در این مقاله سعی نموده ایم شما را با تگ های هدینگ و وظایف آنها و اثرات آن بر سئو سایت آشنا نماییم .
برقراری ارتباط بین بخش های مختلف متن بر عهده تگ های هدینگ می باشد ، این کار برای معرفی متن به گوگل و بهینه سازی سایت بسیار مهم و کاربردی تلقی می شود .
در ادامه توضیحات کامل تری در این رابطه برای شما خواهیم نوشت ، پس با صبوری ما را در ادامه دنبال کنید .
منظور از تگ های هدینگ چیست؟ (heading tags)
تگ های بین المللی در HTML ، که برای بیان ویژگی های متن و تعیین میزان اهمیت متن برای موتورهای جستجو کاربرد دارد را تگ های هدینگ می گویند .
تگ های هدینگ مهم ترین کدهای HTML برای بخش نوشتاری و محتوای سایت شناخته می شوند .
تگ های هدینگ به بهینه سازی سایت (SEO) کمک شایانی می نمایند و موتورهای جستجو و همچنین کاربران ، سایت شما را به عنوان یک سایت کاملا حرفه ای می شناسند .
اگر از تگ های هدینگ در محتوای خود استفاده نکنید ، فقط توانسته اید صفحاتی با متن های طولانی تولید نمایید ، هیچ گونه کاربردی برای سایت شما و بالابردن سئو سایت ندارند .
وظیفه تگ های هدینگ مشخص نمودن ارتباط بین قسمت های مختلف متن می باشد و به خوبی نحوه تشخیص آن را برای موتورهای جستجو راحت و آشکار می سازند .
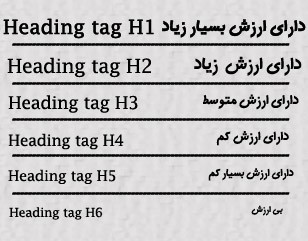
تگ های هدینگ از تگ H1 شروع و تا تگ H6 وجود دارند و بین این تگ هاH1 تگ از اهمیت زیادی برخوردار است.
تگ هدینگ مشخص می کند که عناوین هر پاراگراف و ارتباط بین پاراگراف ها با زیر عنوان ها چگونه است .
نتیجه این ارتباط ، منجر به تشخیص بهتر عناوین مهم ، برای درک بهتر مطالب توسط گوگل و سایر موتورهای جستجو و همچنین کاربران است .
آشنایی با مزیت تگ های هدینگ
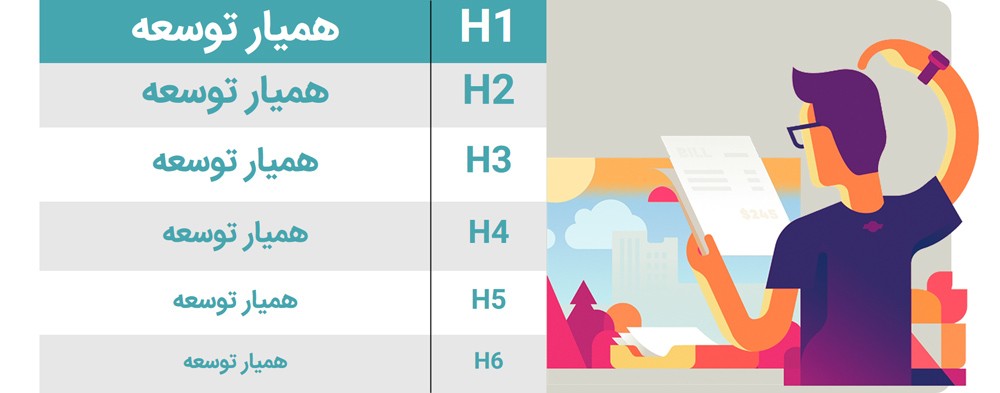
با تنظیمات این تگ ها اثرات آن ها را در صفحه نمایش به خوبی رویت می کنید .
شما با تغییر سایز متن ها و عناوین قرار گرفته در آن ، می توانید تنظیماتی را اعمال نمایید که بواسطه این تگ ها ، متن شما بیشتر دیده شود و سبب جلب توجه بیشتر کاربران گردد .
با توجه به تصویر زیر متوجه مواردی می شوید که در زیر نیز به توضیح آنها می پردازیم .
- تگ کردن برخی از عناوین و تیترها ، علاوه بر مهم تر جلوه دادن آنها برای کاربران ، می تواند برای خزنده های گوگل نیز مسیری مشخص نماید که با ورود به سایت در هر صفحه ، همین ارتباطات ساده و مهم را دنبال کند .
- مزیت دیگر تگ های هدینگ باعث می شود تا متن و نوشته ما زیباتر گردد . اگر تمام متون سایت با سایز 18 نوشته شود بسیار خسته کننده می شود ، مخصوصاً اگر متن طولانی هم باشد ، در این صورت کمتر کسی رغبت دارد که متن را تا انتها مطالعه نماید .
نحوه بررسی سایت ها از نظر موتورهای جستجو :
- بررسی اینکه موضوع سایت و هرکدام از صفحات داخلی آن در چه زمینه ای می باشد .
- چقدر مطالب و محتوای سایت از نظر موتورهای جستجو خوب است .
- بررسی لینک های داخلی و خارجی که به سایت ها داده می شود .
- بررسی متا تگ ها و تگ های هدینگ و موضوعات سایت و میزان اهمیت متون .
کاربرد تگ های هدینگ برای ساختار متنی صفحات وب ، مخصوصا از لحاظ محتوا را می توان به سه گروه تقسیم بندی نمود که در زیر به این سه مورد اشاره می کنیم
- متن کلی صفحه
زمانی که متن به صورت یک پارچه در رابطه با موضوع خاصی صحبت می کند می توان به راحتی ، تمام هدینگ تگ ها را در متن خود قرار دهیم ، زیرا مهم ترین جا برای اضافه کردن تگ های هدینگ ، متن کلی صفحه می باشد .
- متن داخل منو ، فوتر ، هدر و لینک های کناری صفحه
این متون خاصیت متنی ندارند و فقط برای دسترسی کاربران به سایر قسمت های سایت ، تعبیه شده اند . کاربرد تگ های هدینگ برای ارتباط بین متن های یک صفحه می باشد و برای ارتباط بین صفحات سایت از منو ، فوتر ، هدر و … استفاده می گردد .
- صفحاتی که موضوعات مختلف را لیست می نمایند
مانند صفحه محصولات و یا مقالات این دو قسمت با قرار دادن عنوانی مناسب در صفحه و مشخص کردن تگ h1 برای عنوان آن می تواند تأثیر خوبی بر روی سئو بگذارند .
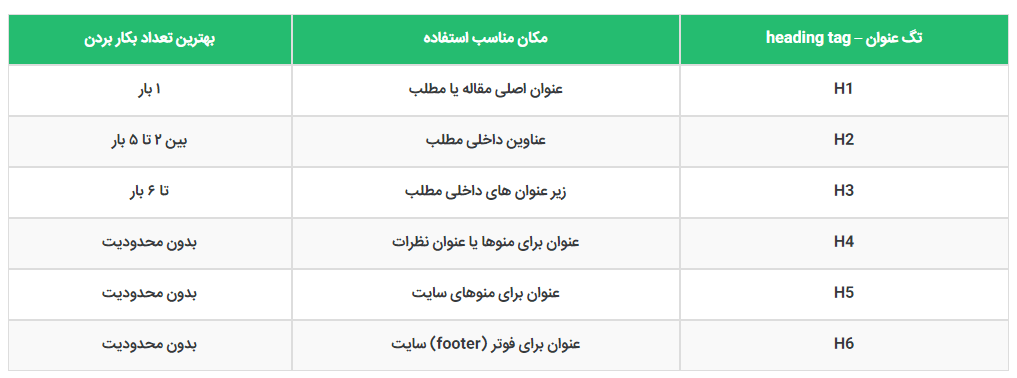
آشنایی با سلسله مراتب تگ های H
H1و نکاتی راجع به آن
- از تگ h1 برای عناوین داخلی صفحه خود استفاده نمایید .
- در هر صفحه تنها از یک تگ h1 استفاده کنید .
- گوگل با استفاده از این تگ به موضوع هر صفحه سایت پی می برد .
- تگ h1 در موتورهای جستجو از اهمیت بالایی برخوردار است.
H2 و نکاتی راجع به آن
- بیشترین استفاده را در متن سایت ، مخصوصاً متن های طولانی دارد .
- تمام تیترهای پاراگراف ها با تگ h2 برچسب زده می شوند .
- باعث ارتباط بین پاراگراف ها با عنوان سایت می شود .
- با استفاده از کلمات کلیدی در تگ ها ، گوگل شما را برای این کلمات به کاربران پیشنهاد می دهد .
- کلمات هم خانواده برای کلمه ی کلیدی خود را پیدا کنید .
- عنوان های پاراگراف خود را با این کلمات بنویسید .
- با قرار دادن عناوین و کلمات کلیدی در تگ h2 با این کلمات سئو یکسان پیدا می کنید .
تگ های H3 , H4 , H5 , H6
- استفاده از سایر تگ ها برای زیر عنوان های پاراگراف ها (h2)
- کاربری بقیه تگ ها به اندازه ی تگ h1 و h2 نیست .
- از تگ h3 برای زیر عنوان های پاراگراف ها استفاده کنید .
- در متن های طولانی حتماً زیر عنوان هایی قرار دهید .
- از تگ h3 برای ارتباط با عناوین پاراگراف مربوطه استفاده کنید.
- استفاده از همه ی تگ های هدینگ ضروری نیست.
- استفاده از تگ h1 را در متون خود جدی بگیرید .
- لازم نیست در متن های خود از تگ های h4 , h5 , h6 استفاده نمایید .
آشنایی با ترتیب استفاده از تگ های h
نکات مهم دیگر در رابطه با استفاده از تگ ها :
- نمی توان بعد از استفاده از تگ h1 برای عنوان پاراگراف بعدی بلافاصله از تگ h3 به بعد استفاده کرد .
- استفاده از تگ ها باید به صورت نزولی باشند .
- اگر در صفحات خود از تگ ها استفاده کردید ، ترتیب را رعایت نمایید .
- بعد از تگ h1 حتماً باید h2 استفاده شود .
- بعد از تگ h2 حتماً باید از تگ h3 استفاده شود .
- اشتباه وارد کردن ترتیب تگ ها تأثیر منفی روی سئو خواهد داشت.
با رعایت موارد فوق در تمام متون و محتواهای قرار داده شده در سایت خود اطمینان داشته باشید که به راحتی به سئو مناسب دست خواهید یافت .
فقط به ترتیب قرار دادن هر کدام از تگ ها و تعداد دفعاتی که مجاز به استفاده آنها در متون خود هستید نهایت دقت را به کار ببرید.







از اطلاعات مفيدتون كمال قدرداني و تشكر را داريممم????????????
لطف دارید شما، سپاس فراوان
سلام
مقالات تون واقعا مفید و کاربردیه و کمک بزرگی هم به کاربر و هم به سایت شما میکنه.
موفق باشید.