اگر با تکنولوژی طراحی سایت و اینترنت آشنا باشید ، به مفهوم واژههای UI و UX نیز برخورد کرده اید .
این دو واژه در مباحث طراحی وب و اپلیکیشن ، به دفعات مطرح می شوند .
در این مقاله از همیار توسعه سعی نموده ایم ، با لفظی ساده و به طور کامل شما را با این دو مفهوم آشنا کنیم و تفاوت آنها را برای شما بیان نماییم .
ابتدا و به صورت خلاصه بهتر است بدانیم ، واژه UI مخفف عبارت User Interface و به عنوان رابط کاربری ترجمه شده و واژهی UX مخفف عبارت User Experience و تجربه کاربری معنی می شود.
در ادامه به طور کامل تر راجع به این دو مقوله که اصطلاحاتی است در حوزه IT بحث نموده و در مورد تفاوتها و شباهتهای آنها ، نکاتی را بیان می کنیم .
معنا یا مفهوم UI یا رابط کاربری چیست؟
در ابتدای مقاله بیان کردیم که واژهی UI خلاصه شدهی عبارت User Interface میباشد و در ترجمه آن به زبان فارسی با عنوان رابط ، واسط یا نمای کاربری شناخته و بیان شده است .
رابط کاربری به تمام مباحثی که در رابطه با خصوصیات و ویژگی های ظاهری و المانهای دیداری یک محصول می باشد گفته می شود .
برای آشنایی بیشتر با ذکر یک مثال پیش می رویم :
در یک وب سایت یا اپلیکیشن ، تمام تصاویر به کار برده شده ، رنگ بندیها ، طراحی ظاهری و اشکال دکمهها ، موشن گرافی ها و انیمیشن های به کار رفته همه و همه میتوانند در برگیرنده ی مفهوم واژه UI باشند .
وظیفه ی طراحان رابط کاربری یا UI Designerها :
یکپارچه و زیباسازی ظاهری محصولات یک سایت ، برنامه یا وب سایت هاست که در جلب توجه کاربران تاثیر زیادی دارد .
معنا یا مفهوم UX یا تجربه کاربری چیست؟
همانطور که در بالا مطرح شد ، اصطلاح UX مخفف عبارت User Experience است ، میتوان آن را تجربه کاربری نام برد ، و در بیانی دلنشین و قابل فهم میتوان این مورد را به این صورت معرفی کرد که تمام عواطف ، احساسات و تجربه کاربر از کارکردن با یک محصول در گرو درست انجام شدن این قسمت از سایت و اپلیکیشن ها می باشد .
در ضمن باید گفته شود که طراحی تجربه کاربری مفهومی بسیار گسترده بوده و این خود میتواند جزیی از مبحث UI نیز قرار گیرد .
اکنون با یک مثال کاربردی به تفاوت UI و UX می پردازیم:
تصور کنید می خواهید دکمه Close (یا همان ضربدر قرمز رنگ پنجره My Computer) را طراحی نمایید ، انتخاب رنگ قرمز و نماد ضربدر مربوط به رابط کاربری یا UI می باشد ، این کاربرد در حوزه اینترنت و فناوری اطلاعات به عنوان عرف ، به کار برده و معرفی شده است و استفاده از رنگ و شکل و شمایل دیگر ، برای جایگزین نمودن در این مکان ،کار بسیار اشتباهی است و کاربران را به دفعات ، دچار مشکل می نماید .
بعد از طراحی UI برای انتخاب یک مکان مناسب برای دکمه Close ، یاید جایی را در نظر گرفت که کاربر بتواند ، به راحتی با آن کار کند ، که به آن UX گفته می شود ، اگر دکمه وسط صفحه قرار گیرد ، کاربر به اشتباه ممکن است به دفعات روی آن کلیک نماید و دچار حس بد شود ، پس بهتر این است که مکان مناسبی برای این مورد انتخاب شود و بهترین مکان گوشه بالا سمت راست صفحه می باشد تا کاربر در صورت نیاز به آن دسترسی داشته و خیلی کم در اثر اشتباه روی آن کلیک نماید .
با همه تفاوت هایی که این دو مفهوم و مقوله با هم دارند ، می توان گفت که UX و UI کاملا مکمل یکدیگرند .
اکنون که با کاربرد این دو واژه آشنا شدید ، با نگاه به تصویر زیر بهتر و سریعتر مفهوم آن ها را در ذهنتان مجسم می نمایید .
یک مثال کاربردی دیگر در معنی این دو واژه و آشنایی کاربران با کاربرد آنها :
تصور کنید که قصد خرید یک وسیله ترئینی را دارید ، شاید در ابتدا ظاهر آن وسیله توجه شما را به خود جلب کند و طراحی آن ملاک شما باشد ، در حقیقت شکل ظاهری یکی از عواملی است که به آن علاقه نشان می دهید و در خرید شما موثر است، شکل و زیبایی ظاهری هر چیز را میتوانیم به UI یا رابط کاربری (بصری – دیداری) نسبت دهیم .
در ادامه شما آن شی را در مکانی قرار می دهید و استفاده می نمایید . اگر از نظر نحوه استفاده و راحتی ، بررسی هایی انجام گرفته ، استفاده از آن وسیله را برای شما لذتبخش دانست ، در اصطلاح گفته می شود ، تجربهی خوبی از استفاده از آن وسیله کسب کرده اید ، و این مورد را میتوانیم به UX یا تجربه کاربری نسبت دهیم .
بعضی مواقع هم پیش می آید که شما از یک برنامه یا یک سایت رضایت ندارید و کارکردن با آن چنگی به دلتان نمی زند ، ممکن است مشکل از طراحی تجربه کاربری نامناسب آن بوده باشد .
اگر چه یک وب سایت ممکن است از لحاظ ظاهری زیبا باشد ، ولی در کنار آن باید احساس خوبی نیز در کاربر ایجاد نماید ، در واقع برای همین است که طراحی UI را یکی از بخشهای زیر مجموعه طراحی UX می دانیم .
6 بخش اصلی طراحی تجربه کاربری
1- داشتن محتوای مناسب و کاربردی :
یکی از دلایل اصلی استفاده ، کاربر از یک برنامه یا سایت دسترسی به محتوای مورد نیاز اوست ، پس یکی از مهمترین مراحل برای ساخت یک تجربه کاربری عالی در نظر گرفتن یک محتوای کاربردی و مناسب برای کاربر است .
2- دادن اعتبار به محتوا :
دلیل دیگری که باعث جلب اعتماد کاربر به یک محصول یا خدمت می شود ، ارائهی محتوای معتبر برای اوست ، پس مهم است که مثلا اگر از یک خبر و یامتن خبری استفاده می نمایید ، حتما منبع رسمی خبر را ذکر کرده و نام ببرید و سعی کنید متن را به صورت عامیانه درج ننمایید .
3- سادگی استفاده از محصول :
امکانی فراهم نمایید تا یک محصول به سادگی به دست مخاطب مورد نظر برسد و بتواند به سادگی از محصول یا سرویس استفاده نماید ، بازاریابی صحیح برای یک سرویس و استفاده راحت برای کاربران میتواند به طرز غیر قابل تصوری تجربه کاربری محصول را ارتقا داده و بهبود دهد .
4- خدمات و محصولات کاربردی :
سعی نمایید خدمات و محصولات کاربردی عرضه نمایید . زیرا خدمات و محصولات شما هرچقدر هم باکیفیت ، معتبر و زیبا باشند ولی کاربران نتوانند به صورت کاربردی از آن استفاده نمایند ، صد در صد نمی توانند تجربهی خوبی در کاربر ایجاد نمایند .
5- طراحی و زیبایی ظاهری :
طراحی ظاهر زیبای صفحات ، رنگبندی اصولی ، آراستگی ، استفاده از فونتهای به جا و مناسب ، بهرهگیری از المان و تصاویر گرافیکی زیبا و با کیفیت، همه با هم میتوانند تجربهی کاربری بسیار خوبی را برای مخاطبان ایجاد نمایند ، تمام این موارد را میتوان UI نامید ، بنابراین همانطور که متوجه شدید UI حتما زیر مجموعهای از UX است .
6- دسترسی آسان :
سعی کنید محصول یا خدمات شما همیشه در دسترس باشد ، مثلا اگر کاربر هنگام مراجعه به سایت شما با خطای ۴۰۴ و یا خطای سرور مواجه شد ، احساس بدی به او منتقل می شود ، و علاوه بر این ، قابلیت دسترسی آسان به محتوا ، سرعت بارگذاری مطالب ، و نمایش درست و اصولی سایت در مرورگرهای مختلف ، تمام این موارد در تجربه کاربری تاثیر زیادی می گذارند .
تفاوت های UI و UX !
اگر تاکنون به تفاوتهای UI و UX فکر نکرده اید ، در ادامه به صورت خلاصه به این موارد میپردازیم و نکاتی را بیان می نماییم :
- UI و UX این دو واژه ، مفاهیمی هستند که توسط افراد تازهکار با هم اشتباه گرفته میشوند ، تفاوت اول در معنی لغوی این دو عبارت است: واژهی UI مخفف User Interface و به معنای رابط کاربری و واژهی UX مخفف عبارت User Experience و به معنای تجربه کاربری میباشد.
- UI این واژه و مفهوم به مطالعهی طراحی و خصوصیات ظاهری یک سایت یا محصول اشاره می کند ، در حالی که UX ویژگی های عاطفی و احساسات کاربران را هم در بر میگیرد، به همین خاطر UI را یکی از زیر مجموعههای UX می دانند.
- UI و UX مکمل یکدیگرند و برای اینکه یک تجربه کاربری دلنشین و لذتبخش برای کاربران ایجاد نماییم باید وجود هر دوی آنها را ، لازم و ضروری بدانیم و نمیشود که یکی از آنها را بر دیگری مقدم دانست.
- طراحی UI یک محصول بر اساس سلیقهی طراح چیدمان می شود ، در حالی که در طراحی UX طراح باید سلیقه ، احساسات ، دانش و فرهنگ کاربران را در نیز در نظر بگیرند .
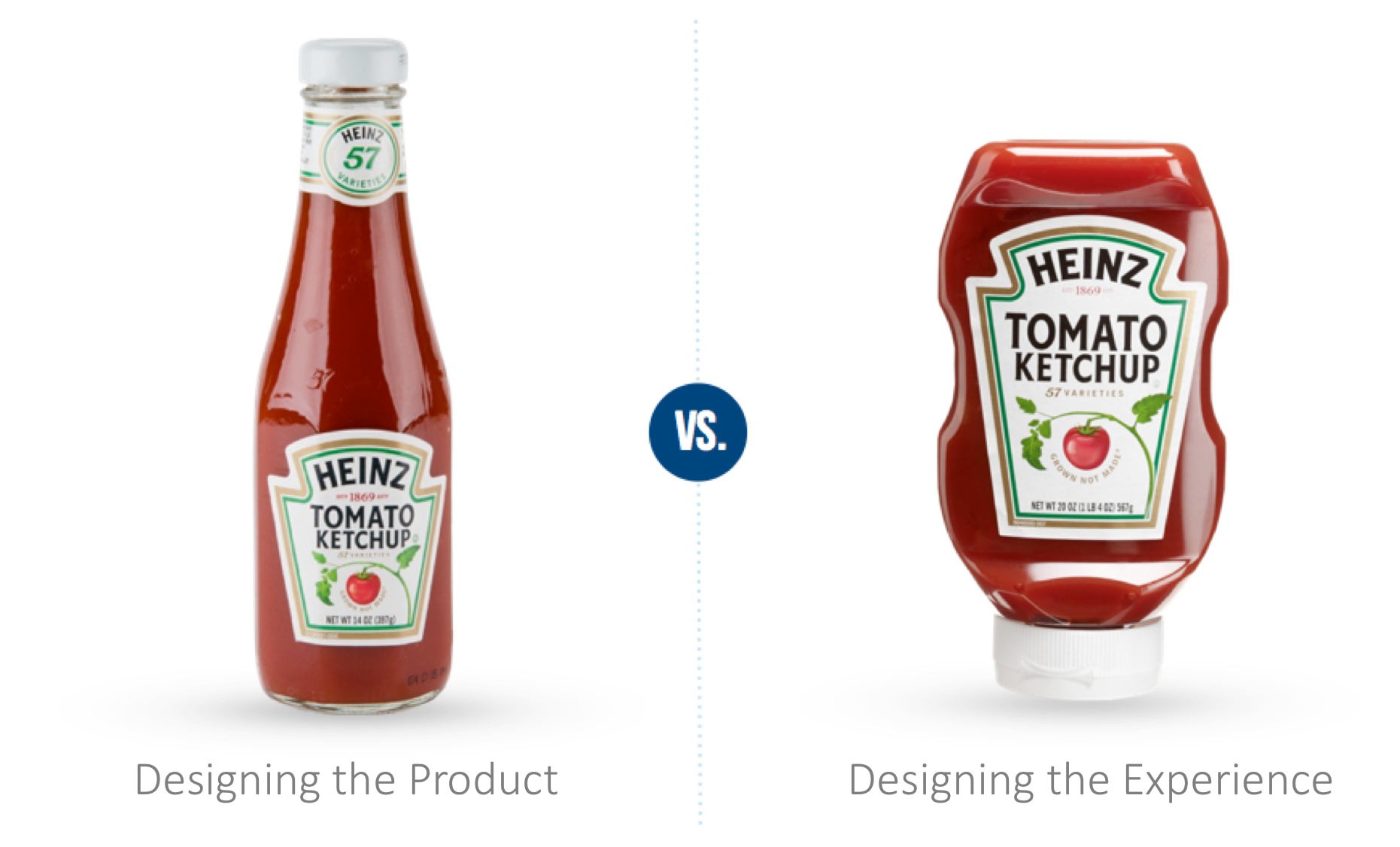
با در نظر گرفتن دو نوع طراحی بطری سس کچاپ که در بالا مشاهده می نمایید :
طراحی سمت چپ نمونه ای از طراحی UI هست ، این مدل طراحی سایت و زیبایی خاص خود را دارد ، اما همیشه انتهای شیشه مقداری سس کچاپ هدر می رود و کاربر نمی تواند تا انتهای آن را استفاده نماید .
اما در طراحی سمت راست که نمونه ای از طراحی UX هست ، ظرف با بدنه پلاستیکی و به صورت عمود رو به پایین طراحی شده و قرار گرفته است و همین نکته باعث می شود تا به راحتی بتوانید از تمام سس موجود ، در درون بطری استفاده نمایید .
جمعبندی تفاوت این دو واژه توسط نورمن دان و جیکوب نیلسن (Jakob Nielsen)
تفاوت بین تجربه کاربری کامل از رابط کاربری (UI) مهم است، حتی اگر اطمینان داشته باشیم که رابط کاربری بخش بسیار مهمی از طراحی است.
به عنوان مثالی برای روشن تر کردن تعریف بالا می توان گفت که اگر سایتی را در نظر بگیرید که دارای بخشی برای نقد فیلم می باشد . اگر رابط کاربری برای جستجو یک فیلم کامل و بدون نقص باشد ، اگر پایگاه داده های این فیلم تنها شامل فیلمهای عرضه شده توسط استودیوهای بزرگ باشند ، برای کاربرانی که به دنبال کسب اطلاعاتی در رابطه با فیلم های مستقل و کوچک هستند ، UX مناسبی طراحی نکرده ایم و در این زمینه با ضعف روبرو هستیم.
گوگل یک نمونهی خوب دیگر است. اینترفیس آن ساده است و واقعا چیز خاصی در این UI به جز یک لوگو، یک کادر جستجو، چند دکمه و یک صفحهی نتایج جستجو به چشم نمیخورد.
ولی زمانی که شما در آن کادر جستجو چیزی تایپ میکنید، به تقریبا تمام دانش دیجیتالی شدهی انسانی در کسری از ثانیه دسترسی دارید.
حالا تصور کنید اگر قرار باشد به دنبال هر بار جستجو در گوگل نشان دادن نتایج ۱۵ ثانیه طول بکشد، شما دیگر قادر به پیدا کردن فوری جواب سوال خود نخواهید بود. حتی اگر این اینترفیس فرقی نکرده باشد، تجربهی تعامل شما با گوگل به شکل بارزی متفاوت خواهد بود. ولی نظیر اکثر چیزها در زندگی، برداشت افراد مختلف از این موضوع، متفاوت است. بنابراین ما با بعضی از افراد متخصص و با استعداد در صنعت فناوری تماس برقرار کردهایم تا نظر آنها را بدانیم.
(برای مشاهده بهترین و جدید ترین نمونه کارهای طراحان گرافیک در جهان به دو وب سایت زیر سر بزنید)
DRIBBBLE
BEHANCE
امیدواریم با خواندن این مقاله با این دو مفهوم در طراحی سایت و اپلیکیشن آشنا شده باشید و بتوانید اهمیت آن را در طراحی سایت های شخصی و سایت های که برای کسب و کارهایتان آماده می کنید درک نمایید و در صدد بر آیید تا بهترین رابط کاربری و تجربه کاربری برای سایت خود تدارک ببینید.