آقای ایتن زاکرمن به عنوان مخترع پاپ آپ بعد از تقریبا ۲۰ سال از اختراعش، از کاربران اینترنت عذر خواهی کرد، او میگوید هیچگاه فکر نمیکرده که روزی اختراعش خاطر کاربران را برنجاند و باعث اذیت آنها شود. بهر حال در زمان اختراع پاپ آپ و نوشتن کد آن توسط آقای ایتن زاکرمن برای اولین بار، فضای مجازی اینقدر گسترش پیدا نکرده بود و همه گیر و شلوغ نشده بود. بعلاوه ایشان اظهار کردند که هدف اولیه او از نوشتن این کد کاملا مثبت بوده است. در سالهای اولیه، پاپ آپ یک مزیت خوب داشت و به تدریج پرطرفدار شد و آن هم این بود که به وسیله آن تبلیغات از فضای سایت اصلی جدا می شد و در صورتیکه کاربر علاقهای به دیدن این تبلیغات نداشت می توانست پنجره پاپ آپ را ببندد.
ولی بعدها رقابت تبلیغاتی در فضای اینترنت فراگیر شد و همه کسب و کارها به نوعی به تبلیغات اینترنتی رو آوردند. در این میان پاپ آپ به عنوان یک ابزار تبلیغاتی محبوب مورد استقبال تبلیغات دهندگان و تبلیغات گیرندگان قرار گرفت. احتمالا برای شما هم پیش آمده است که مثلا برای دانلود یک آهنگ به سایتی وارد می شوید و با انبوه پاپ آپ های تبلیغاتی مواجه شده و آنقدر کلافه می شوید که قید دانلود آهنگ را هم می زنید و سایت را می بندید. یعنی در عمل این پاپ آپ های تبلیغاتی، دیده نشده بسته می شوند و کارکرد خود را از دست می دهند.
اما صبر کنید درست است که پاپ آپهای تبلیغاتی در طول عمر حیاتش باعث کلافه شدن کاربران اینترنت شده ولی شاید مانند هر روش تبلیغاتی دیگر بتوان با استفاده درست و به جا از آن، نرخ تبدیل سایت را بالا برد. اما اگر مایلید همچنان از این ابزار استفاده موثر کنید و بدانید چگونه و به چه شکل میتوان آن را نتیجه بخش کنید، در این مقاله با ما همراه باشید تا با قواعد صحیح استفاده از پاپ آپ در طراحی سایت آشنا شوید.
پاپ آپ (Pop Up) چیست؟
در سالهای اولیه به وجود آمدن پدیده پاپ آپ، این ابزار به عنوان یک عنصر اصلی و کاربردی در ارائه محتوا، در طراحی سایت ها با هدف نمایش محتوای مهم در نظر گرفته شد. این ابزار محتوای مهم و مورد نیاز کاربر را بدون تغییر در ساختار کلی وبسایت در مقابل چشمان کاربران قرار می داد.
بعد از مدتی، این ابزار نیز مورد سوء استفاده بسیاری از سایت ها قرار گرفت و از آن برای تبلیغات استفاده شد. آنقدر استفاده از این پاپ آپ های تبلیغاتی فراگیر شد و موجبات اذیت کاربران را فراهم کرد که شرکت گوگل مجبور شد در جهت مدیریت آن به میدان بیاید و به داد کاربران اینترنت برسد.
بر اساس قوانین جدید گوگل، سایتهایی که حجم پذیرش تبلیغات در آنها بالا باشد، با جریمه کاهش رتبه در صفحه نتایج جستجوی گوگل مواجه میشوند. اما مشکل اصلی اینجاست که در آن زمان قوانین و الگوریتم شفافی برای پذیرش یک پاپ آپ از طرف گوگل و کاربران وجود نداشت.
پاپ آپ نوعی کد جاوا اسکریپت است که به کمک آن میتوان مشخص کرد که مثلا اگر کاربر در سایت در فضای مشخص کلیکی انجام داد، یک صفحه پاپ آپ مشخص به نمایش در بیاید. به احتمال زیاد با انواع پاپ آپ در سایتهای مختلف مواجه شده اید که با هدف تبلیغات و یا اعلام تخفیفهای ویژه نمایش داده میشوند.
در این بخش از مقاله برای آشنایی بیشتر شما کاربران عزیز، به معرفی انواع پاپ آپ می پردازیم. پس کماکان با ما همراه باشید.
انواع پاپ آپ های موجود در سایتهای مختلف
1-پاپ آپ Modal
Modal رایجترین نوع پاپ آپ است که به محض ورود کاربر به سایت یا چند ثانیه بعد از ورود بر روی صفحه ظاهر می شود. به طور معمول پاپ آپ Modal را در گوشه صفحه قرار میدهند.
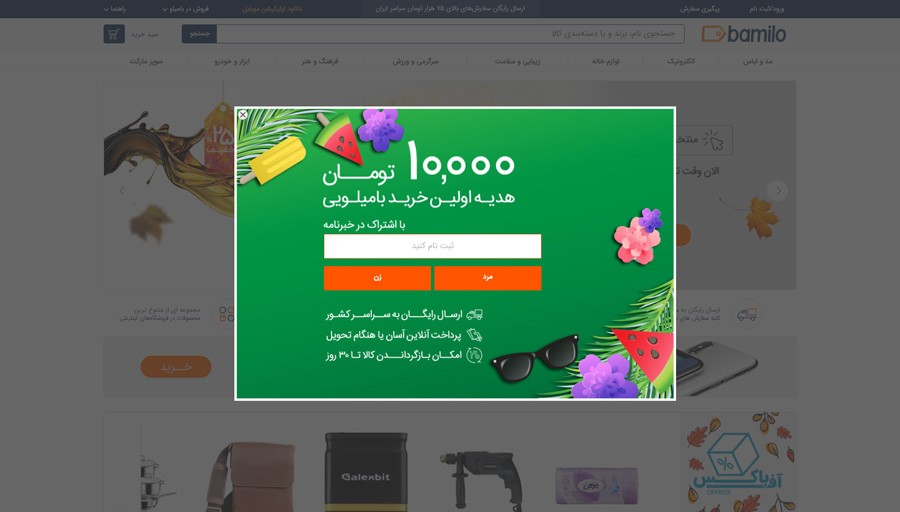
2-پاپ آپ Interstitial
در این نوع از پاپ آپ، کل فضای صفحه با یک اعلان اشغال می شود و از همان ابتدای ورود کاربر به سایت به نمایش در می آید.
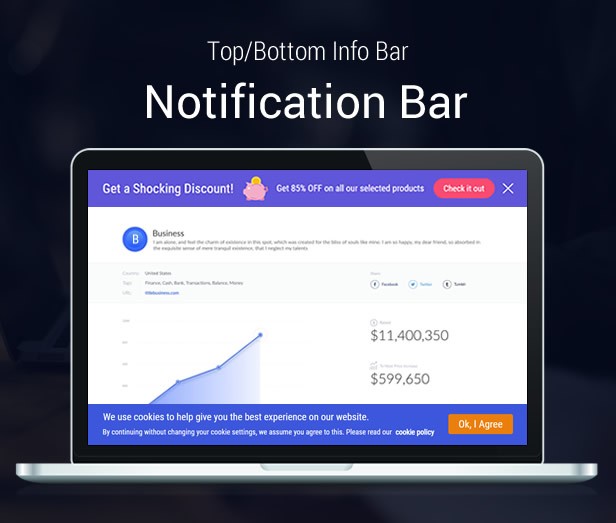
3-پاپ آپ Notification Bar
Notification Bar به شکلی طراحی می شود که در طول حضور شما در وب سایت در گوشه ای از صفحه به نمایش در میآید و همیشه در همان جا قرار دارد، یعنی اگر شما در صفحه بالا یا پایین بروید، این پاپ آپ همچنان در قسمت مشخص شده در صفحه وجود دارد.
ضرورت استفاده از پاپ آپ چیست؟
در نیای دیجیتالی امروز هر کسب و کاری نیاز به دیجیتال مارکتینگ دارد و همچنین این تبلیغات نیاز دارند که توسط کاربران دیده شوند. یکی از روش های تبلیغات دیجیتالی، استفاده از پاپ آپ است که ویژگیاصلی آن جلب توجه کاربران است. اگر پاپ آپ به شکلی هوشمندانه و حرفهای طراحی شود، می تواند در همان کسر از ثانیه این که به نمایش در می آید و کاربر آن را میبندد، اطلاعاتش را سریع به کاربر منتقل کند و مزاحمتی هم برای کاربر ایجاد نکند. با توجه به حجم انبوه صفحات اینترنتی در دنیای مجازی برای نشان دادن تبلیغات، شما مجبورید وارد یک رقابت شدید شوید و از طرفی کاربران نیز با وجود انتخاب های متعدد پیش رو، به محض مواجهه با تبلیغات و پاپ آپ هایی که او را کلافه می کند، صفحه سایت را میبندد.
پس استفاده از پاپ آپ در طراحی سایت، یک تیغ دو لبه است. اگر در طراحی پاپ آپ به خوبی عمل کنید و در جای مناسب نمایش دهید، به خوبی می تواند توجه کاربر را جلب کرده و تبلیغات دیده شود ولی اگر کمی در طراحی آن اشتباه کرده باشید و از این حاشیه امن خارج شوید، یک پاپ آپ آزار دهنده می سازید که در نهایت نه تنها برای شما مفید نیست بلکه دشمن سایت شما خواهد شد.
علاوه بر مزیت جلب توجه در پاپ آپ ها، یکی دیگر از خصوصیات آنها، انعطاف پذیری بالا است و می توانند فضای زیادی از صفحه اصلی سایت را اشغال نکنند. شما در طراحی سایت میتوانید بنا به صلاح دید خود و شمای کلی سایت، در هر جای صفحه از آنها استفاده کنید. همچنین شما در انتخاب شیوه به نمایش در آمدن پاپ آپ ها آزادی عمل دارید و در زمان طراحی سایت می توانید تصمیم بگیرید که این پاپ آپ ها به چه شکلی نمایش داده شوند. همان طور که گفته شد پاپ آپ یک کد جاوا اسکریپت است که با یک کلیک کاربر یا تغییر صفحه سایت فعال شده و ظاهر میشود. پس در طراحی پاپ آپ ها در سایت شما انعطاف پذیری زیادی دارید به شکلی موثر باشد و کاربر را اذیت نکند.
بر اساس تحقیقات و آماری که در این باره شده است، اگر پاپ آپ ها به درستی طراحی شده و کارکرد خود را از دست ندهند میتوانند تا ۳ درصد نرخ تبدیل سایت را بالا ببرند و اگر طراحی آن به صورت هوشمندانه ای انجام شود نرخ تبدیل به ۹ درصد نیز افزایش پیدا می کند.
جدیدا از پاپ آپ ها برای آدرس دهی در صفحات اینترنت هم استفاد میشود، پس نیازی نیست فقط pop up ، کاربر را به خارج از سایت انتقال دهد و برای هدایت بین صفحه ای یک سایت هم میتوانند استفاده شوند.
۵ دلیلی که استفاده از پاپ آپ در وب سایت را تائید میکند
تا اینجای مقاله شاید به این نتیجه رسیده باشید که گوگل رابطه خوبی با پاپ آپ ها (مخصوصا پاپ آپ های موبایلی) ندارد و بهتر است در کل عطایش را به لقایش ببخشید و قیدش را بزنید؛ اما دلایل زیر نشان می دهد که اگر به شکل درستی از آن ها استفاده کنید، پاپ آپ ها می توانند بسیار مهم و موثر عمل کنند و نتیجه بخش باشند.
- چشمک میزنند و جلب توجه می کنند؛ در حقیقت زندگی امروزه فرصت خیلی از کارها را از افراد گرفته و وقت کافی برای انجام بعضی کارها وجود ندارد. به همین دلیل پنجرههای کوچک که حاوی متن و پیامهای مهم هستند، برای جلب توجه راهکار مناسبی هستند.
- از نظر روانشناختی جذاب هستند؛ به طور طبیعی چشم و مغز انسان از لحاظ روانشانسی جذب عناصر و پنجرههای کوچک و رنگی که دارای افکتهای متحرک و زیبا هستند میشود.
- بسیار انعطاف پذیریند؛ پاپ آپ ها دیگر فقط برای تبلیغات اذیت کننده بکار نمی روند. در حال حاضر، یکی از کاربردهای آنها میتواند استفاده از آن ها در هنگام ورود به سایت، بعد از مرور کردن یا قبل از خروج کاربر از سایت باشد.
- ظاهر جذاب و تمیزی دارند؛ همانطور که می دانید امروزه مینیمالیستی یکی از ترندها در طراحی است که شامل طراحی پاپ آپ ها هم می شود که در نهایت باعث حفظ زیبایی و سادگی وب سایت می شود. بنابر این در صورتیکه می خواهید پیامی حاوی اطلاعات مهم و مورد نیاز برای کاربر ارسال شود، میتوانید با استفاده از pop up، بدون اینکه فضایی اشغال کرده باشید آن را در اختیار بازدید کننده سایت خود قرار دهید.
- موثر در افزایش نرخ تبدیل؛ در تحقیقی که یکی از وب سایت های معتبر در زمینه طراحی سایت انجام داده مشخص شده است که استفاده از پاپ آپ ها می تواند نرخ تبدیل مشتری را تا ۳ درصد افزایش دهد و در صورتیکه در طراحی و کاربردی بودن پاپ آپ های سایت خود هوشمندانه عمل کنید، این نرخ تا ۹ درصد نیز افزایش پیدا می کند.
پاپ آپ ها و معای ب استفاده از آنها در موبایل
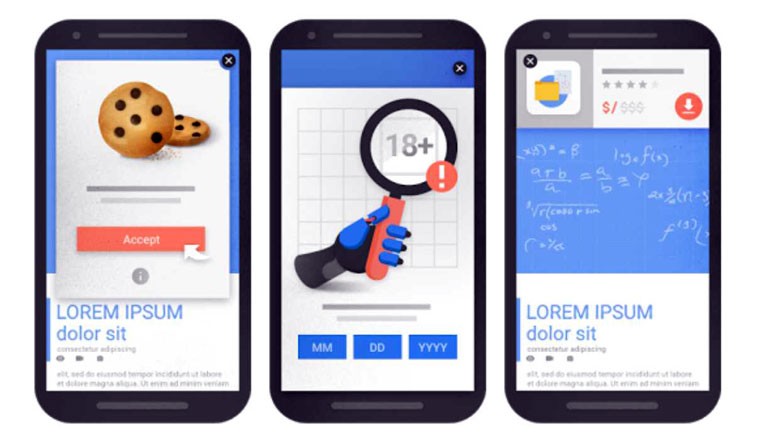
باید بگوییم که پاپ آپ ها چندان با کاربری موبایل سازگار نیستند، به عبارتی استفاده از آن با توجه به کوچکی صفحه موبایل، کاربر پسند نیست. با توجه به کوچکی صفحه نمایش در گوشی های موبایل، اندازه پاپ آپ باید به قدری باشد که محتوای آن قابل دیدن باشد. اگر پاپ آپ را خیلی کوچک طراحی کنید، محتوای آن دیده نمی شود و در نتیجه کارکرد آن یعنی جلب توجه مخاطب از بین می رود و اگر طراحی آن کل صفحه موبایل را در بر بگیرد خیلی سریع باعث کلافگی کاربر می شود. از طرفی گوشی های موبایل مانند لپ تاپ، ماوس ندارند که کاربر سریع بتواند پاپ آپ را ببندد. بنابر این پیشنهاد می شود در استفاده از این ابزار در صفحه هایی که قرار است در صفحه موبایل نمایش داده شود، اجتناب کنید.
علاوه بر این وب مستر گوگل قوانین مشخصی در خصوص جریمه سایت هایی که در موبایل پاپ آپ نمایش میدهند وضع کرده است.
بودن یا نبودن پاپ آپ ، مساله این است؟
با تمام ویژگی هایی که پاپ آپ دارد و در قسمت های قبل گفته شد، باز هم شاید شما از آن دسته از موافقان استفاده از پاپ آپ در طراحی سایتتان باشید و بخواهید در یک دوره آزمایشی بازخوردهای استفاده از آن را بررسی کنید که آیا نتیجه به دست آمده مثبت است یا خیر. در هر صورت یکی از مهمترین اصول استفاده از پاپ آپ در طراحی سایت این است که سادگی، وضوح و کارایی صفحه سایت حفظ شود. شما با طراحی یک پاپ آپ جذاب و مناسب، می توانید نرخ تبدیل سایت خود را افزایش دهید و در مقابل آن، اگر در مورد کارکرد پاپ آپ بی توجه باشید و از روشی نا مناسب از آن استفاده کنید، ممکن است باعث فرار بازدیدکنندگان سایتتان شوید.
نکات کلیدی استفاده از پاپ آپ در طراحی سایت
- طراحی پاپ آپ باید تا جایی که ممکن است ساده باشد تا اطلاعات آن علاوه بر انتقال سریع، قابل درک هم باشد.
- اصول گرافیکی انتخاب رنگ و هماهنگی با تم اصلی سایت باید در طراحی پاپ آپ در نظر گرفته شود.
- از نمایش پاپ آپ بلافاصله بعد از حضور کاربر در سایت اجتناب کنید و به کاربر فرصت دهید تا ابتدا محتوای سایت را ورانداز کند. همچنین استفاده از پاپ آپ در صفحه اول سایت نیز توصیه نمی شود.
- حتما در طراحی پاپ آپ، برای بستن آن یک دکمه در نظر بگیرید.
- مانند تمام شیوه های تبلیغاتی، در پاپ آپ باید حق انتخاب کاربر را نیز در نظر بگیرید به شکلی که مجبور به دیدن تبلیغات شما نباشد قدرت انتخاب داشته باشد.
- در صورتیکه یک پاپ آپ توسط کاربر در هر جای صفحه بسته شد، نباید دوباره به شکلی متفاوت و یا جای دیگر از سایت به نمایش در بیاید.
- اگر سایت شما به گونه ایست که کاربران میتوانند در آن عضو شوند، با توجه به سلیقه و پرسونای مخاطب خود میتوانید از پاپ آپ های سفارشی شده برای اعضای سایت استفاده کنید.