیازی نیست تا طراحی را به وسیله کدنویسی انجام دهید. می توانید طراحی صفحات را با ابزارهای گرافیکی انجام دهید و برای تغییرات سفارشی تر، از کدنویسی استفاده کنید.
این افزونه ها، برای افزودن کدهای CSS، فضایی مخصوص را در اختیار شما قرار می دهند.
در قسمت های بعدی، آموزش هایی در مورد نحوه کار با این افزونه های صفحه ساز را ارائه خواهیم داد.





سلام با تشکر از مطالب و اموزش های خوب شما
خاستم بدونم با چه افزونه در صفحه اصلی سایت همیار توسعه با پرسیدن سوال و با کلیک روی ان حواب ان به نمایش
داده میشود
با سلام و احترام
این بخش رو با افزونه طراحی نکردیم و از امکانات صفحه ساز قالب flatsome هستش
با سلام و خسته نباشید خدمت شما دوست عزیز .. آموزش های شما بسیار مفید و ارزشمند است و امیدوارم همچنان بخش اطلاعاتی جدیدی را در خصوص ورد پرس ارائه نمایید تا اطلاعات بیشتری را در نظر گیرد
سلام
مشکلی پیش اومده ؟
من نمیتونم آموزش ها رو ببینم
بجای ویدیو فقط تصویر میبینم
سپاس
سلام دوست گرامی ، ما تست کردیم ویدیو ها رو مشکلی نبود.
مجددا روی دکمه پلی کلیک کنید، احتمال زیاد ویدیو پخش میشه
سلام وقتتون بخیر
من قالب رو نصب کردم 426 صفحه ایجاد شده صفحاتی مثل ویدیو، لوگو، اسلایدر و. …
میتونم این صفحات رو پاک کنم؟