در قسمت قبل به آموزش مقدماتی طراحی وب با المنتور پرداختیم. در قسمت اول آموختید که چگونه با افزونه صفحه ساز Elementor یک بخش یا سکشن ایجاد کنید، چگونه بخش را به صورت دو یا چند ستونه طراحی کنید و با تنظیمات کلی یک بخش یا section آشنا شدید.
در این قسمت از سلسله مباحث آموزشی همیار توسعه، به کار با ابزارک های المنتور می پردازیم و یک بخش دو ستونه را طراحی می کنیم.
آموزش طراحی صفحه دو ستونه با المنتور
پس از ایجاد برگه یا نوشته جدید، به قسمت ویرایش با المنتور بروید.
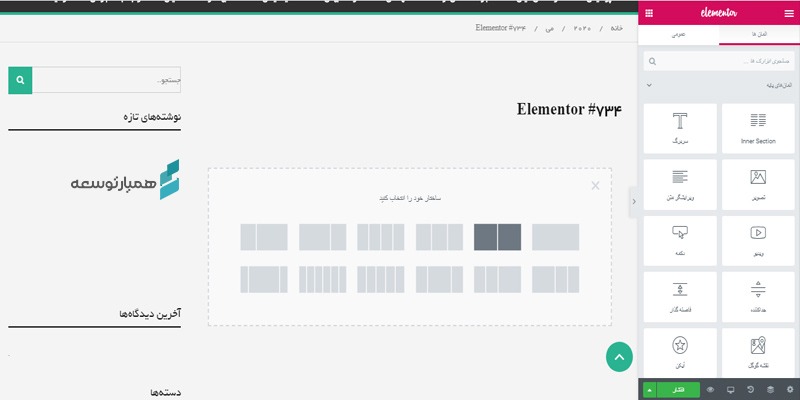
روی آیکون + (دایره صورتی) کلیک کنید تا گزینه های ایجاد بخش جدید ظاهر شوند. گزینه دو ستونه را انتخاب کنید.
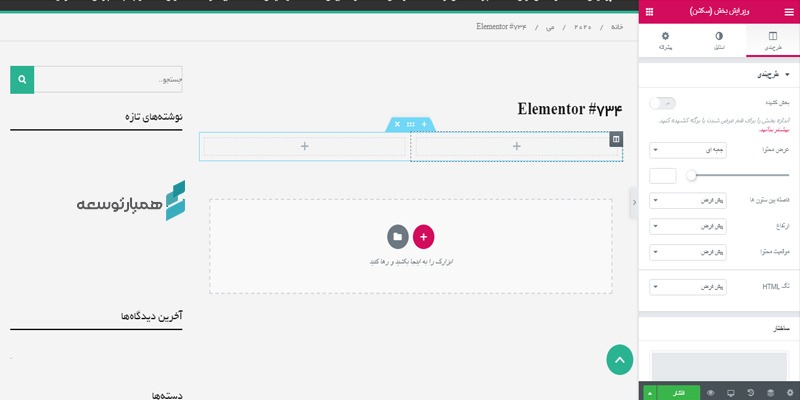
حال بخشی جدید و خالی با دو ستون ظاهر می شود.
روی علامت شش نقطه آبی، در قسمت بالا و وسط بخش کلیک کنید تا تنظیمات کلی بخش، پدیدار شود.
نکته:
همان طور که می دانید، تنظیمات بخش ها و ابزارک ها در المنتور، عموما شامل سه سربرگ “طرح بندی یا محتوا”، “استایل” و “پیشرفته” می شوند.
قصد داریم بخشی که ایجاد کرده ایم، دارای یک پس زمینه تصویری باشد و سپس ابزارک ها را به آن اضافه کنیم.
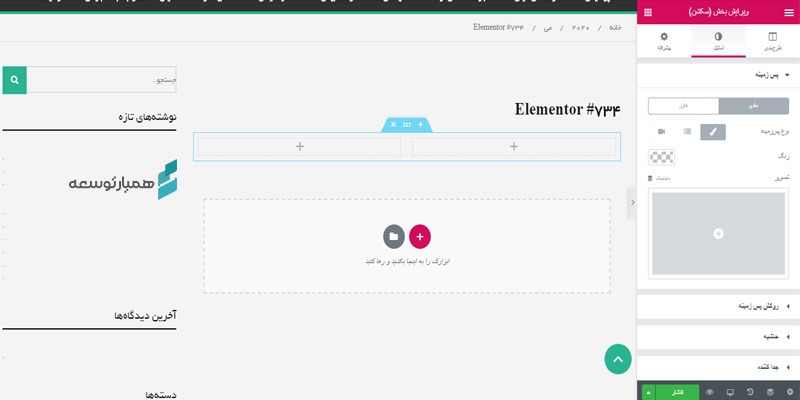
برای تنظیم پس زمینه بخش ایجاد شده، به زبانه استایل بروید. در قسمت “پس زمینه” نوع پس زمینه را مشخص کنید. در همین قسمت می توانید پس زمینه هایی با شکل گردینت، رنگ ساده، عکس یا ویدئو را تنظیم نمایید. با انتخاب آیکون خطوط عمودی، می توانید پس زمینه را به صورت گردینت درآورید. با انتخاب آیکون دوربین نیز می توانید پس زمینه ویدئویی برای بخش تنظیم کنید. اما ما در این آموزش، آیکون قلمو (نمایش کلاسیک) را انتخاب کردید.
اگر آیکون قلمو را انتخاب کردید، می توانید یک رنگ ساده ، یا یک تصویر را به عنوان پس زمینه انتخاب نمایید.
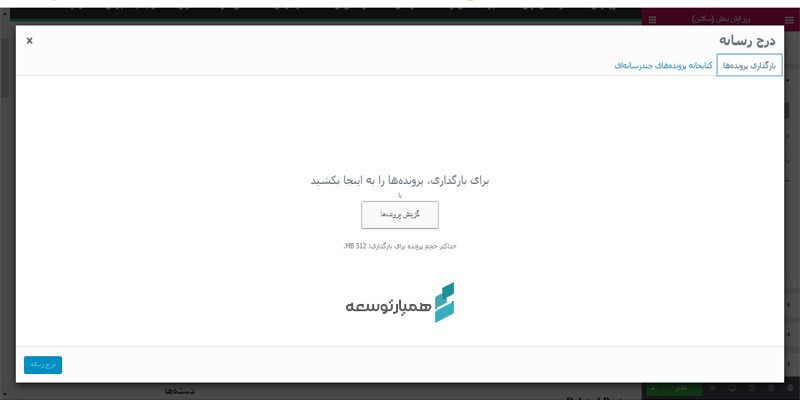
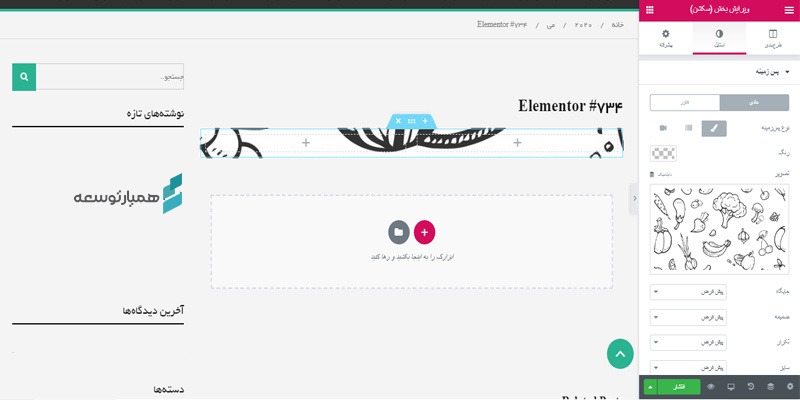
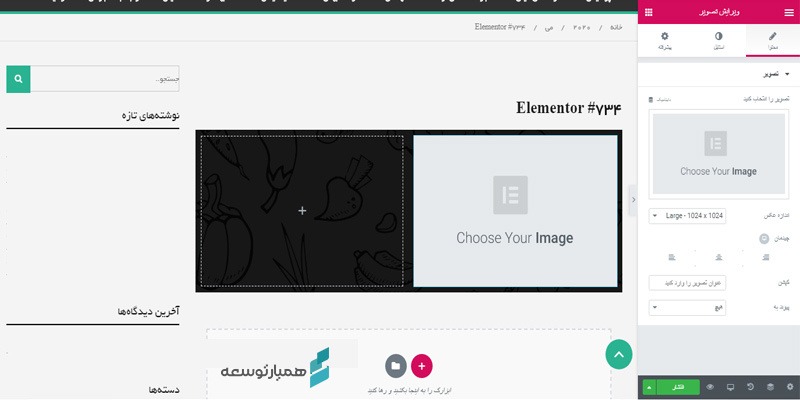
در قسمت تصویر، روی علامت + درون مستطیل خاکستری کلیک کنید تا قسمت “درج رسانه” وردپرس باز شود.
حال می توانید یکی از فایل هایی که قبلا بارگذاری کرده اید را انتخاب کنید یا فایلی جدید را بارگذاری نمایید.
بهتر است از تصاویری استفاده کنید که دارای جزئیات مهمی نباشند و قسمت های اصلی تصویر، با افزودن محتوای ابزارک ها، مخدوش نشود. ما در این آموزش از یک پترن یا الگوی تکرار شونده استفاده کردیم.
شما می توانید از هرنوع تصویر مناسب دیگری برای پس زمینه استفاده کنید.
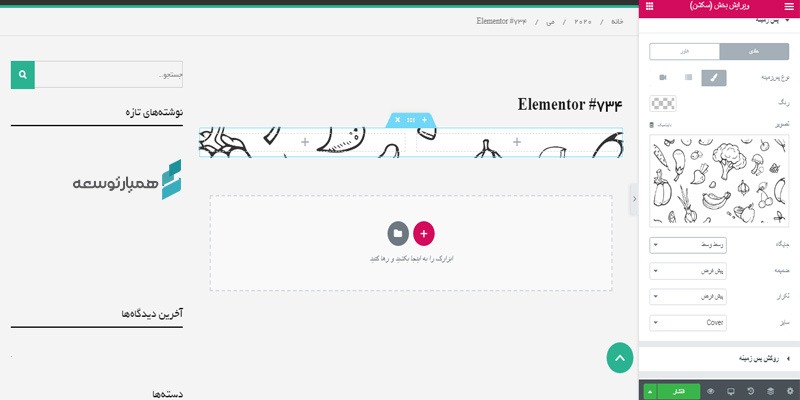
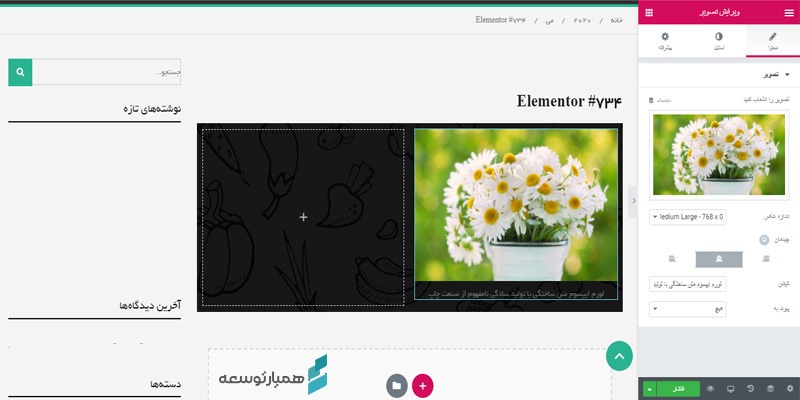
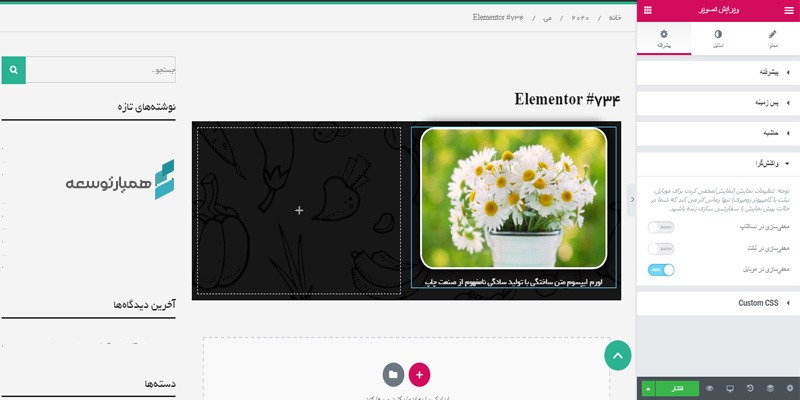
همان طور که مشاهده می کنید، اندازه تصویر زمینه در این حالت، درست نیست و احتیاج به تغییر دارد. در قسمت پس زمینه، می توانید با تغییر ویژگی هایی همچون جایگاه، ضمیمه، تکرار و سایز، مناسب ترین حالت را برای نمایش تصویر پس زمینه پیدا کنید.
تصویری که ما انتخاب کردیم با اعمال این تغییرات، در وضعیت مطلوب قرار گرفت. اما ممکن است تصویر شما (به دلیل ابعاد و سایز متفاوت) نیازمند تنظیمات متفاوتی باشد.
باید توجه نمود در این مرحله که هنوز محتوای مورد نظر خود را به بخش اضافه نکرده اید، تصویر زمینه به طور کامل دیده نمی شود.
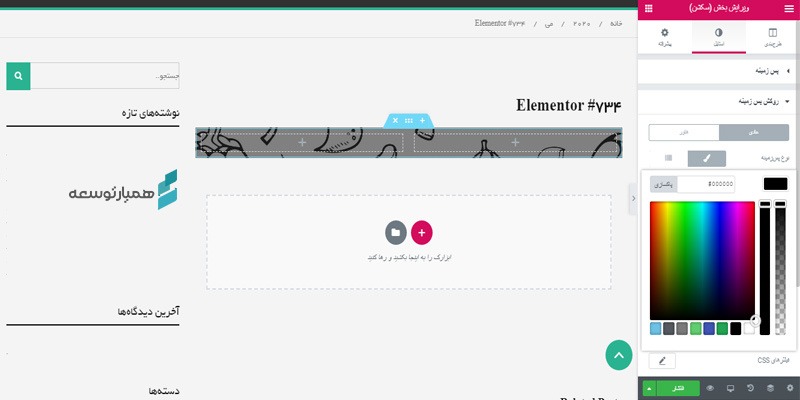
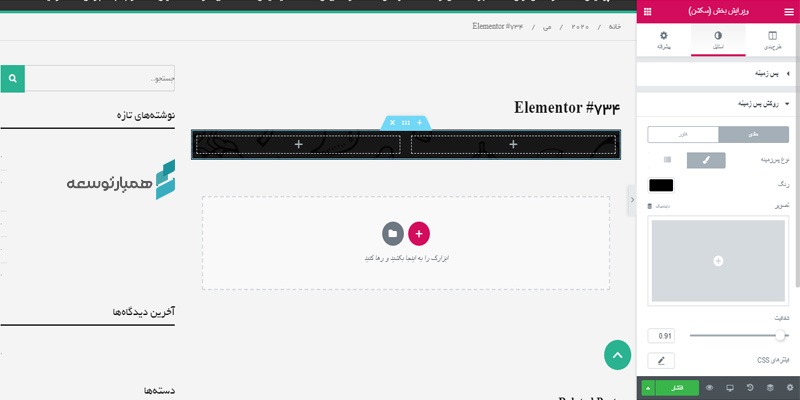
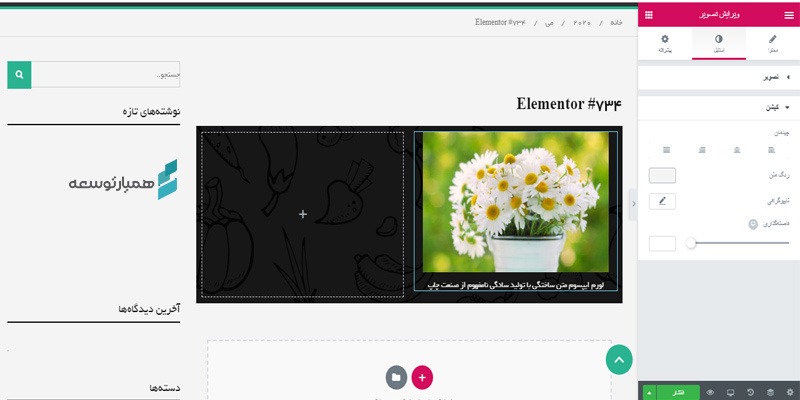
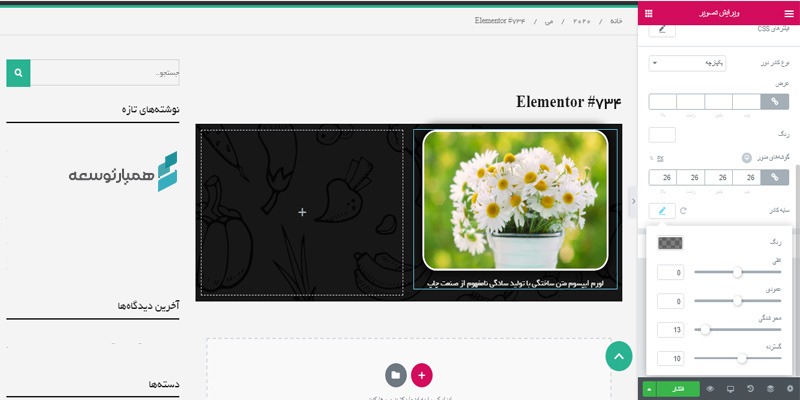
برای ادامه کار یک روکش مشکی شفاف برای پس زمینه تنظیم کردیم. این کار را با مراجعه به قسمت روکش پس زمینه انجام دادیم.
می توانید شفافیت روکش را تنظیم کنید. همچنین با تغییر دادن حالت های ادغام، می توانید به افکت های گوناگونی دست پیدا کنید.
افزودن محتوا به سکشن
زمانی که تنظیمات اصلی بخش را اعمال کردید، روی آیکون مربع شبکه ای، (در قسمت بالای سمت چپ پنل تنظیمات و واقع شده روی نوار صورتی) کلیک کنید تا به فهرست ابزارک ها دسترسی داشته باشید.
از المان های پایه، ابزارک تصویر را گرفته و با ماوس به داخل بخش بکشید.
همان طور که می بینید ارتفاع بخش کمی بیشتر شد. حال در قسمت تنظیمات تصویر، و در زبانه “محتوا”، تصویر را انتخاب کنید.
پس از انتخاب تصویر، چیدمان و اندازه آن را تنظیم نمایید.
در بخش محتوا، می توانید برای تصویر خود کپشن بنویسید. همچنین می توانید به آدرس دلخواه خود لینک بدهید (پیوند ایجاد کنید)
در این تصویر ما یک کپشن آزمایشی برای تصویر قرار دادیم. با مراجعه به زبانه استایل و قسمت “کپشن” می توانید شکل ظاهری کپشن را تغییر دهید.
در زبانه استایل و قسمت تصویر می توانید، عرض تصویر را تنظیم کنید، کادر دور تصویر و سایه برای آن ایجاد کنید. همچنین می توانید گوشه های تصویر را مدور کنید.
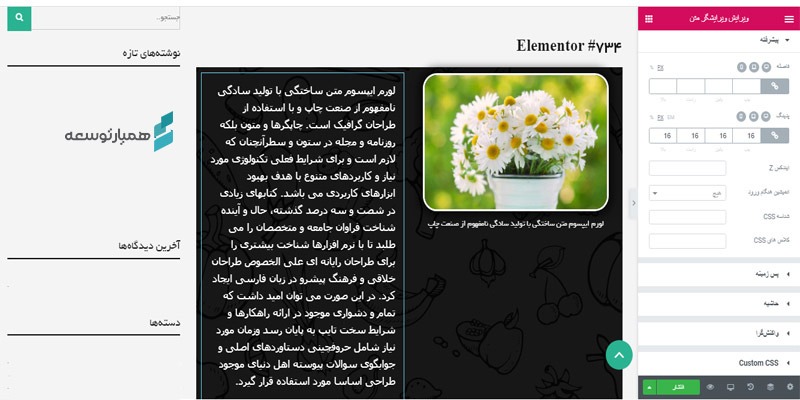
در زبانه پیشرفته می توانید فاصل عکس از لبه های بخش را به طور دقیق تنظیم نمایید.
همچنین در قسمت پیشرفته، می توانید گزینه هایی مانند انیمیشن هنگام ورود، حاشیه، و گوشه های مدور ستون عکس را تنظیم نمایید.
تنظیمات واکنش گرا
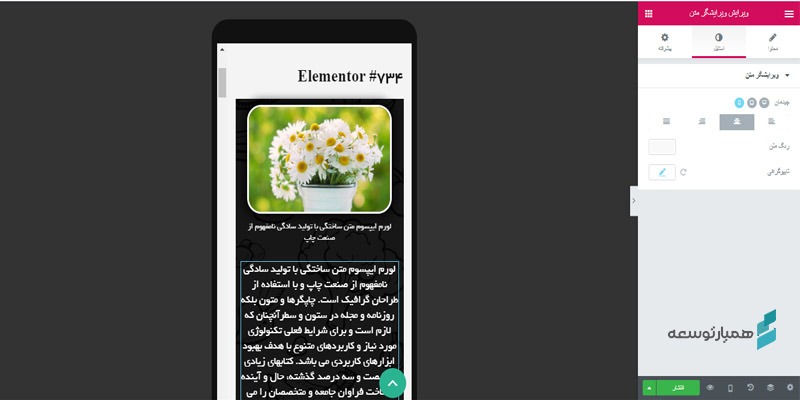
در قسمت واکنش گرا، می توانید تنظیم کنید که تصویر شما، در چه مواقعی دیده نشود. گزینه های مخفی سازی در دسکتاپ، مخفی سازی در تبلت و مخفی سازی در موبایل، از جمله گزینه هایی هستند که به شما امکان می دهند، صفحه خود را برای کاربران موبایلی سفارشی سازی کنید.
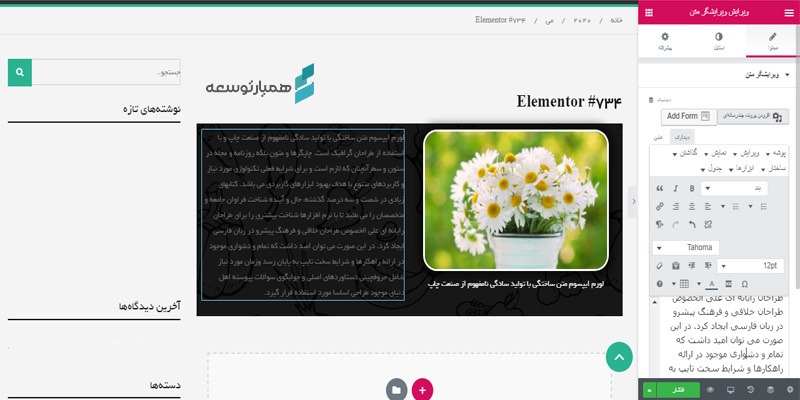
حال به فهرست المان ها (ابزارک ها) بازگشته و ابزارک ویرایشگر متن را بکشید و داخل ستون دوم بیندازید.
در قسمت پنل تنظیمات المنتور( در سمت راست) تنظیمات ویرایشگر متن ظاهر می شود. متن مورد نظر خود را داخل ویرایشگر قرار دهید تا در ستون دوم نمایش داده شود.
در زبانه “محتوا” می توانید فونت، سایز، تگ عنوان، پیوند و تصاویر داخل متن را تنظیم نمایید. (مشابه تنظیمات نوشته ها)
همان طور که می بینید، ما رنگ نوشته ها را به سفید تغییر داده و اندازه آن را بیشتر کرده ایم.
زبانه استایل ویرایشگر متن
دراین قسمت می توانید نحوه چینش پاراگراف ها، رنگ متن و فونت را با امکانات بیشتری تغییر دهید. همچنین می توانید افکت هایی مانند شفافیت متن، فاصله حروف، ایتالیک و بولد کردن کلمات را ایجاد کنید.
اما مهم ترین ویژگی سربرگ استایل، امکان تنظیم نمایش ستون در حالت ریسپانسیو یا واکنش گرا است. چنانچه در قسمت چیدمان روی هریک از آیکون های موبایل، تبلت و دسکتاپ کلیک کنید، می توانید نمایی از حالت ریسپانسیو را مشاهده کرده و تغییرات مورد نیاز را اعمال نمایید.
بهتر است تنظیمات مورد نیاز برای بهترین حالت نمایش در هر سه مورد را ایجاد کنید.
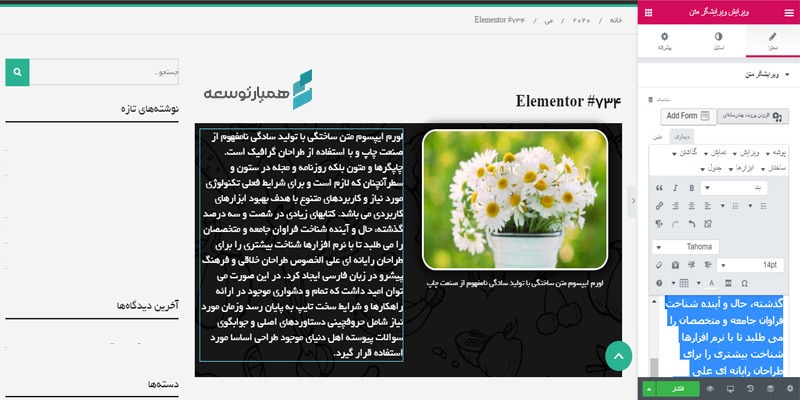
در زبانه پیشرفته می توانید محل قرار گیری ستون و حاشیه متن را به طور دقیق تنظیم کنید.
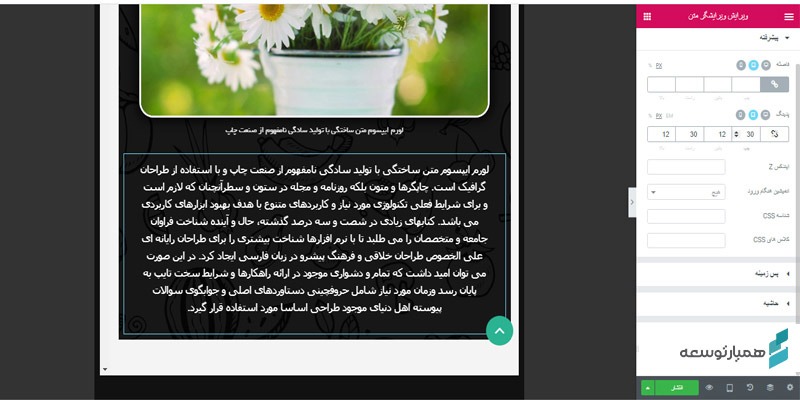
ما در قسمت پدینگ کمی فاصله ایجاد کردیم تا متن از لبه های ستون، فاصله بگیرد.
همان طور که مشاهده می کنید، با تغییر اندازه ستون متن، و تغییر اندازه حاشیه ها، ارتفاع بخش نیز تغییر می کند.
توجه داشته باشید در این قسمت نیز، تنظیمات حالت واکنش گرا را اعمال کنید.
برای مثال این ستون متنی، در حالت نمایش در تبلت به تنظیمات متفاوتی در قسمت پدینگ نیاز داشت. ( در تصویر مشخص است.)
همچنین می توانید انیمیشن هنگام ورود و کدهای CSS سفارشی را در همین قسمت تنظیم نمایید.
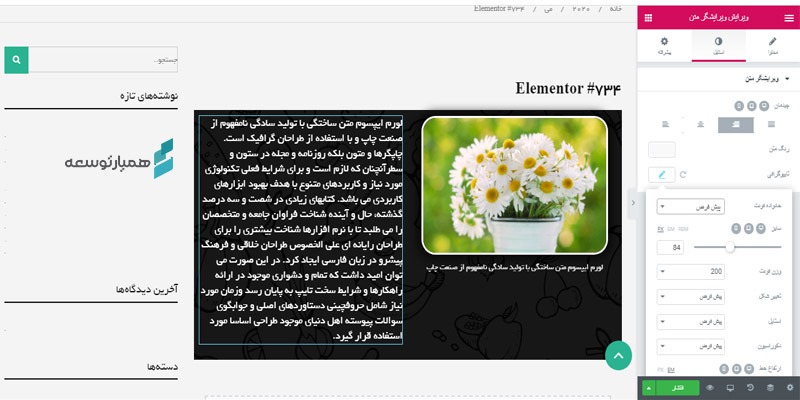
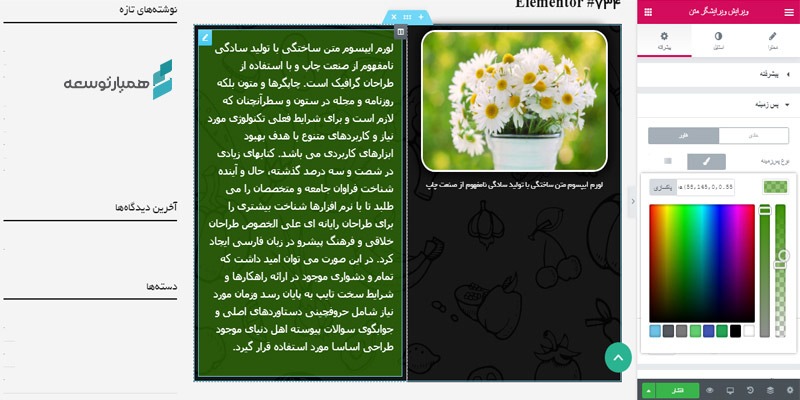
در قسمت پس زمینه می توانید برای متن خود یک پس زمینه هاور یا معمولی ایجاد کنید.
ما از یک پس زمینه هاور به رنگ سبز تیره استفاده کردیم.
بنابراین هنگامی که نشانگر ماوس روی ستون متن قرار بگیرد، پس زمینه هاور سبز ظاهر شده و هنگامی که نشانگر کنار برود، پس زمینه ناپدید می شود.
در قسمت حاشیه می توانید حاشیه های متفاوتی را با توجه به موضوع صفحه و سبک طراحی خود ایجاد نمایید. همچنین می توانید برای ستون متن، سایه ایجاد کنید.
ما یک حاشیه سفید با گوشه های مدور ایجاد کردیم.
در قسمت واکنش گرا می توانید تعیین کنید که ستون متن، در حالت موبایل، تبلت و دسکتاپ نمایش داده شود یا مخفی شود.
در قسمت custom CSS نیز می توانید کدهای مورد نیاز خود را در صورت لزوم وارد کنید.
در این آموزش یک صفحه با یک بخش دو ستونه را به صورت ریسپانسیو طراحی کردیم.
























هزینه طراحی یک صفحه psd چقدره؟
بستگی به نوع طراحی داره، درخواستتون رو از طریق صفحه خدمات گرافیک بفرستید تا کارشناس ما بررسی کنند.
سلام ببخشید من یه برگه طراحی کردم با المنتور، ابعاد عکس ها رو تو فتوشاپ بزرگ گرفتم،الان که اومدم توی المنتور و طراحی میکنم، بنر ها رو توی هر قسمت توی پیش نمایش سر جاش و درست نشون میده، اما وقتی برگه روی سایت سوار میشه کاملا برعکس میشه و ابعاد همه عکس ها و بنر ها بزرگ میشن، ابعاد رو داخل المنتور تغییر دادم اتفاقی نیوفتاد، قالب رو هم تغییر دادم تغییری ایجاد نشد.
شما اطلاع دارید مشکل از کجاست؟