روش های جایگزین هوشمند در طراحی سایت و اپلیکیشن برای منوهای همبرگری
طراحان وب سایت و اپلیکیشن در گام نخست طراحی به مخفی نمودن جستجویابی در قالب یک همبرگری روی می آورند که نمونه ای از جستجویابی مخفی به شمار می رود.
این جستجویابی برای کاربر تجربه نامتناسبی را ایجاد می کند که ما در این مقاله به روش های جایگزین هوشمند در منوهای همبرگری خواهیم پرداخت که در طراحی سایت و اپلیکیشن ضروری است.
برای درک بهتر مطلب لازم است در ادامه مطلب ما را در همیار توسعه همراهی کنید.
- روش های جایگزین هوشمند در طراحی سایت و اپلیکیشن برای منوهای همبرگری را نام ببرید؟
- بیان کنید که چرا جستجوی مخفی یک تجربه کاربری نامتناسب را ایجاد می کند؟
- جستجویابی اسکرولی به چه معناست؟
منوهای همبرگری و تجربه کاربری نامتناسب
مقالات بسیاری در زمینه طراحی سایت برای محصولات دیجیتالی منوهای همبرگری وجود دارد که قطعاً شما نیز به هنگام طراحی سایت آنها را مطالعه یا نام آنها را شنیده اید، استفاده از منوهای همبرگری در گوشی های هوشمند همراه با معیارهای تجربه کاری بهینه در تضاد است؛ از معایب اصلی آن که طبق آمارهای رسمی به اثبات رسیده عدم شناخت و همچنین کشف ساده آن است.
در مطالعات کیفی که توسط NNGROUP صورت گرفته شما درک خواهید نمود که در واقع جستجو مخفی در طراحی سایت به نسبت جستجو آشکار همانطور که از نامش پیدا و مشخص است کمتر قابل شناخت و کشف است. این موضوع این واقعیت را بیان می کند که زمانیکه سرچ شما در وب سایتی مخفی است کاربران نیز بر اساس تجربه کاربری کمتر از جستجویابی استفاده می کنند. استفاده از منوهای همبرگری همانطور که اشاره شد تجربه کاربری نامتناسبی را ارائه می دهد که در کاهش و افزایش بازدید کننده سایت نیز تأثیرگذار است که سبب کاهش ورود کاربران به وب سایت شده و سردرگمی مخاطبان را به دنبال دارد.
نکته: توجه داشته باشید که در گوشی های هوشمند همراه جستجویابی قابل مشاهده در حدود یک و نیم درصد بیشتر از سایر منوهای همبرگری در طرحی وب سایت به شمار می رود.
روش های جایگزین هوشمند در طراحی سایت برای منوهای همبرگری
در طراحی سایت برای منوهای همبرگری در جستجویابی قانون سفت و سختی وجود ندارد بر همین اساس توصیه ما به شما استفاده از جستجویابی آشکار به جای مخفی است چرا که در حالت آشکار گزینه اصلی در یک نوار به مخاطب عرضه می شود که به طور حداقلی برای مخاطب قابل تشخیص و مشاهده باشد، برای جستجو یابی می توانید از روش های جایگزین به قرار زیر در طراحی وب سایت و اپلیکیشن برای منوهای همبرگری استفاده کنید که این روش های جایگزین عبارت اند از:
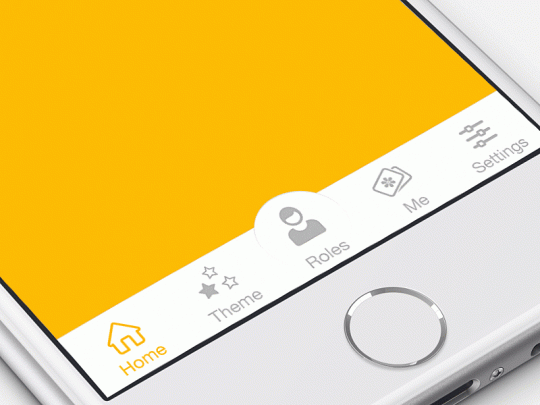
استفاده از نوار تب
استفاده از نوار جستجویابی زمانی که طراحی وب سایت شما محدود به بخش ها و مکان هاست گزینه مناسبی است، توجه داشته باشید زمانی که منو یا نوار تب به هنگام طراحی در بالا یا پایین صفحه قرار بگیرد برای مخاطب یا کاربر روشن می سازد که جستجویابی در این منو وجود دارد که کاربران می توانند به راحتی در آن گزینه مورد نیاز خود را در وب سایت یا اپلیکیشن به محض شروع کار مشاهده کنند.
استفاده از نوار تب بهترین و ساده ترین نوع جستجویابی است، به هنگام استفاده از نوار تب باید به موارد زیر توجه کنید.
- در نوار تب نمایش پنج بخش یا مورد را در معرض دید مخاطب قرار دهید.
- با استفاده از کنتراست رنگ آن بخشی را که در نوار تب فعال و قابل مشاهده است را مشخص کنید.
- تب های خود را بر اساس اولویت قرار دهید به این صورت که نخستین تب باید گزینه Home Page باشد.
- به هنگام طراحی اگر در وب سایت خود از آیکون و برچسب ها به صورت هماهنگ در گزینه جستجویابی استفاده کنید طراحی شما بسیار جذاب و عالی می شود، برای عملکردهای رایج در جستجویابی از آیکون بدون برچسب استفاده می کنند که از آن جمله می توان به استفاده از آیکون ذره بین در کنار بخش سرچ اشاره نمود.
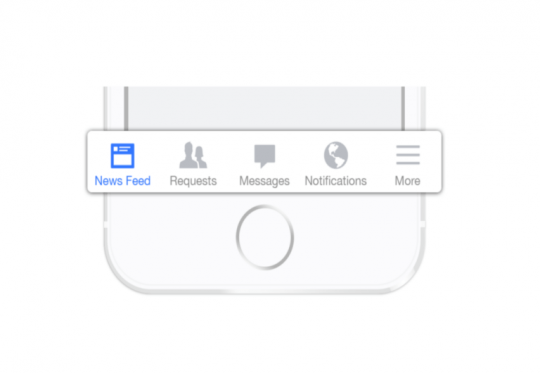
استفاده از نوار تب در کنار گزینه ها بیشتر
اگر طراحی وب سایت یا اپلیکیشن شما به گونه ای است که نیاز به بخش های بیشتری دارید، استفاده از گزینه های چهارم و پنجم در نوار ابزار می تواند بهترین گزینه باشد که لیستی از گزینه های مختلف را شامل می شود. این بخش در اصل همچون نوار تب است که تنها تفاوت آن آخرین گزینه موجود یا گزینه های بیشتر(more) است.
استفاده از گزینه more می تواند بخش های مختلفی از منوی بالا و پایین یا همچنین باز شدن یک صفحه جدا را شامل شود که سایر بخش های اضافه مربوط به جستجویابی را نیز در بر می گیرد، در نخستین نگاه شاید به نظر برسد که استفاده از این گزینه راه حل درستی نباشد چرا که همچون منوهای همبرگری بخشی از محتوا را مخفی نگه می دارد که برای این منظور شما می بایست بر اساس الویت بندی صحیح منو جستجویابی خود را تنظیم نمایید؛ به این صورت که بسته به نیاز مشتری یا مخاطب الویت بندی خود را انجام دهید و بیشترین گزینه هایی را که کاربران به دنبال آن هستند را در همان 4 الی 5 گزینه ابتدایی قرار دهید تا برای مخاطب قابل مشاهده باشد که استفاده از این راه حل می تواند تجربه کاربری شما را تا حدود زیادی بهبود ببخشد.
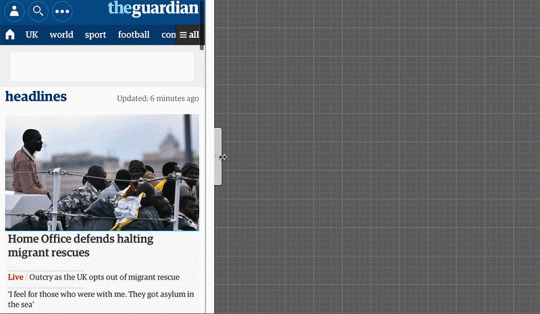
 توسعه تدریجی منوها
توسعه تدریجی منوها
استفاده از منوهای تدریجی که با نام priority+ شناخته می شود می تواند بهترین راه حل برای جستجویابی باشد چرا که به صوت تدریجی با عرض صفحه نمایش مطابقت پیدا می کند که بر اساس آن شما به هر میزان که گزینه جستجویابی در طراحی اپلیکیشن داشته باشید، می توانید عرضه کنید و موارد کم اهمیت را در بخش more اضافه کنید. انعطاف پذیری بالایی که در این راه حل وجود دارد می تواند تجربه کاری منحصر به فردی را از منو ایستاتیک در بخش نوار تب more به نمایش می گذارد. توجه داشته باشید که بخش more در این راه حل کمی پیچیده تر از نوار +more است که فضای صفحه نمایش در دسترس را در سایر گزینه های موجود در بخش more پنهان می کند.
جستجویابی بر اساس اصول اسکرولی
استفاده از روش اسکرولی روش دیگری برای جستجویابی اصولی است که از آن بیشتر برای جستجوی لیست های طولانی استفاده می کنند که بر اساس آن شما می توانید گزینه های مربوط را برخلاف سایر روش ها بدون الویت بندی به سرانجام و در لیست جستجویابی خود قرار دهید و تمامی آیتم های خود را به صورت اسکرولی درست کنید که استفاده از این روش به کاربران این اجازه را می دهد تا به راحتی بتوانند از یک مکان به مکان دیگر حرکت کنند.
نکته منفی این روش این است که تنها چند گزینه ابتدایی آن قابل مشاهده است که نیاز به اسکرول ندارد به همین منظور سایر گزینه ها مخفی، غیر قابل نمایش و به دور از چشم هستند.
استفاده از منوهای اسکرولی یکی از روش پذیرفته شده است چرا که بسیاری از کاربران به دنبال محتواهای بیشتری هستند.
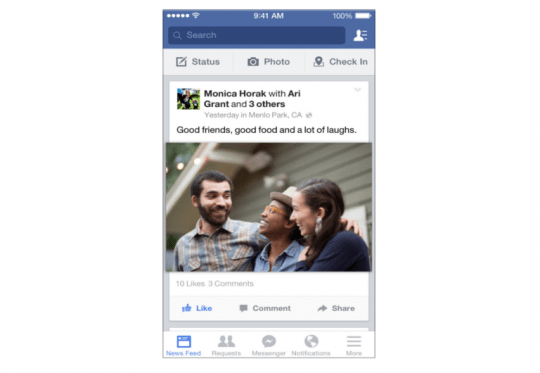
جستجویابی تمام صفحه
همانطور که از نام این مورد پیداست کل صفحه را پوشش می دهد بطوریکه کاربران با کلیک بر روی هر گزینه می توانند گزینه های بیشتری را مشاهده کنند که استفاده از آن در وب سایت ها و اپلیکیشن ها دستوری عملکرد بهتر کاربران را به دنبال دارد به خصوص هنگامی که کاربر یا مخاطب مایل است از یک شاخه جستجویابی استفاده کند.
پیوند و همچنین اتصال کاربران از صفحات کلی به صفحاتی با جزئیات بیشتر به کاربران کمک می کند تا گزینه هایی را که بیشتر دوست دارند و بر روی آنها متمرکز هستند را دنبال کنند و تمرکز و دقت خود در محتواها را معطوف به همان بخش کنند.
استفاده از جستجویابی تمام صفحه ای سبب می شود تا طراحان وب سایت بتوانند اطلاعات منسجم خود را به طور دقیق رده بندی و اطلاعات موجود را بدون سردرگمی در اختیار مخاطب قرار دهند.
سخن پایانی
در این مقاله چندین مورد هوشمند جستجویابی را برای شما معرفی نمودیم تا بر اساس آن بتوانید در طراحی وب سایت یا اپلیکیشن بسته به نیاز خود و مخاطبان از این گزینه ها به جای منوهای همبرگری استفاده کنید، توجه داشته باشید استفاده از یک راه حل نمی تواند جوابگوی تمامی نیازهای شما در طراحی سایت یا اپلیکیشن گوشی های همراه باشد.
نکته مهم به هنگام جستجویابی استفاده از یک ساختار مناسب بر اساس اولویت بندی اطلاعات است، ساختاری که بر اساس الویت ها و برچسب های مورد نیاز باشد که شما بر اساس وب سایت و اپلیکیشن خود می توانید نیاز کاربران خود را الویت بندی و بر اساس آن منو جستجویابی خود را تنظیم کنید. در صورت داشتن هر گونه سؤال می توانید با همیار توسعه تماس بگیرید.






ممنون از مطالب خوبتان