برای درک اهمیت وجود تگ ALT تصاویر در وب سایت ها و تأثیر آن بر سئو سایت، بهتر است ابتدا در نظر بگیرید که تصاویر چه نقشی در مطالب وب سایت ها دارند.
تصاویر باعث جذابیت بیشتر مقالات و مطالب اینترنتی می شوند. یک مقاله بلند، هرچه قدر هم که با کیفیت و بی نقص نگارش شده باشد، بدون وجود تصاویر، بعد از دقایقی خسته کننده شده و ممکن است کاربر را به دلیل خستگی از ادامه خواندن منصرف کند.
تصاویر، متن ها و نوشته ها را زینت می بخشند. وجود تصاویر مرتبط با مقاله، توجه خواننده را به ادامه مقاله جلب کرده و باعث فهم بیشتر مطالب می شود.
اما آیا کاربرد تصاویر، تنها ایجاد جذابیت در مطالب است؟
خیر! استفاده درست و به جا از تصاویر مرتبط و با کیفیت، یکی از بهترین راه ها برای بهبود سئو و افزایش ترافیک وب سایت شماست. اما تنها قرار دادن تصاویر در متن، برای این منظور کافی نیست. مهم ترین کار در سئو به وسیله تصاویر، استفاده از تگ Alt تصاویر است.
تگ ALT و هدینگ ها (تگ عنوان) در بهبود سئو و معرفی صفحات سایت شما به موتور های جستجو، نقش بسیار تأثیرگذاری دارند. در این مطلب پیرامون این موضوع بیشتر صحبت می کنیم.
تگ Alt چیست؟
- تگ ALT در واقع محتوای تصویر شما را به طور مختصر توصیف می کند.
- برای اینکه موتورهای جستجو بتوانند تصاویر وب سایت شما را بهتر پیدا کنند و در فهرست جستجو نمایش دهند، باید برای تصاویر وب سایت خود از تگ ALT استفاده کنید. این تگ ها برای خوانده شدن توسط موتور های جستجو باید در میان کدهای HTML قرار بگیرند.
- کاربرد دیگر این تگ، هنگامی است که تصاویر به درستی بارگذاری نمی شوند. در این موارد، اگر تصاویر شما دارای تگ alt باشند، کاربر به جای کادرخالی، متن تگ ALT را مشاهده کرده و متوجه می شود، تصویری بارگذاری نشده، چه مفهومی داشته است.
- تگ ALT به افراد نابینا نیز کمک می کند تا با استفاده از نرم افزارهای مخصوص بتوانند محتوای صفحه را مطالعه کنند. برخی مرورگرها می توانند با خواندن تگ ALT تصاویر برای این افراد و پخش صوتی آن، مفهوم صفحه را بهتر به آنان منتقل کنند.
- هنگامی که نشانگر موس روی تصویر قرار می گیرد، تگ alt ظاهر می شود و کاربر آن را مشاهده می کند. از این ویژگی در برخی موارد می توان به عنوان فراخوان انجام کار یا call to action بهره برد.
برای مثال هنگامی که شما از تگ alt “خرید این محصول با تخفیف 50 درصدی” برای دکمه خرید محصول استفاده می کنید، کاربر پیش از کلیک کردن روی دکمه، متن تگ alt تصویر را خوانده و به انجام خرید ترغیب می شود.
در این قسمت یک نمونه تگ تصویر HTML را مشاهده می کنید که حاوی سه بخش است:
<img title=”“image” src=”“image.jpg”” alt=”“image” />
حال هر یک از این سه بخش را بررسی می کنیم:
img src : این قسمت مکان آدرس تصویر است. آدرس محلی که تصویر در آن ذخیره شده است را باید در این قسمت قرار دهید.
ALT: این بخش محل تگ ALT است. تگ ALT تصویر را باید بین علامت نقل قول قرار دهید.
Title: این بخش مخصوص عنوان تصویر است. عنوان تصویر را باید بین علامت نقل قول قرار دهید.
نکته: از لحاظ فنی، ویژگی های عنوان و ALT یا alt هیچ یک، تگ محسوب نمی شوند. اما معمولا همه آن ها را با عنوان تگ alt و تگ عنوان می شناسند. گفتیم که تگ ALT محتوای تصویر را توصیف می کند. بنابراین، اگر برای دکمه خرید محصولی از تصویر استفاده کرده اید، تگ ALT آن تصویر می تواند “دکمه خرید محصول” باشد.
نکته: تصاویری که تنها به منظور تزئین و طراحی سایت استفاده می شوند (مثل نوارها و سایر عناصر صرفاً تزئینی)، نیازی به تگ ALT نداشته و باید بین کدهای CSS قرار بگیرند، اما در صورتی که امکان تغییر مکان این کدها به قسمت کدهای CSS وجود ندارد، می توانید تگ alt را خالی بگذارید، تا موتور جستجو، این تصاویر را پیدا نکنند.
گوگل در رتبه بندی سایت ها، ارزش بسیار زیادی برای تگ alt تصاویر قائل است. تنها به وسیله تگ alt است که گوگل می تواند تصاویر مناسب را در جستجوی تصویری سرویس Google Image پیدا کرده و در فهرست نتایج نمایش دهد.
موتور های جستجو، به وسیله تگ alt می توانند مفهوم و محتوای تصویر را تشخیص دهند و به همین دلیل، تگ alt را به عنوان معیاری مهم در رتبه بندی سایت ها، در نظر می گیرند.
سبز شدن چراغ سئو با استفاده از تگ ALT
افزونه سئو Yoast Seo پیش از انتشار مطالب، آن ها را بررسی می کند و مشکلات و نواقصی را که مانع از کسب رتبه خوب در سئو می شوند، یاد آوری می کند. Yoast معمولا پیشنهاد می کند، متن دارای حداقل یک تصویر باشد که تگ ALT آن حاوی کلمه کلیدی باشد.
گرچه استفاده از تگ ALT تصویر که حاوی کلمه کلیدی باشد، برای کسب رتبه بالای گوگل ضروری است، اما استفاده بیش از حد از کلمه کلیدی هم ضرورتی ندارد. برخی تصاویر محتوای پیچیده ای دارند که امکان استفاده ساده از کلمه کلیدی در تگ ALT را به شما نمی دهند.
به عنوان یک پیشنهاد بهتر می توانید از یک متن توصیفی طولانی تر برای این تصاویر استفاده کنید، به این ترتیب می توانید از کلمه کلیدی نیز در تگ ALT تصویر استفاده نمایید و شانس دیده شدن تصویر توسط موتورهای جستجو را بالا ببرید.
تگ ALT و تگ عنوان در وردپرس
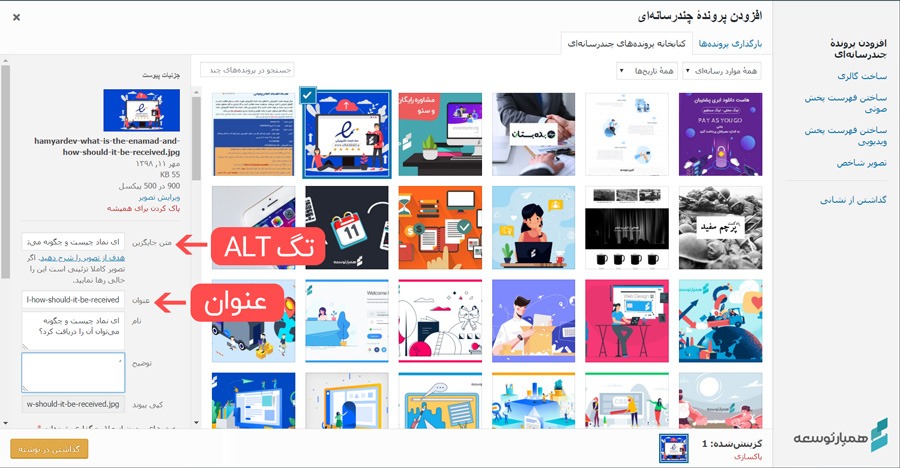
در صورتی که مانند بسیاری از وب مستران از سیستم مدیریت محتوای وردپرس استفاده می کنید، باید به ویژگی های خاص آن برای ساخت تگ تصویر توجه نمایید. وردپرس به طور پیشفرض از نام تصویر برای تگ عنوان استفاده می کند. در صورتی که نام تصویر ارتباطی با مفهوم آن ندارد، باید آن را تغییر دهید.
در صورتی که از تصاویر دوربین موبایل یا سایر دوربین های شخصی استفاده می کنید، باید توجه داشته باشید که معمولا این تصاویر با نام هایی مانند DCIM یا IMAGE ذخیره می شوند. از این رو برای استفاده در وب سایت، بایستی نام آنها را تغییر دهید تا تگ عنوان آنها، متناسب با محتوای تصویر باشد.
اگر پس از تنظیم کردن تگ عنوان، عبارت مناسبی برای تگ ALT به ذهنتان نرسید، می توانید همان تگ عنوان را برای تگ ALT نیز استفاده نمایید. البته تنظیم یک تگ ALT اختصاصی برای هر عکس بسیار بهتر است، اما در صورت لزوم، کپی کردن تگ عنوان برای تگ ALT، بهتر از خالی گذاشتن تگ ALT است.
همان طور که مشاهده می کنید، وردپرس برای بهینه سازی تصاویر، امکانات بسیار خوبی در نظرگرفته است. تنظیم درست تصاویر و استفاده از تگ ALT برای سبز کردن چراغ سئو در وردپرس، تنها چند دقیقه زمان می گیرد، اما همین تغییرات اندک باعث بهبود بسیار زیاد سئو سایت شما خواهد شد.
همان طور که مشاهده می کنید، وردپرس برای بهینه سازی تصاویر، امکانات بسیار خوبی در نظرگرفته است. تنظیم درست تصاویر و استفاده از تگ ALT برای سبز کردن چراغ سئو در وردپرس، تنها چند دقیقه زمان می گیرد، اما همین تغییرات اندک باعث بهبود بسیار زیاد سئو سایت شما خواهد شد.
چگونه تگ ALT مناسبی بنویسیم؟
برای اینکه تشخیص دهید، تگ ALT تصویر شما مناسب هست یا نه، بهتر است بدون اینکه به تصویر نگاه کنید، از شخصی بخواهید با صدای بلند متن تگ ALT را بخواند. اگر با شنیدن آن توانستید، تصویر مرتبطی در ذهن خود مجسم کنید، تگ نوشته شده، برای تصویر شما مناسب است.
به عنوان مثال در این تصویر یک بشقاب پنکیک بلوبری دیده می شود. این تصویر دارای چنین تگی است:
<img src=”pancakes.png” alt=”pancakes”>
تگ ALT نوشته شده، نسبتا مناسب است، زیرا دارای عبارت توصیفی پیچیده ای نیست. البته بهتر بود خصوصیات بیشتری از تصویر به صورت خلاصه در این تگ استفاده می شد. مانند این عبارت:
<img src=”pancakes.png” alt=”Stack of blueberry pancakes with powdered sugar”>
ترجمه: پنکیک بلوبری با پودرقند
این تگ از تگ ساده قبلی بسیار بهتر است، زیرا به صورت مختصر و مفید خصوصیات کافی از تصویر را توصیف کرده است و ما بدون دیدن عکس نیز می توانیم با خواندن تگ ALT، از محتوای تصویر مطلع شویم.
<img src=”pancakes.png” alt=”pancakes”>
تگ ALT نوشته شده، نسبتا مناسب است، زیرا دارای عبارت توصیفی پیچیده ای نیست. البته بهتر بود خصوصیات بیشتری از تصویر به صورت خلاصه در این تگ استفاده می شد. مانند این عبارت:
<img src=”pancakes.png” alt=”Stack of blueberry pancakes with powdered sugar”>
ترجمه: پنکیک بلوبری با پودرقند
این تگ از تگ ساده قبلی بسیار بهتر است، زیرا به صورت مختصر و مفید خصوصیات کافی از تصویر را توصیف کرده است و ما بدون دیدن عکس نیز می توانیم با خواندن تگ ALT، از محتوای تصویر مطلع شویم.
مراقب باشید تگ تصاویر را این طور تنظیم نکنید!
<img src=”pancakes.png” alt=””>
یا
img src=”pancakes.png” alt=”pancake pancakes pan cake hotcakes>
hotcake breakfast food best breakfast top breakfasts breakfast recipes
pancake recipe”>
- در تگ اول مشاهده می کنید که قسمت مخصوص تگ ALT به طور کاملا خالی رها شده است.
- در تگ دوم مشاهده می کنید که تعداد زیادی از کلمات کلیدی نسبتا مرتبط با موضوع تصویر، در تگ ALT به کار رفته است. این تگ بیش از حد طولانی است. علاوه بر این، چنین استفاده افراطی از کلمات کلیدی به هیچ وجه توصیه نمی شود.
آیا تگ ALT تصویر حتما باید به انگلیسی نوشته شود؟
لزومی ندارد که حتما از زبان انگلیسی برای نوشتن تگ ALT استفاده نمایید. اگر مخاطبان شما فارسی زبان هستند، بهتر است از زبان فارسی و عبارت های قابل فهم و مصطلح برای فارسی زبانان برای نوشتن تگ ALT استفاده کنید.
مثلا تگ ALT فارسی مناسب برای تصویر بالا می تواند چنین باشد:
<img src=”pancakes.png” alt=”پنکیک بلوبری با تزئین پودر قند”>
نکات مهم برای نوشتن تگ ALT تصویر خوب
سعی کنید تصویر را به بهترین شکل و با کوتاه ترین عبارت ممکن توصیف کنید.
همان طور که قبلا نیز گفته شد، تگ ALT مهم ترین عاملی است که باعث می شود، موتور های جستجو، توانایی پیدا کردن تصاویر شما را داشته باشند. بهتر است خود را به جای مخاطب قرار دهید و در مورد کلمه مورد جستجو فکر کنید.
ممکن است در مورد تصویر بالا چنین تگی بنویسید:
“یک بشقاب پر از پنکیک بلوبری که روی آن خاک قند ریخته شده”
اما استفاده از چنین عبارتی اصلا درست نیست. زیرا بدون جهت طولانی است و می توان به صورت مختصرتر هم تصویر را توصیف نمود. علاوه بر این مخاطب شما، تنها عبارت “پنکیک بلوبری” را سرچ خواهد کرد،
و نه عبارت “یک بشقاب پر از پنکیک بلوبری که روی آن خاک قند ریخته شده” !!!
در کل به یاد داشته باشید تگ ALT تصویر باید جزئیات مهم تصویر را با کوتاه ترین عبارت توصیف کند و به کلمه مورد جستجوی مخاطب نزدیک باشد. استفاده از کلمه کلیدی در تگ ALT، بهترین راه برای نزدیک شدن به کلمه مورد جستجوی مخاطب است.
تگ ALT باید طول معقولی داشته باشد
همان طور که پیشتر ذکر شد، هنگام نوشتن تگ ALT تصاویر باید سعی کنید از کوتاه ترین عبارت ممکن برای توصیف بیشترین و مهم ترین ویژگی های تصویر استفاده کنید. (به مثال های بالا توجه کنید)
به عنوان یک فرمول کلی، بهتر است طول تگ ALT حداکثر 125 کاراکتر باشد.
کلمه کلیدی را در تگ ALT بگنجانید
استفاده از کلمه کلیدی در تصویر، شانس بیشتری برای دیده شدن توسط ربات های خزنده گوگل به شما می دهد. همان طور که اشاره کردیم، برخی از افزونه های سئو مانند Yoast نیز، همواره پیشنهاد می کنند حداقل یک تصویر با تگ ALT حاوی کلمه کلیدی در صفحه وجود داشته باشد.
استفاده بی رویه از کلمه کلیدی نامرتبط ممنوع!
ممکن است تصور کنید، اگر از تعداد زیادی کلمه کلیدی پرجستجو برای نوشتن تگ ALT تصاویر استفاده کنید، به افزایش رتبه سایت خود کمک کرده اید، اما هوش مصنوعی گوگل این عمل نادرست را تشخیص داده و حتی ممکن است شما را جریمه کند.
متن خود را در قالب عکس و تصویر منتشر نکنید!
موتورهای جستجو توانایی خواندن متن داخل تصاویر را ندارند. ممکن است قسمتی از مقاله خود را به صورت یک یا چند اسلاید پشت سر هم تنظیم کنید تا برای خواننده جذاب تر باشد. احتمالا در این حالت ALT، متن مقاله را به صورت جداگانه در صفحه قرار نمی دهید. در این صورت با اینکه برای تهیه اسلایدها و ارائه جذاب تر متن خود بسیار تلاش کرده اید، اما گوگل نمی تواند مقاله شما را پیدا کند، زیرا توانایی خواندن متن از درون تصویر را ندارد.
اگر مجبور به این کار هستید، حتما متن موجود در تصویر را در تگ ALT نیز کپی کنید.
در کد ALT عبارت هایی مانند “عکس یک…” و “تصویر …” را ننویسید.
کد ALT برای اشاره به یک عکس یا تصویر ساخته شده است. بنابراین نیازی نیست تا در کد ALT از عبارت هایی مانند “تصویر …” یا “عکس …” استفاده کنید.
دکمه های فرم هم تصویر هستند و نیاز به کد ALT دارند!
فراموش نکنید که دکمه های فرم های سایت نیز تصویر هستند و نیاز دارند تا تگ ALT برای آن ها نوشته شود. با اندکی زیرکی می توانید برای این دکمه ها، تگ های خوبی بنویسید که هم توصیف کننده عملکرد دکمه باشد و هم با مخاطب ارتباط برقرار کند.
به کلمه مورد جستجوی کاربر نزدیک شوید!
همان طور که قبلا گفته شد، باید هنگام نوشتن تگ ALT خود را جای مخاطب گذاشته و از کلمه کلیدی مورد جستجوی او استفاده کنید. با استفاده از کلمه کلیدی در تگ ALT شانس بیشتری برای دیده شدن خواهید داشت.
برای درک بهتر مطلب به این مثال توجه کنید:
در این تصویر مردی را در حال حرکت بر روی یک پله برقی می بینیم.
تگ ALT مناسب برای این تصویر می تواند یکی از این موارد باشد:
تگ Alt خوب: “یک مرد در پله برقی”
تگ Alt بهتر: “یک مرد سوار بر پله برقی”
بهترین تگ : Alt “یک مرد در حال حرکت بر روی پله برقی بلند”
جمع بندی:
تنظیم تگ ALT تصاویر مناسب بیش از آنچه فکر کنید، در سئو سایت شما تأثیرگذار است. اگر تصاویر سایت شما تا الان تگ ALT مناسبی نداشته یا کلا بدون تگ ALT بوده اند، بهتر است زمان کوتاهی را به این کار اختصاص دهید تا در نتایج جستجو بهتر دیده شوید.
[ux_banner bg=”20656″ bg_overlay=”rgba(0, 0, 0, 0)”]
[text_box position_x=”50″ position_x__sm=”50″ position_y=”90″ position_y__sm=”100″ bg=”rgba(251, 254, 255, 0)”]
02122899087
[button text=”درخواست سئو و بهینه سازی سایت” color=”secondary” size=”small” link=”https://hamyar.dev/seo”]
[/text_box]
[/ux_banner]









سلام! ممنون از مطالب عالی تون خیلی بهم کمک کرد.
البته یه جاهایی از متن تون رو کپی نوشته بودین که تعداد کلمات بره بالا…
نگید نفهمیدیم 🙂
سلام نمیدونم این سوالم اینجا درسته یا خیر اگر هست ممنون میشم جوابم رو بدین. استفاده کردن از عکس ها و ویدیو سایت های دیگه برای سایت خودمون ایراد داره؟
سلام خواهش میکنم. این نکته را برای چنین مواقعی در نظر بگیرید که برای عکس بهتر است تغییراتی را اعمال کنید مثل تغییر سایز، حجم، تگ، لوگوی خودتون وحتی کادر تصویر. برای فیلم هم بهتر است تغییر کیفیت، سایز،حجم، بوردر و افکت و … داشته باشید که عکس و فیلم تقریبا اختصاصی شود البته دوبله و زیرنویس کردن فیلم هم روش مناسبی میباشد. چون ممکن است بک لینک به حساب بیاید. البته ویدئو از سایت های اشتراکی مثل یوتیوب و آپارات خیلی ایرادی ندارد.