در گذشته های نه چندان دور، طراحی وب، کاری دشوار و بسیار تخصصی بود. در آن زمان، طراحی سایت و صفحات وب، بدون داشتن سطح بالایی از دانش برنامه نویسی تحت وب، امکان پذیر نبود.
با گذشت زمان و ورود افزونه های صفحه ساز به دنیای طراحی وب، این محدودیت ها کاهش پیدا کرد. هم اینک افزونه های صفحه ساز بسیاری عرضه شده اند که امکان طراحی صفحات به صورت گرافیکی و بدون نیاز به کد نویسی را برای کاربران فراهم کرده اند.
صفحه ساز Elementor یکی از بهترین افزونه ها، برای طراحی آسان صفحات وب است. نسخه اولیه این افزونه به طور رایگان در اختیار کاربران وردپرس قرار گرفته است و با وجود تعداد محدود ابزارک ها (در مقایسه با نسخه Pro) دنیایی از امکانات بی نظیر را برای طراحی سایت و صفحات وب برای شما فراهم می کند.
در این مطلب به آشنایی با ابزارک های المنتور پرداخته و مقدمات طراحی با این افزونه صفحه ساز را بررسی می کنیم.
مقدمات کار با صفحه ساز المنتور
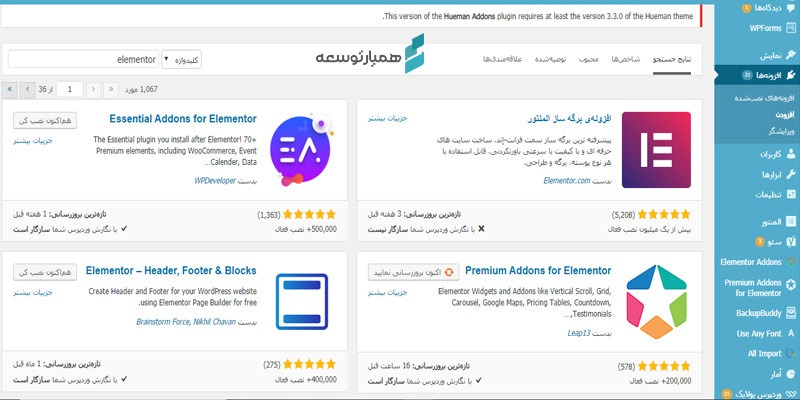
برای دریافت این افزونه می توانید از منوی پیشخوان، افزونه ها و سپس افزودن افزونه جدید را انتخاب نمایید. با جستجوی نام Elementor ، به راحتی می توانید آن را نصب و فعال نمایید.
برای شروع کار با المنتور و طراحی صفحات، یک نوشته یا برگه جدید ایجاد کنید.
در صفحه جدید، عنوان برگه را وارد کرده و پس از ایجاد و تنظیم پیوند یکتا، روی دکمه ویرایش با المنتور کلیک کنید.
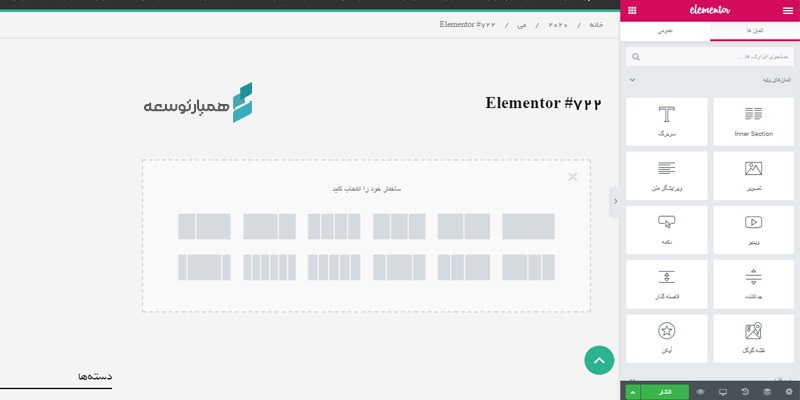
حال وارد پنل المنتور شده اید. در قسمت سمت راست صفحه (در صورتی که زبان فارسی را انتخاب کرده باشید) فهرستی از ابزارک ها را مشاهده می کنید.
طراحی وب با المنتور در ابتدا ممکن است کمی پیچیده به نظر برسد، اما طراحی با این افزونه بسیار لذت بخش و آسان است.
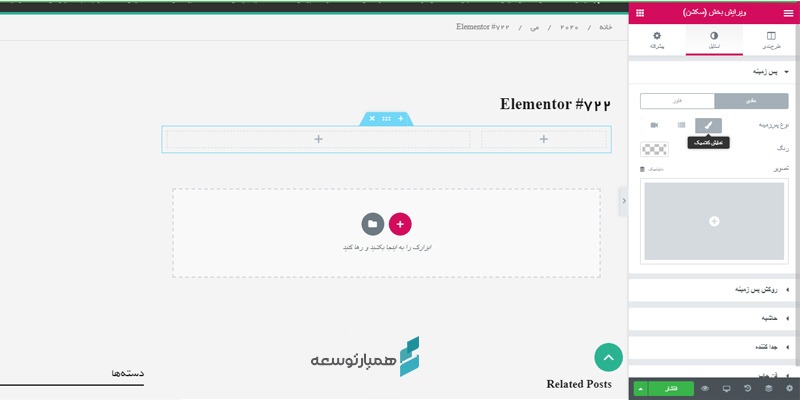
در قسمت اصلی صفحه، (به جز منو و فهرست های قالب) چیزی دیده نمی شود زیرا هنوز محتوای مورد نظر خود را وارد نکرده اید. تنها چیزی که در صفحه نوشته جدید، قابل مشاهده است، یک کادر نقطه چین و دو آیکون دایره درون آن است.
آیکون پوشه در المنتور
آیکون فولدر با رنگ خاکستری، این امکان را به شما می دهد تا از قالب یا تمپلیت های آماده المنتور برای طراحی صفحه استفاده کنید. با انتخاب این دکمه، فهرستی از تمپلیت ها را مشاهده می کنید و می توانید با کلیک روی دکمه “درج” به راحتی آن را به صفحه خود اضافه کنید.
آیکون + در المنتور
آیکون + با رنگ صورتی، به شما این امکان را می دهد تا ساختار بخش یا سکشن خود را انتخاب کنید.
ساختارهای یک ستونه، دو ستونه،… الی شش ستونه قابل انتخاب هستند.
برای ایجاد یک بخش یا section جدید، روی علامت + (دایره صورتی) کلیک کنید و ساختار دلخواه خود را انتخاب نمایید.
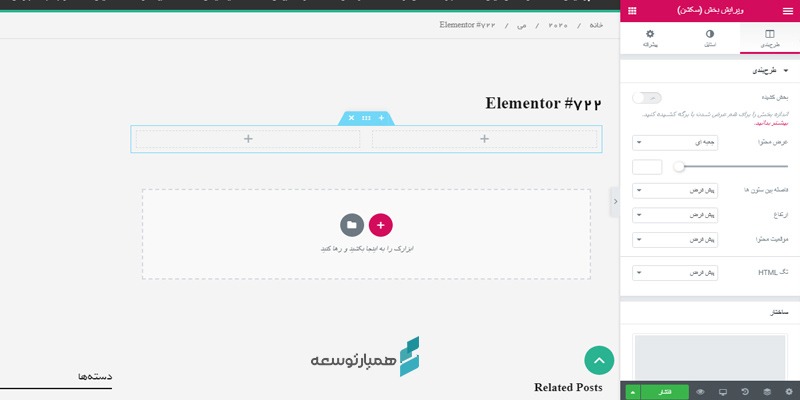
ما در این آموزش، ساختار دوستونه را انتخاب کردیم که در طراحی وب، بسیار متداول و پر کاربرد است.
حال بخش یا سکشن ایجاد شده و باید محتوای مورد نظر را در آن قرار دهید.
با کلیک روی هر بخش، سه آیکون کوچک با رنگ آبی روشن در قسمت بالای بخش ظاهر می شود:
- آیکون + برای افزودن بخش جدید
- آیکون شش نقطه برای تنظیمات بخش فعلی
- آیکون x برای حذف بخش
با کلیک بر روی آیکون شش نقطه، پنل سمت راست صفحه، تغییر شکل داده و تنظیمات ویژه بخش نمایان می شوند.
تنظیمات بخش یا سکشن در المنتور
این تنظیمات در سه زبانه طرح بندی، استایل و پیشرفته، قابل دسترسی هستند.
در ابتدا تنظیمات زبانه طرح بندی را بررسی می کنیم.
طرح بندی
بخش کشیده:
اگر می خواهید بخش یا سکشن شما، تمام عرض صفحه را پر کند، این گزینه را فعال کنید.
عرض محتوا:
محتوای درون سکشن، می تواند به صورت جعبه ای (داخل کادر) و یا تمام عرض باشد. با توجه به نیاز خود گزینه مناسب را انتخاب کنید.
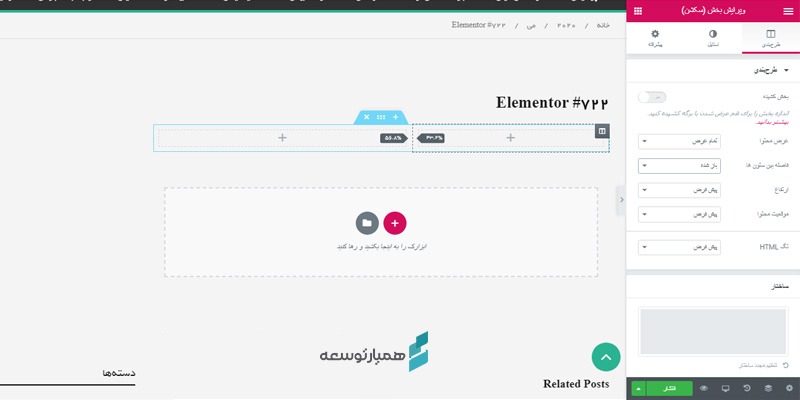
با انتخاب محتوای جعبه ای، می توانید عرض هریک از ستون ها را به وسیله نوار لغزنده پایینی تنظیم نمایید.
همچنین فاصله بین ستون ها، ارتفاع ستون ها و موقعیت محتوا، در همین قسمت قابل تنظیم هستند.
تگ HTML
در این قسمت، نقش این بخش در صفحه را تعیین می کنید. تگ هایی مانند Header، footer، article و … در این قسمت، قابل انتخاب هستند.
تنظیم ستون ها به وسیله درگ کردن نیز امکان پذیر است.
استایل
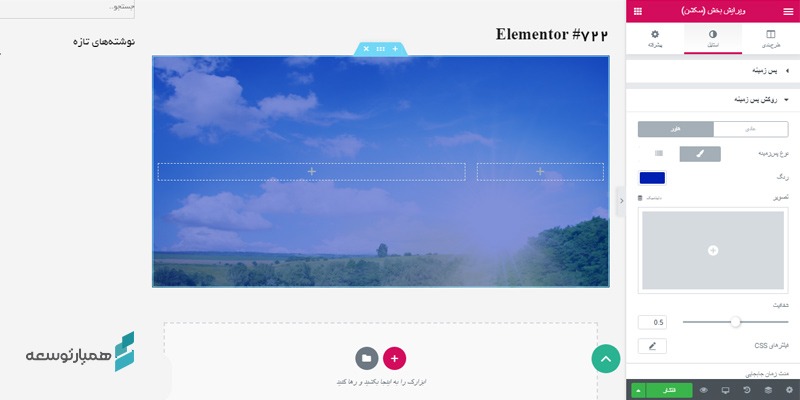
در زبانه استایل، می توانید تنظیمات گرافیکی بخش یا سکشن را تغییر داده و به دلخواه خود تنظیم کنید.
پس زمینه
در این بخش دو گزینه عادی و هاور قابل انتخاب هستند.
پس زمینه عادی، تصویر یا رنگ ساده ای است که به صورت ثابت در بک گراند سکشن دیده می شود.
اما پس زمینه هاور، تنها با بردن ماوس روی بخش دیده شده و با کنار رفتن نشانگر ماوس ناپدید می شود.
تنظیم پس زمینه عادی
در این آموزش، برای بخش یا سکشن یک پس زمینه عادی ایجاد می کنیم.
عبارت “انواع پس زمینه” در قسمت پایین تر، قرار دارد و به شما اجازه می دهد تا پس زمینه خود را به صورت تصویر، رنگ ساده، گردینت یا حتی ویدئو تنظیم کنید.
آیکون قلمو
با انتخاب آیکون قلمو، عبارت “نمایش کلاسیک” را مشاهده می کنید. با انتخاب گزینه نمایش کلاسیک، می توانید بک گراند یا پس زمینه را به صورت رنگ ساده یا تصویر تنظیم کنید.
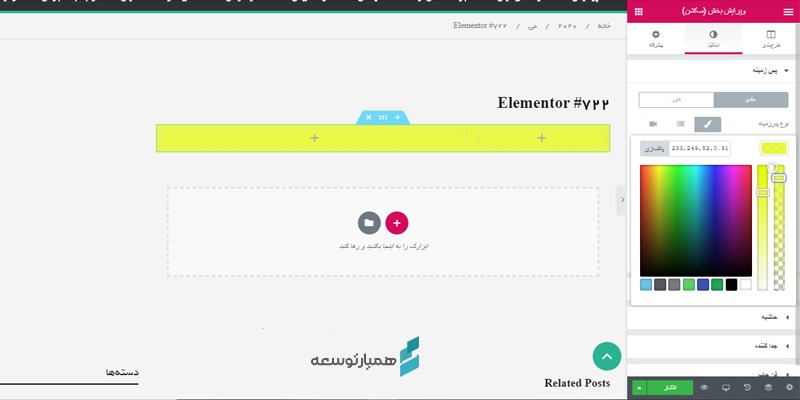
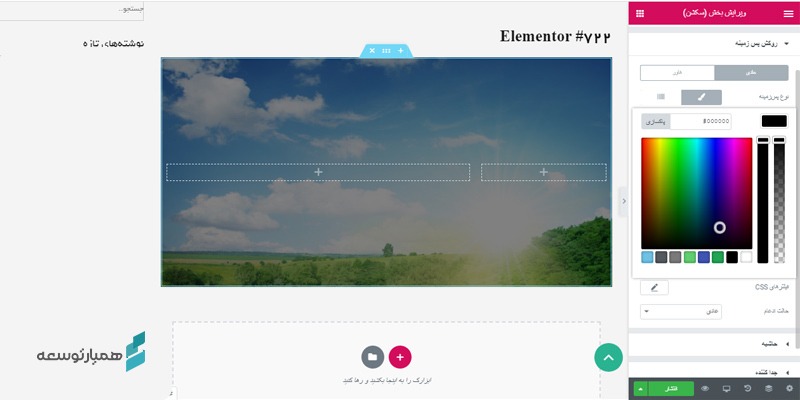
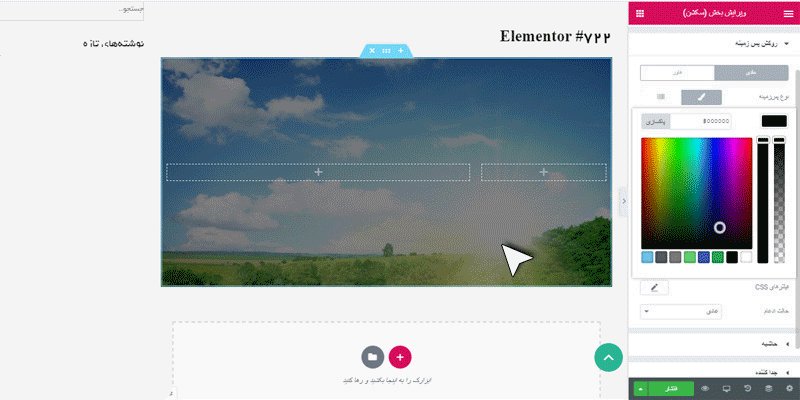
رنگ
با کلیک روی مستطیل شطرنجی می توانید رنگ دلخواه و شفافیت آن را تنظیم کنید.
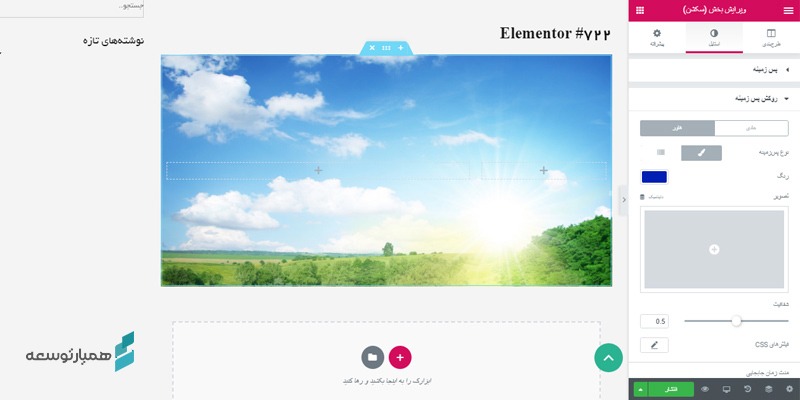
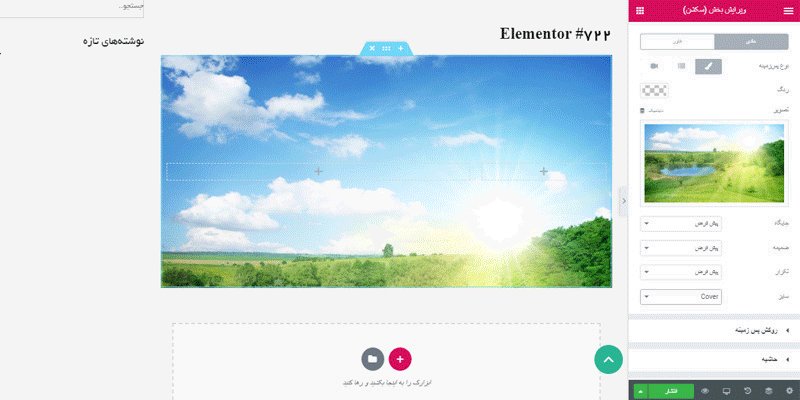
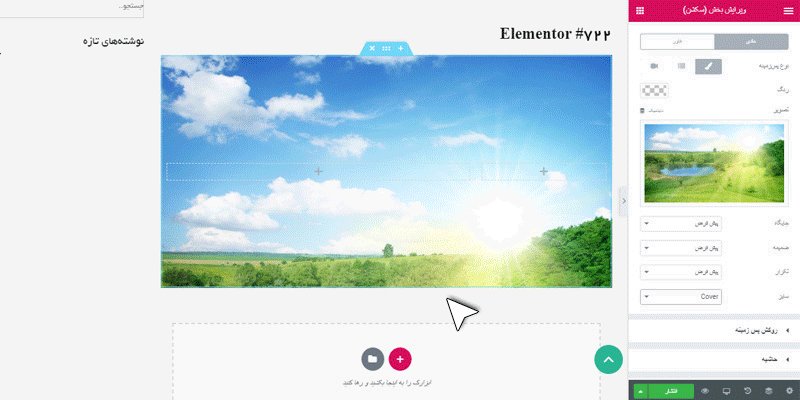
تصویر
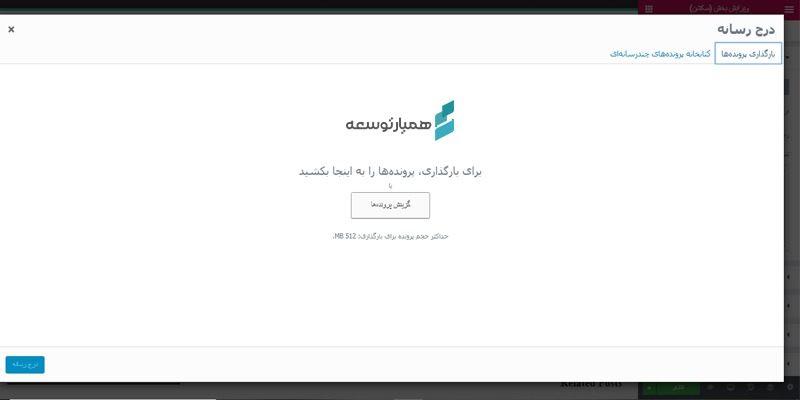
در این بخش با کلیک روی علامت + (درون مستطیل خاکستری) قسمت “درج رسانه” وردپرس گشوده شده و می توانید تصویر مورد نظر خود را برای پس زمینه انتخاب کنید.
می توانید تصویر را از کتابخانه پرونده ها، انتخاب کرده و یا آن را بارگذاری کنید.
توجه کنید:
حتما از تصویری استفاده کنید که ضمن کیفیت بالا، حداقل حجم ممکن را داشته باشد. برای کاهش حجم تصاویر بدون افت کیفیت، از کلید های ترکیبی ctrl+alt+shift+s (save for web) در نرم افزار فتوشاپ استفاده کنید. استفاده از تصاویری با حجم زیاد، باعث طولانی شدن زمان بارگذاری محتوای صفحه شما خواهد شد.
جایگاه تصویر، ضمیمه، تکرار و سایز تصویر در همین قسمت قابل تنظیم هستند. ما در قسمت سایز، گزینه cover را انتخاب کردیم تا قسمت بیشتری از تصویر، بخش را پوشش دهد.
توجه:
گاهی لازم است با تغییر سایز تصویر، و با توجه با اندازه سکشن، این گزینه ها را تغییر دهید.
همچنین هنگام تنظیم این گزینه ها، حالت ریسپانسیو یا نمایش در موبایل را نیز در نظر بگیرید.
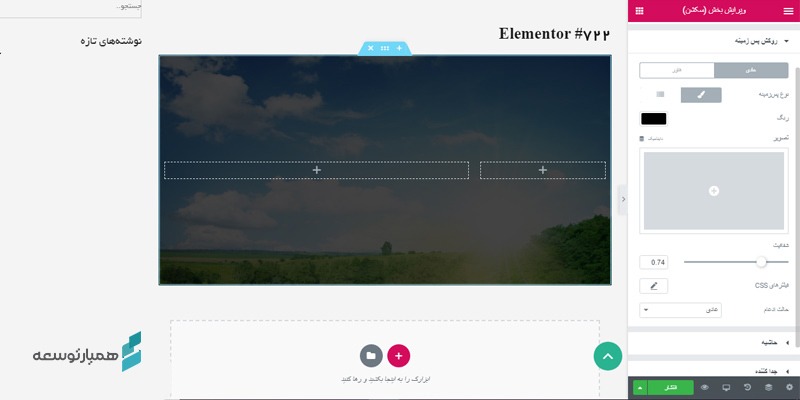
روکش پس زمینه
می توانید برای ایجاد افکت های خاص، از روکش پس زمینه استفاده کنید که به دو شکل عادی و هاور قابل انتخاب است. (تفاوت هاور و عادی پیشتر در همین مقاله توضیح داده شد)
نوع پس زمینه
با انتخاب آیکون قلمو می توانید از رنگ ساده یا تصویر، به عنوان روکش پس زمینه استفاده کنید. ما در این آموزش رنگ سرمه ای را به عنوان روکش پس زمینه انتخاب کردیم.
با استفاده از نوار لغزنده پایینی می توانید میزان شفافیت روکش را تنظیم کنید. سایر تنظیمات روکش شبیه به تنظیمات پس زمینه است.
روکش هاور
با انتخاب روکش هاور، رنگ، گردینت یا تصویر انتخابی شما برای روکش، تنها در صورتی دیده می شود که نشانگر ماوس را روی بخش یا سکشن ببرید. با کنار بردن نشانگر، روکش ناپدید خواهد شد.
روکش هاور می تواند جلوه پویا و جذابی در صفحه شما ایجاد کند. می توانید با استفاده از نوار لغزنده مدت زمان نمایان و نامرئی شدن روکش را تنظیم کنید.
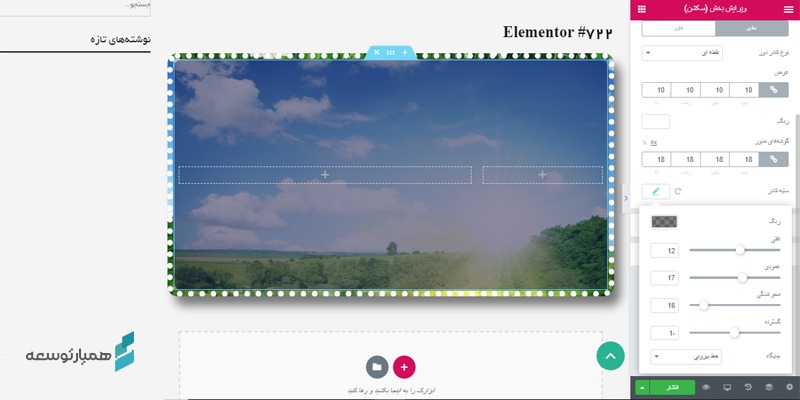
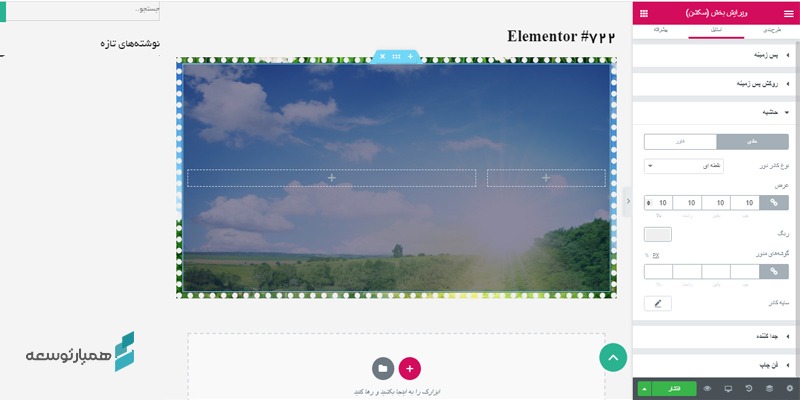
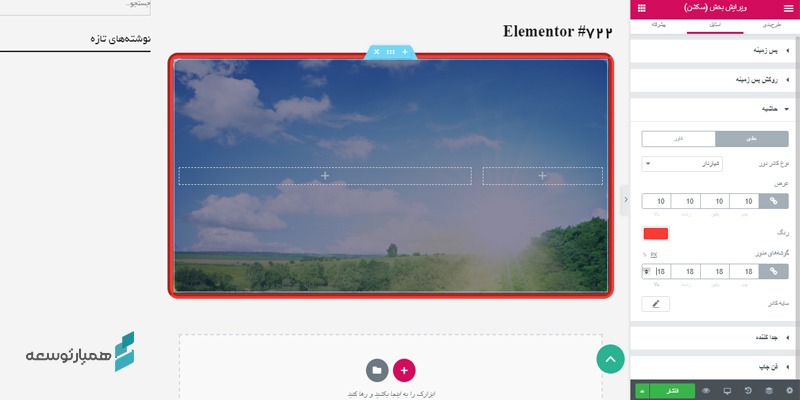
حاشیه
حاشیه بخش به دو صورت عادی و هاور قابل انتخاب است. در قسمت “نوع کادر دور”، می توانید حاشیه دلخواه خود را تنظیم کرده (به صورت نقطه ای، خط فاصله ای یا ساده) و افکتهایی مانند سایه کادر، رنگ و گوشه های مدور را در قسمت پایینی ایجاد کنید. در این قسمت سه نمونه از حاشیه ها را مشاهده می کنید.


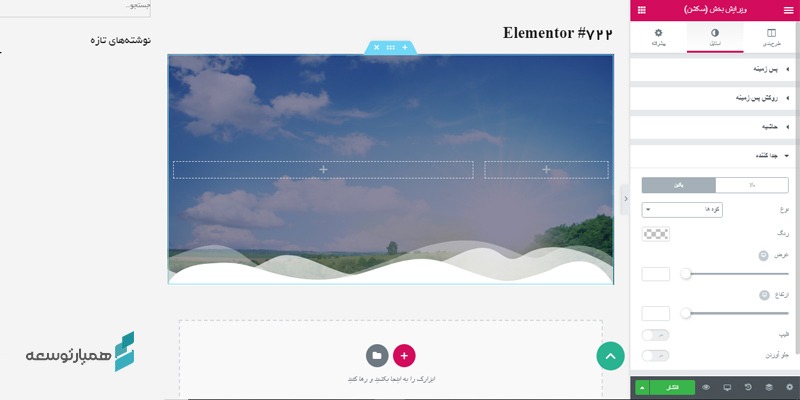
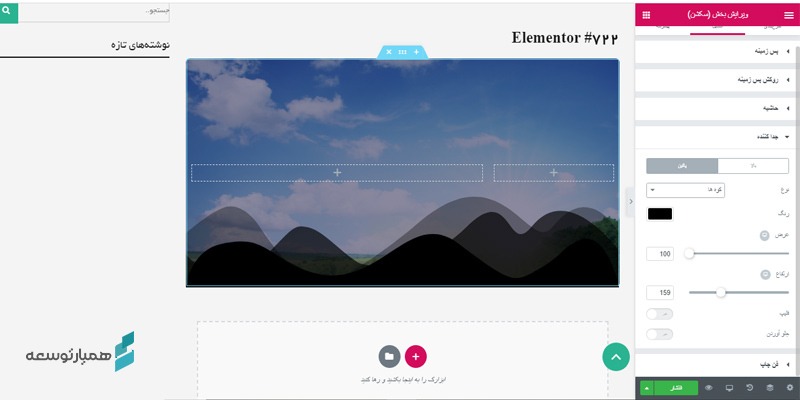
جدا کننده
در صورتی که در طراحی صفحه، از چند بخش استفاده می کنید، جدا کننده ها، می توانند بسیار مفید باشند و جلوه بصری زیبا و جذابی را در صفحه ایجاد کنند.
با انتخاب گزینه های بالا یا پایین ، می توانید مکان جایگذاری جدا کننده را تعیین کنید.
ما گزینه پایین را انتخاب کردیم. در منوی “نوع” می توانید شکل جدا کننده را انتخاب کنید. در این فهرست بازشونده، اشکال متنوعی، مانند کوه ها، موج، قطره ها، ابرها و … قابل انتخاب هستند.
در قسمت پایین تر، می توانید رنگ، عرض، ارتفاع و فلیپ(چپ و راست شدن) جدا کننده، را تنظیم نمایید.
فن چاپ
در این قسمت، تنظیمات نمایش محتوا در بخش را تغییر می دهید. رنگ سربرگ، رنگ متن، رنگ پیوند، رنگ هاور پیوند و جهت متن در این قسمت قابل تنظیم هستند.
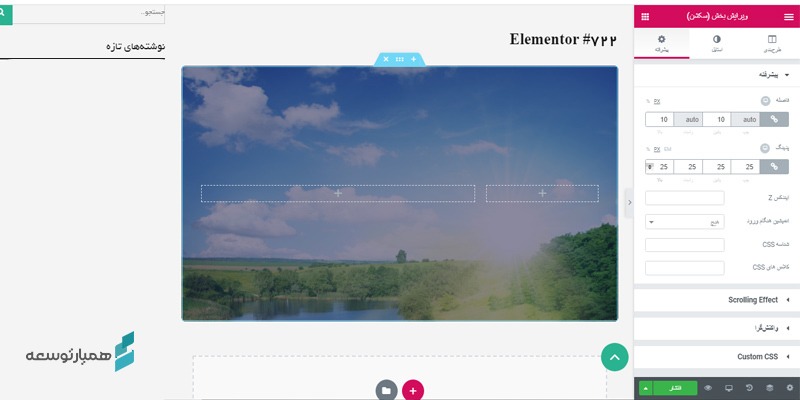
پیشرفته
در تب پیشرفته، می توانید محل بخش، عرض آن و کشیدگی ستون های داخل بخش را به طور دقیق تنظیم نمایید.
این ویژگی ها، در قسمت های فاصله و پدینگ، قابل ویرایش هستند. با فعال کردن آیکون زنجیر، تمام ابعاد متناسب با یکدیگر تغییر می کنند. اما اگر تنها در یک جهت (مثلا فقط راست یا بالا) قصد تغییر اندازه را دارید، باید آیکون زنجیر را غیر فعال کنید.
انیمیشن هنگام ورود
با تنظیم این گزینه، هنگامی که کاربر صفحه را باز می کند، بخش یا سکشن با افکتی خاص و متحرک نمایان می شود. گزینه هایی مانند فید شدن، پرش، سر خوردن و … در این قسمت قابل انتخاب هستند. همچنین می توانید سرعت اجرای انیمیشن را به طور دقیق تنظیم کنید.
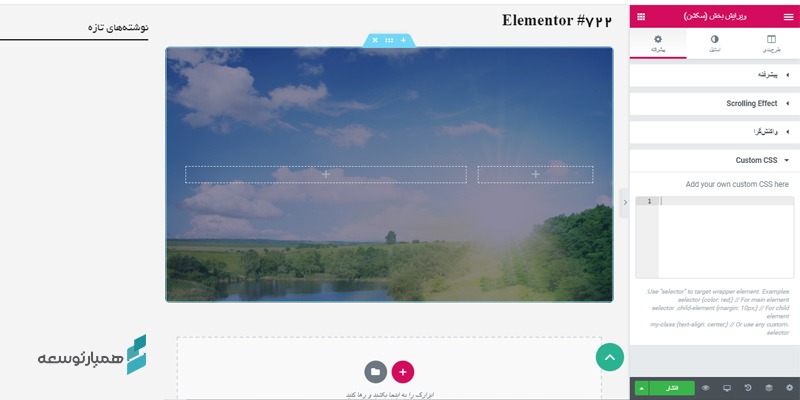
شناسه CSS
در صورتی که برای تنظیمات دقیق تر بخش به درج کد CSS نیاز دارید، در این قسمت می توانید کد را وارد نمایید.
Scrolling effect
برخی وب سایت ها به گونه ای طراحی شده اند که با اسکرول کردن ماوس، تصویر (به اندازه ارتفاع صفحه) همچنان در جای خود ثابت هستند.
با فعال کردن گزینه sticky می توانید چنین افکتی را ایجاد کنید. می توانید با اسکرول کردن ماوس، تغییرات ایجاد شده را امتحان کنید.
همچنین در قسمت پایینی می توانید افکت اسکرول را برای دسکتاپ، موبایل یا تبلت غیر فعال نمایید.
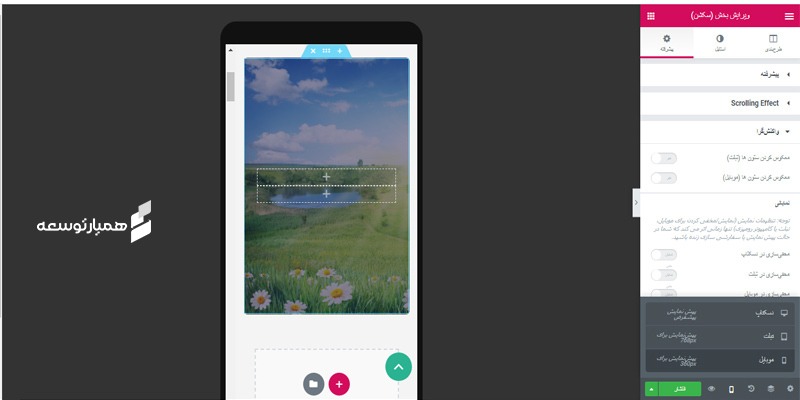
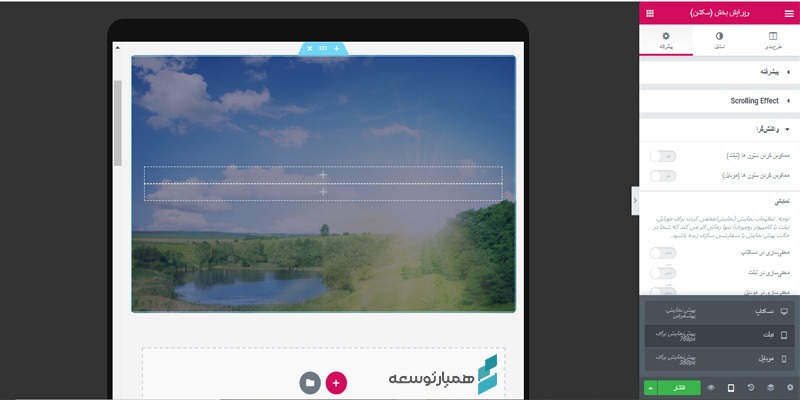
واکنش گرا
برای تنظیم دقیق نحوه نمایش سکشن در موبایل و تبلت می توانید از این قسمت استفاده کنید. برای انجام این تنظیمات بهتر است پنل را به حالت ریسپانسیو تغییر دهید و سپس با توجه به تغییرات صفحه، تنظیمات را اعمال کنید.
برای مشاهده حالت ریسپانسیو، در پایین ترین قسمت پنل، روی آیکون موبایل (حالت واکنشگرا) کلیک کرده و گزینه موبایل را انتخاب نمایید.
برای تنظیمات نمایش در تبلت، نیز بهتر است حالت تبلت را انتخاب کنید تا نتایج تغییرات را به طور مستقیم مشاهده کنید.
Custom CSS
در صورتی که قصد دارید از کدهای CSS دلخواه خود استفاده کنید، می توانید آنها را در این قسمت وارد نمایید.
در این مقاله با طراحی سایت با المنتور و تنظیمات اولیه یک بخش یا ستون آشنا شدیم. در قسمت های بعدی، چگونگی قرار دادن محتوا و تنظیمات آن را بررسی می کنیم.