اصطلاح گرادینت،Gradient در زمینه طراحی و گرافیک به معنای تدارج رنگ است. معنی لغوی این اصلاح، سطح شیب دار یا شیب است.
هنگامی که تصویری از یک طیف رنگی تشکیل شده باشد، و مرز بندی مشخصی بین رنگ ها وجود نداشته باشد، از گرادینت استفاده شده است. به عنوان مثال مستطیلی را در نظر بگیرید که از یک سو به رنگ سفید است و در ضلع مقابل به رنگ قرمز. رنگ سفید به تدریج وارد رنگ قرمز شده و مرز مشخصی بین این دو رنگ وجود ندارد. معنای گرادینت در طراحی همین است.
گرادینتها به شکل های مختلفی مانند، عمودی، مورب، زاویه دار، مدور، افقی و … مورد استفاده قرار می گیرند.
واضح است که گرادینت در طراحی وب، می تواند جلوه زیباتری به عناصر موجود در صفحات بدهد. اما پیش از بروز رسانی ابزار طراحی CSS3 طراحان نمی توانستند از گرادینت در طراحی وب استفاده نمایند.
تنها کاری که با استفاده از CSS از دست طراحان بر می آمد، این بود که قسمتی از تصویر را برش زده و آن را تکرار کنند تا حالت تدارج رنگ به وجود بیاید. این طرز استفاده از تصاویر، باعث می شد تا گاهی اوقات، حجم تصاویر زیاد شود.

گرادینت ها شکل های متفاوتی دارند. اگر با ابزار گرادینت در فتوشاپ کمی کار کرده باشید، می دانید که
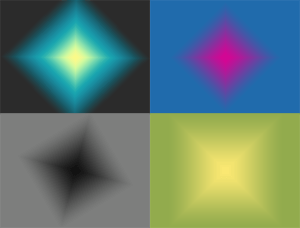
گرادینتها در پنج شکل اصلی استفاده می شوند:
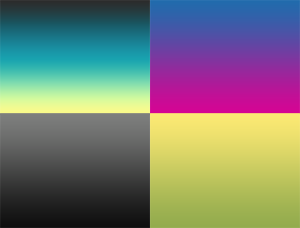
1- Liner یا خطی:
دو یا چند رنگ به صورت عمودی یا افقی یا مورب پشت سر هم قرار گرفته و در یک دیگر محو میشوند.
نمونه گرادینت لاینر یا خطی:

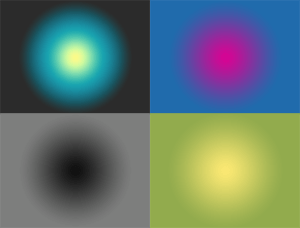
2- Radial یا مدور:
در این حالت رنگ ها به صورت دایره های متحدالمرکز درون یک دیگر محو میشوند.

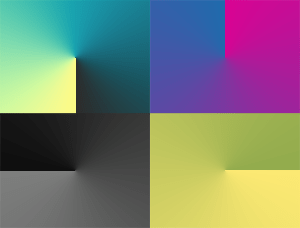
3- Angle زاویه دار:
در این حالت یک رنگ از یک ضلع زاویه آغاز شده و پس از چرخش 360 درجه به آن سوی ضلع باز میگردد.
نمونه گرادینت زاویه دار:

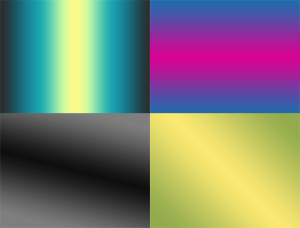
4- Reflected یا بازتاب:
در این حالت رنگ ها دو طرف تصویر را با طیفی یکسان پر می کنند تا حالتی مانند بازتاب در آینه به وجود بیاید.
نمونه گرادینت بازتابی:

5- Diamond الماس:
این حالت شبیه به حالت مدور است، با این تفاوت که شکل دایره، به لوزی تبدیل شده است و رنگ ها در لوزی هایی درون یکدیگر، با هم ترکیب شدهاند.
نمونه گرادینت الماس:

دلیل استفاده از گرادینت در طراحی سایت
سبک طراحی گرافیک سایت جدید موسوم به متریال دیزاین از حدود سه سال پیش تا کنون محبوبیت بسیاری پیدا کرده است. در این نوع طراحی عناصر به صورت صاف و بدون برجستگی طراحی می شوند. (Flat design)
اما استفاده از سایه و گرادینت در طراحی وب سایت، همچنان طرفداران خود را دارد. استفاده ماهرانه از چنین ابزارهایی در طراحی، جلوه زیبا و منحصر به فردی به وب سایت می دهد و به طور مؤثری می تواند توجه کاربر را به خود جلب کند. به همین دلیل استفاده از تدارج رنگ یا گرادینت، که زمانی مورد بی توجهی طراحان قرار گرفته بود، دوباره در حال رایج شدن است.
اگر شما هم از دوستداران طراحی فلت هستید و تمایلی به استفاده از گرادینت در طراحی وب سایت ندارید، پیشنهاد می کنیم این مطلب تا انتها مطالعه کنید. در ادامه مطلب با 8 دلیل، توضیح می دهیم که چرا بهتر است از گرادینت در طراحی وب سایت استفاده شود؟
1- زیبایی بک گراند صفحه
به کار بردن گرادینت به جای پس زمینه یا بک گراند عناصر موجود در صفحه باعث جذابیت بیشتر آن می شود. استفاده از گرادینت به جای پس زمینه باعث می شود تا چشمان کاربر در صفحه به حرکت در آمده و از نقطه ای به نقطه دیگر حرکت کند.
استفاده از گرادینت، ترفندی مؤثر برای ماندگاری بیشتر کاربر در صفحه و جلب توجه او به تصاویر و عناصر موجود در صفحه است.
با دیدن نمونه های طراحی موفق و به کار بردن کمی خلاقیت می توانید روش های مختلفی برای استفاده از گرادینت در طراحی سایت بیابید.
یکی از جذاب ترین روش ها استفاده از گرادینت به عنوان پس زمینه و قرار دادن المان های صفحه به روی آن است. در این حالت، طراح با استفاده از گرادینت، مانند یک راهنما، چشمان کاربر را در نقاط مختلف صفحه به حرکت در می آورد و باعث می شود تا تصاویر و متن ها بهتر دیده شوند. مانند تصویر زیر:
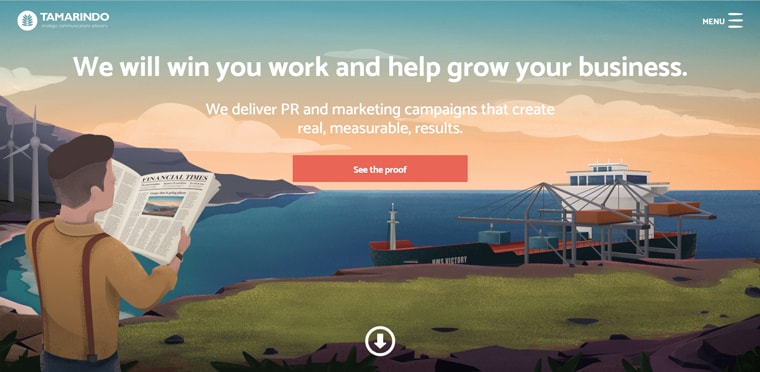
2- استفاده از گرادینت باعث میشود، متن شما راحت تر خوانده شود.
در صورتی که خوانده شدن متن برای شم اهمیت دارد، می توانید متن را روی پس زمینه ای که گرادینت دارد، قرار دهید. به این ترتیب شانس خوانده شدن متن شما، افزایش پیدا می کند.
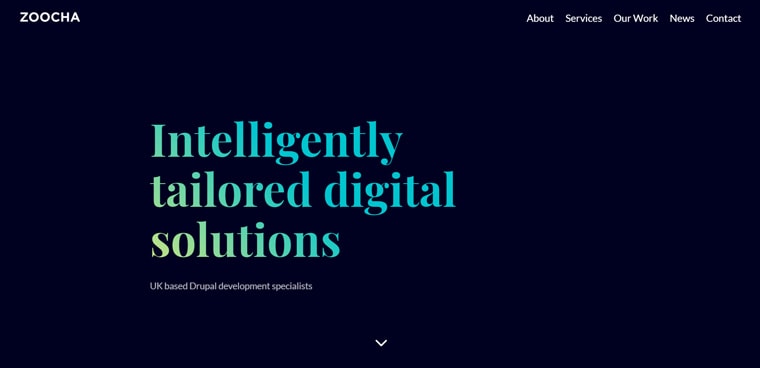
از این روش می توانید برای طراحی سایت شرکتی و طراحی سایت خلاقانه استفاده نمایید. می توانید کنتراست رنگ ها را بیشتر کنید تا متن ها راحت تر خوانده شوند. به این نمونه توجه کنید:
3- استفاده از گرادینت جذابیت بیشتری به عکس های معمولی میدهد.
استفاده از عکس های با رزولوشن و کیفیت پایین در طراحی به هیچ وجه توصیه نمی شود. اما گاهی اوقات تصاویر علی رغم کیفیت بالا، جذابیت زیادی ندارند و احساس خاصی را در کاربر به وجود نمی آورند.
در این مواقع می توانید از گرادینت به صورت overlay روی تصاویر خسته کننده، استفاده کنید تا جذابیت آن را افزایش دهید.
بهتر است برای این کار از رنگ های روشن استفاده کنید تا نمایی جذاب و شیک به صفحه بدهید. اما باید توجه داشته باشید، استفاده بیش از حد از این روش، باعث دلزدگی کاربر می شود. بنابراین بهتر است برای استفاده از گرادینت روی تصاویر، کمی خلاقیت به خرج دهید.
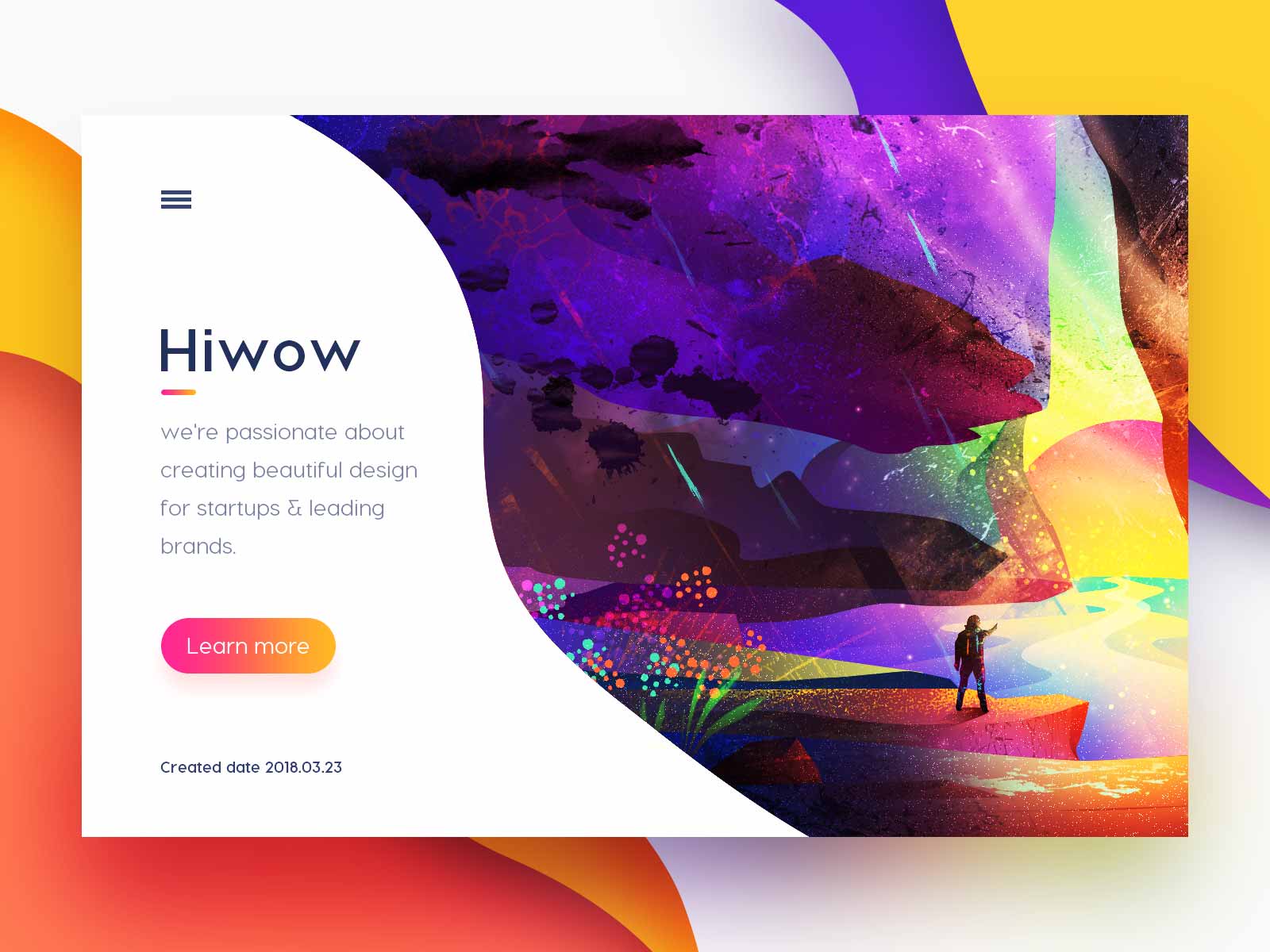
در تصویر زیر برای جلب توجه کاربر و ترغیب کردن او به اسکرول کردن از این تکنیک استفاده شده است.
4- گرادینت به دید کاربر جهت دهی میکند
با شناخت الگوی کاربران در مشاهده عناصر موجود در صفحه، می توانید وب سایت را به گونه ای طراحی کنید که هریک از المان های موجود در صفحه شانس بیشتری برای دیده شدن داشته باشند.
معمولا در وب سایت های فارسی زبان، بیننده از سمت راست و بالای صفحه شروع به خواندن و مشاهده اجزای صفحه کرده و سپس به سمت پایین حرکت می کند. (چیزی شبیه به حرف F )
با استفاده هوشمندانه از گرادینت می توانید مسیر حرکت چشمان کاربر را تعیین کنید. و دید او را به سمت تصویر یا متنی که می خواهید هدایت کنید.
برای توضیحات بیشتر می توان گفت که چشمان همه ما، ابتدا به رنگ های روشن توجه نشان داده و سپس به سمت مناطق تیره تصویر حرکت می کند. با در نظر داشتن این الگو می توان مسیر حرکت چشمان کاربر را تعیین کرده و توجه او را به طرف عناصر مهم موجود در صفحه جلب نمود.
از این تکنیک می توان در طراحی سایت فروشگاهی یا نمایش مراحل خرید و ارسال محصولات بهره برد. به تصویر زیر توجه کنید:
5- با استفاده از گرادینت تأکید بیشتری بر برند میکنید
می توانید از رنگ های برند خود در گرادینت های موجود در صفحه استفاده کنید و به این ترتیب به شکلی خلاقانه، ویژگی های برند خود را در ذهن مخاطب حک کنید.
به عنوان مثال در صورتی که رنگ برند شما، بنفش و آبی است. می توانید از گرادینت های بنفش و آبی در طراحی صفحه استفاده کنید تا یادآور برند شما باشد و با تأثیرگذاری بیشتری، آن را در حافظه کاربر ثبت کند.
می توانید از رنگ های برند و گرادینت های ساخته شده با آن رنگ ها، در کمپین های تبلیغاتی، وب سایت، شبکه های اجتماعی و حتی اقلام تبلیغاتی چاپی استفاده نمایید و تأثیرگذاری آن را مشاهده کنید.
6- گرادینت ساده ترین ابزاری است که بهترین تأثیر گذاری را دارد
استفاده از گرادینت در طراحی وب سایت بسیار راحت است. با استفاده از فتوشاپ می توانید انواع گرادینت در طرح ها و رنگ های مختلف را بسازید و از آن ها در طراحی وب سایت خود استفاده کنید.
ابزارهای رایگان برای ساختن گرادینت
گرچه ساختن گرادینت کار بسیار ساده ای است، اما نکته مهم، ترکیب رنگ های متناسب و هماهنگ با یکدیگر است. تنها در صورتی که رنگ های به کار رفته در تصویر، با یکدیگر هماهنگ باشند، جذابیت خواهند داشت.
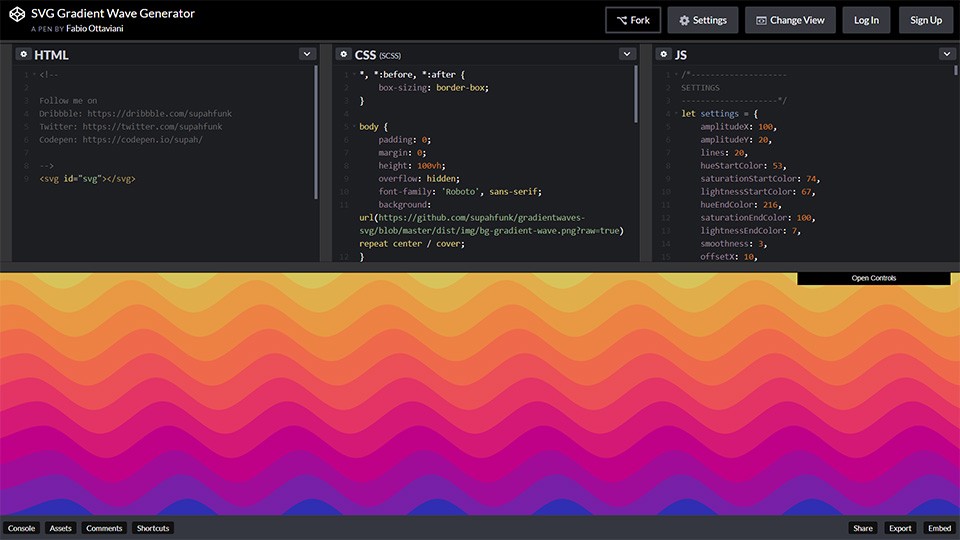
اگر مایل نیستید از فتوشاپ برای ساختن گرادینت استفاده کنید، می توانید از سایتهای زیر کمک بگیرید:
این وب سایت، شامل کتابخانه وسیعی از گرادینت های متنوع با طیف های رنگی مختلف است. گرادینت های ارائه شده در این وب سایت در فرمت های تصویری و CSS در اختیار شما قرار گرفته اند.
در این وب سایت می توانید گرادینت های دلخواه خود را جهت استفاده بر روی تصاویر (Hover) ایجاد کنید.
با استفاده از این وب سایت می توانید گرادینت های دلخواه خود را به شکل متفاوت و موجی بسازید.
7- گرادینت طرحی است که برای مخاطب یادآور طبیعت است
طبیعت و اجزای موجود در آن، یک رنگ و صاف نیستند. بلکه دارای برآمدگی ها، فرورفتگی ها و سایه روشن ها هستند. استفاده از گرادینت باعث می شود، وب سایت شما طبیعی به نظر برسد و حس مثبتی را به مخاطب القا نماید.
می توانید با استفاده از گرادینت در طراحی وب سایت، صحنه هایی از طبیعت را بازسازی کرده و برای جلب توجه مخاطب از آن استفاده کنید. به تصویر زیر نگاه کنید که طراح چگونه با استفاده از گرادینت، نمای زیبایی از آسمان صبح را نمایش داده است:
8- استفاده از گرادینت در حال محبوب شدن است
جالب ترین برای استفاده از گرادینت در طراحی سایت این است که اخیرا دوباره استفاده از این ابزار ساده در طراحی، ترند شده و تمایل بسیاری از طراحان را به سوی خود جلب کرده است.
گرادینت به راحتی ساخته می شود و بهترین و ساده ترین ابزار برای جذابیت دادن به صفحه و جلب توجه مخاطب است. با کمی خلاقیت می توان، جلوه های جذاب و گوناگونی را با استفاده از گرادینت ها ایجاد کرد؛ بنابراین طبیعی است که استفاده از آن در طراحی سایت، مجددا محبوبیت خود را پیدا کرده است.











با سلام
مرسی بخاطر مقاله فوق العادتون چون واقعا لذت بردم
من ۲ سالی هستش که دوباره از گرادینت در طراحی بک گراند و دکمه ها استفاده میکنم و واقعا به نظرم ساختار فلت یکنواخت شده و زیاد چشمگیر نیست.
هرچند خیلی از کاربرا هنوز سادگی رو قبول دارن ولی واقعا این تکنیک بهترین گزینه برای بالا بردن جذابیت سایت و کارای گرافیکی محسوب میشه.
واقعا عالی بود و فکر میکنم با خوندن این مقاله از این به بعد خیلی بیشتر تاکید داشته باشم برای استفاده از گرادینت.
خواهش میکنم ، ایشالا موفق و پیروز باشید????
و همچنین ممنون از همراهی شما دوست گرامی????
خیلی ممنون بابت مطلب زیباتون
خسته نباشید
من به شخصه عاشق سایت های خیلی رنگی هستم…
البته بعضی معتقدند گرادینت کلا منسوخ شده تو طراحی و دیزاین سایت
اما من معتقدم منسوخ نشده بلکه مدلش عوض شده
خواهش میکنم ، لطف دارین????????
در مورد گرادینت هم موافقم ، نوع استفاده از گرادینت تغییر کرده و دیگه اون طرح های قدیمی و خسته کننده استفاده نمیشه بلکه ترکیب اون با طراحی فلت منجر به خلق سبک جدیدی از طراحی شده.
بسیار مهم و کاربردی
اصلا اینقدر نکته داشت من فکر کردم شاید باید پولی پرداخت کنیم
ولی دمتون گرم که رایگان گذاشتید...