هر اثری که برای مخاطب تهیه می شود (شامل رسانه های چاپی و اینترنتی) شامل عنصری کلیدی است که می تواند بیش از هرچیز بر احساسات و نحوه تصمیم گیری مخاطب تأثیرگذار باشد: رنگ.
استفاده از رنگ در طراحی سایت چه اهمیتی دارد؟
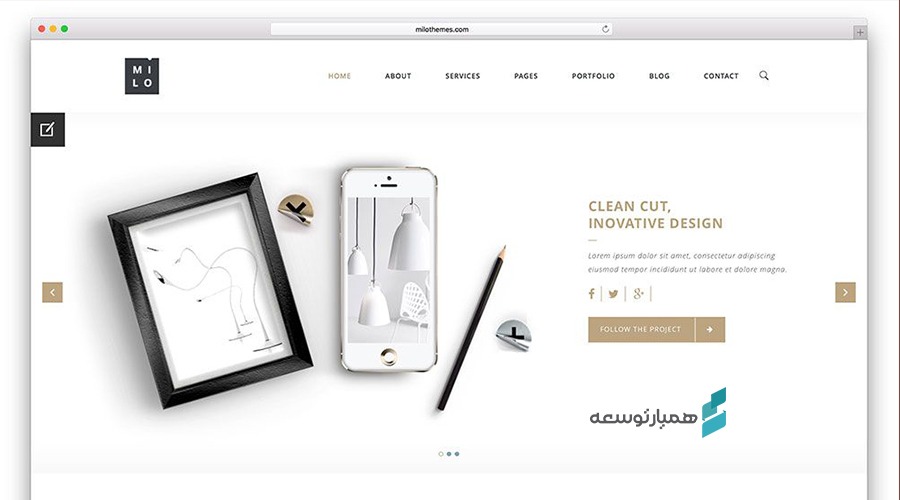
- انتخاب درست رنگ در طراحی سایت، مهم ترین نقش را در ایجاد زیبایی و خوانایی وب سایت داشته و می تواند توجه کاربر را به خود جلب کند.
- طراحان حرفه ای وب سایت، برای ایجاد هویت بصری یک برند و طراحی بر آن اساس، از رنگ استفاده می کنند.
- رنگ ها می توانند حس و حال خاصی را به مخاطب القا کرده و احساسات آنها را برانگیزند.
- رنگ یکی از عوامل مهم در ایجاد وابستگی و وفاداری مشتریان یک برند به شمار می رود.
در این مقاله از مجموعه آموزش های همیار توسعه به بررسی تأثیرات رنگ در طراحی سایت پرداخته و 12 رنگ تأثیرگذار در این زمینه را معرفی می کنیم.
کاربرد رنگ در طراحی سایت
قرمز
مهم، هیجان انگیز، تهاجمی، هشدار دهنده
حتما شما هم به یاد دارید که در دوران تحصیلی برای نشان دادن اهمیت یک کلمه، زیر آن خط قرمز می کشیدند.
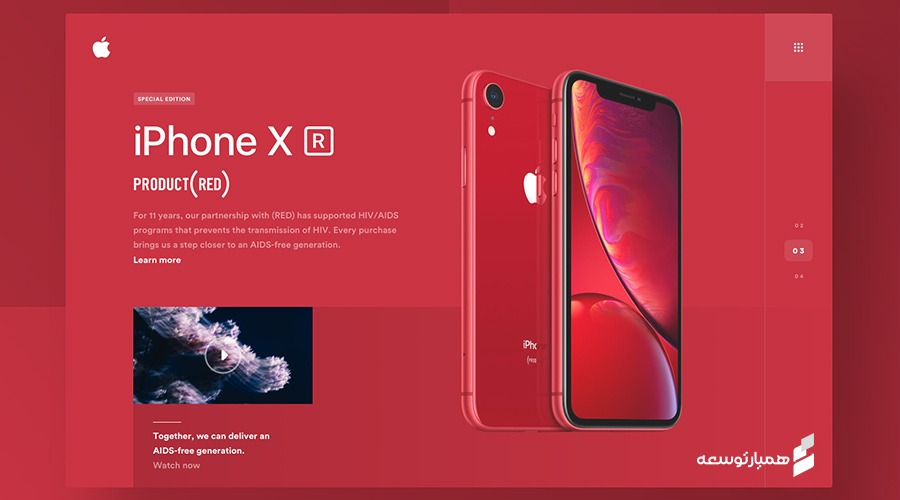
قرمز رنگی است که می تواند سرعت تنفس و متابولیسم بدن را افزایش داده و در مخاطب حس شور و هیجان ایجاد کند. به همین دلیل برای اخطار دادن به مخاطب و نشان دادن اهمیت یک موضوع، از عناصری با رنگ قرمز استفاده می شود.
قرمز رنگی است که توجه کاربر را تا حد بسیار زیادی جلب می کند. علاوه بر این عناصری با رنگ قرمز می توانند احساس مهم بودن یک موضوع را به کاربر القا کرده و او را به توجه بیشتر وادار نمایند.
طیف های تیره تر رنگ قرمز، نشان دهنده قدرت و صلابت است و می تواند در وب سایت هایی با موضوع خبر، اقتصاد و… به کار رود.
البته باید این نکته را در نظر داشت که استفاده بیش از حد از رنگ قرمز، می تواند آرامش مخاطب را مختل کند و باعث دلزدگی او شود؛ دلیلی که موجب می شود تا مخاطب به سرعت وب سایت را ترک کند.
قرمز، رنگی با تأثیرگذاری فوری و تأکید فراوان است، اما در استفاده از آن باید بسیار با احتیاط عمل نمود.
وب سایت های افق کوروش و دیجی کالا، نمونه هایی موفق از طراحی سایت با بهره مندی از رنگ قرمز هستند، واین رنگ به عنوان یک الگو برای طراحی فروشگاه اینترنتی در بین سایتهای ایرانی تبدیل شده است.
[button size=”medium” style=”alert” text=”طراحی سایت شرکتی با وردپرس” link=”https://hamyar.dev/corpoland/” target=””]
زرد
هشدار دهنده، شادی آور، دوستانه
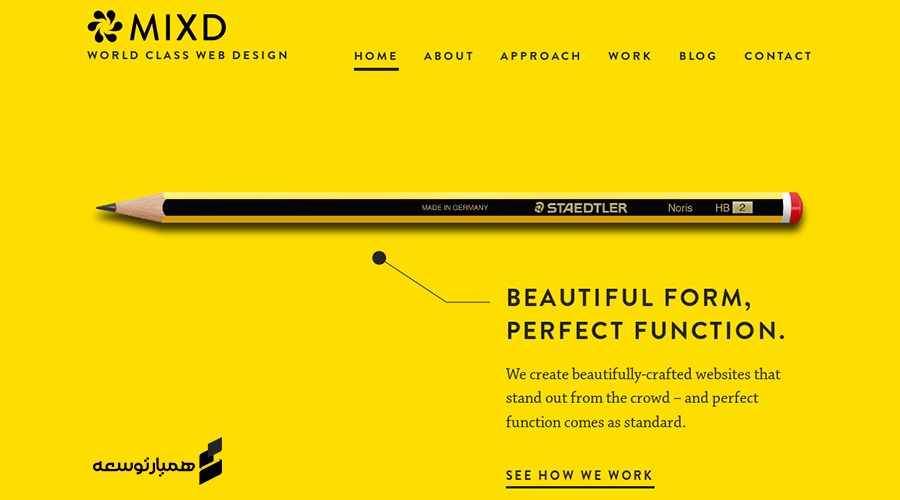
زرد رنگی گرم است و مانند سایر رنگ های گرم، می تواند احساس نشاط، امید، انرژی و سرزندگی را به مخاطب القا کند.
زرد گرم و روشن است و می تواند مانند آفتاب، یادآور گرمی و حیات باشد. دیدن رنگ زرد، حس شادی و نشاط را در بیننده بر می انگیزد. زرد یکی از پرانرژی ترین رنگ هایی است که می توانید در طراحی به کار ببرید.
هشدار دهندگی، یکی دیگر از ویژگی های بسیار تأثیرگذار رنگ زرد است. رنگ زرد در برخی موارد می تواند احساس اضطراب و دلهره را در مغز مخاطبان ایجاد کند؛ از این رو شماری از طراحان، برای جلب توجه کاربر، از رنگ زرد استفاده می کنند.
طیف های تیره رنگ زرد، نشان دهنده، وقار و شکوه است و می تواند قدمت دوران باستان را به مخاطب یادآوری کند.
توجه:استفاده بیش از حد از رنگ زرد، باعث خستگی بصری شده و می تواند کاربر را از ادامه حضور در وب سایت منصرف کند. استفاده از رنگ زرد، در موقعیت نامناسب، ممکن است تأثیر نامطلوبی بر کاربران داشته باشد.
نارنجی
شور انگیز، پر انرژی، صمیمی، دوست داشتنی
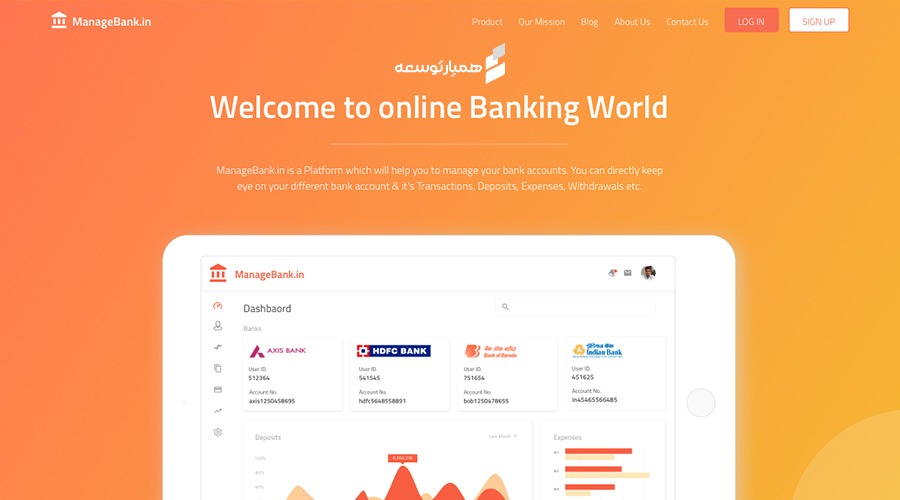
نارنجی از ترکیب رنگ های زرد و قرمز تشکیل شده است، بنابراین تعجبی ندارد که ترکیبی از ویژگی های هر دو رنگ را در خود داشته باشد.
نارنجی مانند قرمز، می تواند برای تأکید و جلب توجه به کار رود.
رنگ نارنجی، مانند رنگ زرد، می تواند احساس زنده بودن، انرژی و شادی را به مخاطب القا کند. نارنجی رنگی گرم و صمیمی است و حالتی دوستانه دارد.
شاید گروه سنی نوجوان و جوان را بتوان مرتبط ترین مخاطبان رنگ نارنجی دانست.
سبز
طبیعت، رشد، زندگی، موفقیت
رنگ سبز می تواند احساسات قدرتمندی را در مخاطب برانگیزد.
سبز، برای همه ما یادآور طبیعت، طراوت گیاهان، محیط زیست و زندگی است. سبز، رنگی است که بیش از هر رنگ دیگری در طبیعت دیده می شود.
با دیدن رنگ سبز، موضوعاتی مانند رشد گیاهان، طراوت و سرزندگی طبیعت، به ذهن می رسد. از این رو بیشترین استفاده رنگ سبز در طراحی سایت، برای نشان دادن موضوعاتی مانند محیط زیست، طبیعی (ارگانیک) بودن، موفقیت و رشد کسب و کار است.
رنگ سبز به خوبی می تواند رشد، فراوانی، کامیابی و موفقیت را یادآوری کند.
علاوه بر اینها، سبز حالتی آرامش بخش داشته و نشان دهنده امنیت و مساعد بودن شرایط است.
در طراحی سایت، می توان برای دکمه های افزودن به سبد خرید، یا CTA (call to action) ، از رنگ سبز استفاده نمود. همچنین رنگ سبز، برای موضوعاتی که به نوعی با طبیعت و محیط زیست در ارتباط هستند،گزینه مناسبی است. دیگر کاربرد این رنگ در طراحی سایت، اشاره به موضوعاتی مانند رشد و پیشرفت تحصیلی یا کسب و کار است.
آبی
آرامش بخش، قابل اعتماد، ایمن، عمیق
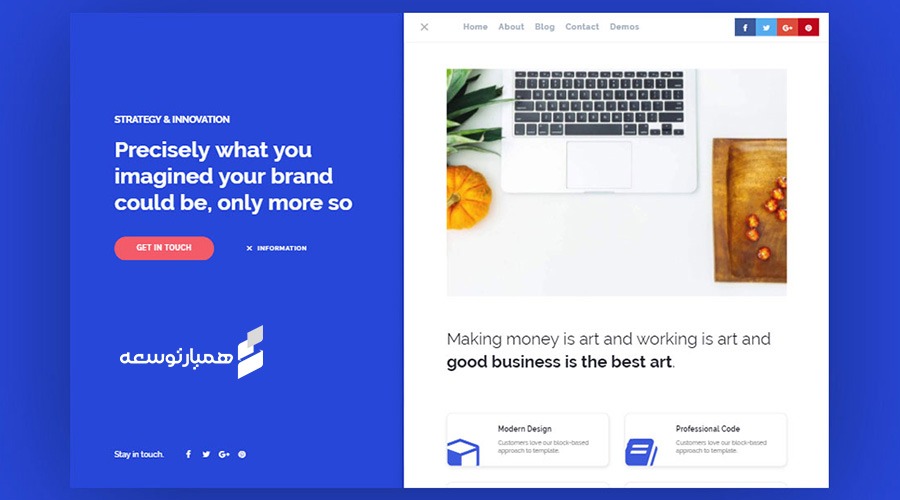
نخستین چیزی که با دیدن رنگ آبی به ذهن می رسد، تصاویری از آسمان و آرامش شناور در آن است. رنگ آبی، (خصوصا طیف های روشن این رنگ)، می تواند بیش از هر رنگ دیگری، حس آرامش و امنیت را در مخاطب ایجاد کند.
آبی رنگی است که اولین تأثیرات خود را بر ذهن مخاطب می گذارد، درست بر خلاف رنگ قرمز، که تأثیراتی فیزیکی در بدن مخاطب ایجاد می کند.
آبی رنگ آسمان و دریاست. آبی، یادآور پایداری، ژرفا، اعتماد، وفاداری، خرد، اعتماد به نفس، ایمان و صداقت است.
قابل اعتماد بودن، دیگر ویژگی رنگ آبی است و همین ویژگی باعث شده تا بسیاری از مؤسسات مالی- اعتباری و بانک ها در طراحی سایت های خود، از رنگ آبی اشباع استفاده کنند.
رنگ آبی یکی از رنگ های پر استفاده در طراحی سایت است. Facebook یکی از موفق ترین سایت هایی است که از رنگ آبی به عنوان یکی از شناسه های هویت بصری خود، استفاده کرده است.
طیف های روشن رنگ آبی و متمایل به فیروزه ای، علاوه بر آرامش، حس انرژی و طراوت را نیز برمی انگیزند.
طراحان حرفه ای پیشنهاد می کنند، بهتر است رنگ آبی در موضوعات مربوط به غذا و خوراکی به کار نرود.
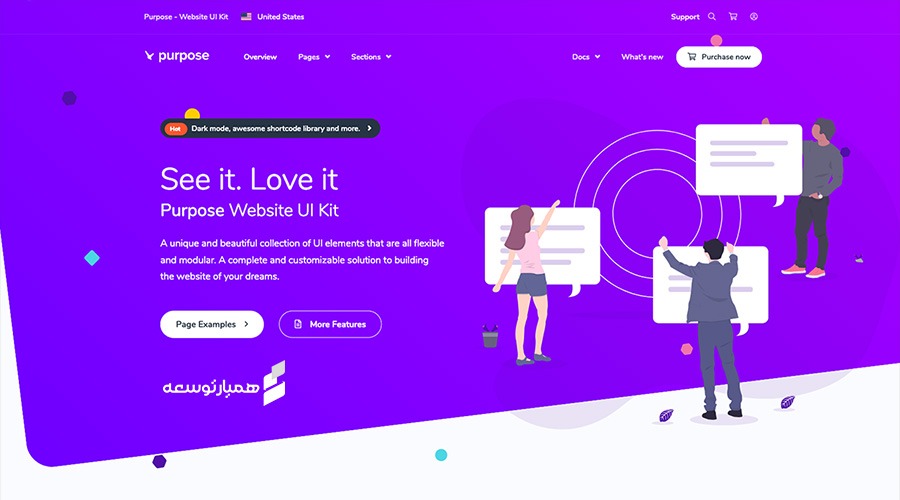
بنفش
اسرارآمیز، معنوی، اشرافی، ثروتمند
رنگ بنفش به ندرت در طبیعت دیده می شود، از این رو می توان بنفش را به عنوان رنگی جذاب و کمیاب در نظر گرفت.
کمیاب بودن رنگ بنفش در طبیعت، باعث شده است که این رنگ مانند جواهرات و فلزات گرانبها، یادآور اشرافی گری، ثروت و رفاه باشد.
رنگ ارغوانی نیز، نشان دهنده ثروت، تجمل، جاه طلبی و قدرت بوده و از این رو گزینه مناسبی برای طراحی وب سایت هایی با موضوع ثروت و کسب و کار است. همچنین رنگ بنفش (متمایل به گرم)، یکی از تأثیرگذارترین رنگ ها برای تبلیغات و طراحی لندینگ پیج ها است. استفاده از رنگ بنفش به همراه زرد یا طلایی، می تواند ترکیبی بسیار چشمگیر و جذاب را به وجود آورد.
رنگ بنفش که از ترکیب آبی و قرمز ساخته شده است، آرامش، اعتماد و ژرفای رنگ آبی را با انرژی تند رنگ قرمز در هم می آمیزد و حالت هایی مانند معنویت، تخیل و رمز و راز را به ذهن بیننده متبادر می کند. حتما شما هم به یاد دارید که در کتاب های مصور، لباس جادوگران و افراد مرموز را با رنگ بنفش نشان می دادند.
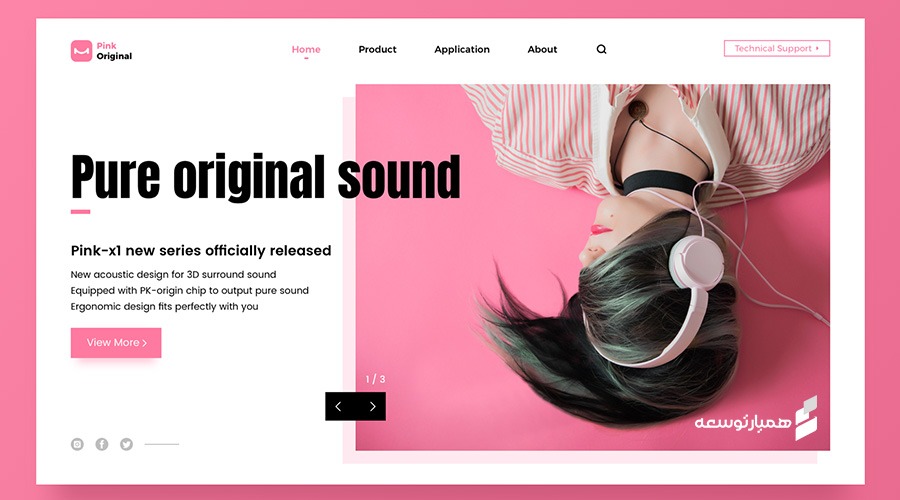
صورتی
ظریف، دخترانه، معصوم
رنگ ملایم و روشن صورتی، در نگاه اول، ما را به یاد پوشاک و لوازم دخترانه می اندازد. استفاده گسترده از رنگ صورتی، در محصولات زنانه و دخترانه، چنین ذهنیتی را برای مردم ایجاد کرده است که این رنگ مختص به خانم هاست!
طراحان وب سایت با در نظر گرفتن این نکته، می توانند وب سایت های مرتبط با بانوان و محصولات و لوازم زنانه را به گونه ای جذاب و اثرگذار طراحی کنند. البته بهتر است از به کار بردن بیش از حد رنگ صورتی برای تأکید بر زنانگی، پرهیز کنید؛ چرا که ممکن است مخاطب شما را دلزده کند.
رنگ صورتی، در موضوعات عاشقانه و رومانتیک نیز استفاده فراوانی دارد. این رنگ حالتی آرامش بخش، توأم با سرزندگی دارد و می تواند احساس خشم، نارضایتی و پرخاش را کاهش دهد. همچنین رنگ صورتی، طعمی شیرین دارد و نشان دهنده کودکی و معصومیت است. در طراحی سایت هایی با موضوع کودک، (مانند فروشگاه لوازم کودک)، می توان از این رنگ بهره گرفت.
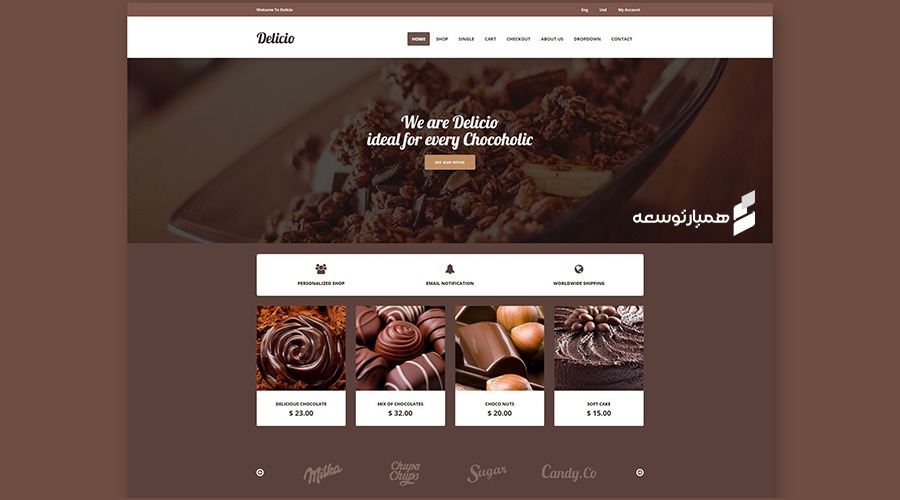
قهوه ای
خاکی، با صلابت، موقّر، کلاسیک
قهوه ای نشان دهنده خاک و زمین است. قهوه ای مانند زمین، حس امنیت، اتکا و طبیعی بودن را القا می کند. قدرت، اعتماد پذیری و اطمینان، از جمله احساساتی هستند که با دیدن رنگ قهوه ای برانگیخته می شوند.
شکلات، قهوه و چوب، محصولاتی به رنگ قهوه ای هستند و برای طراحی سایتهایی که به نوعی با این محصولات رابطه دارند، می توان از رنگ قهوه ای استفاده کرد.
دیگر ویژگی رنگ قهوه ای وقار آن است و ویژگی های دوران کلاسیک را برای مخاطب تداعی می کند. موضوعات تاریخی و باستانی، نیز از زمینه هایی هستند که می توان برای طراحی آنها از رنگ قهوه ای استفاده نمود.
استفاده بیش از حد از رنگ قهوه ای، باعث ایجاد احساس دلتنگی، دلزدگی و تنهایی می شود. بنابراین توصیه میشود هنگام طراحی سایت با استفاده از رنگ قهوه ای، سنجیده عمل کنید و با افراط در به کاربردن رنگ قهوه ای، مخاطب را دلزده نکنید.
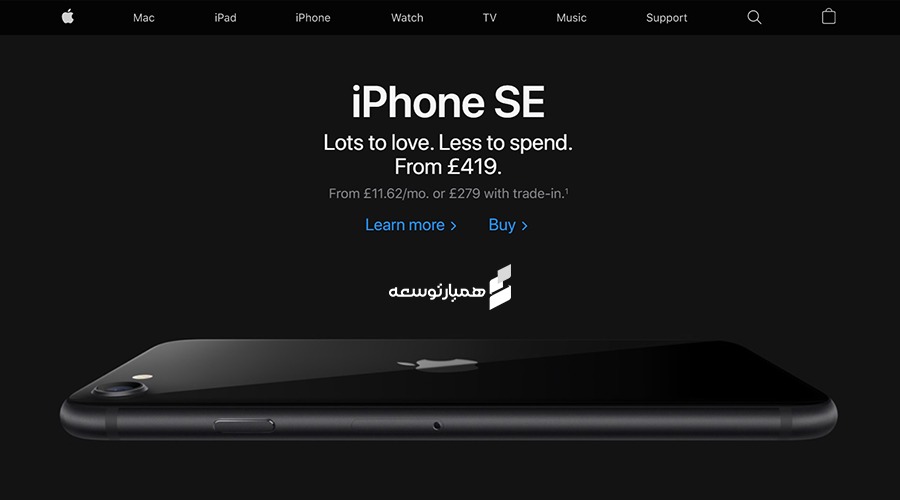
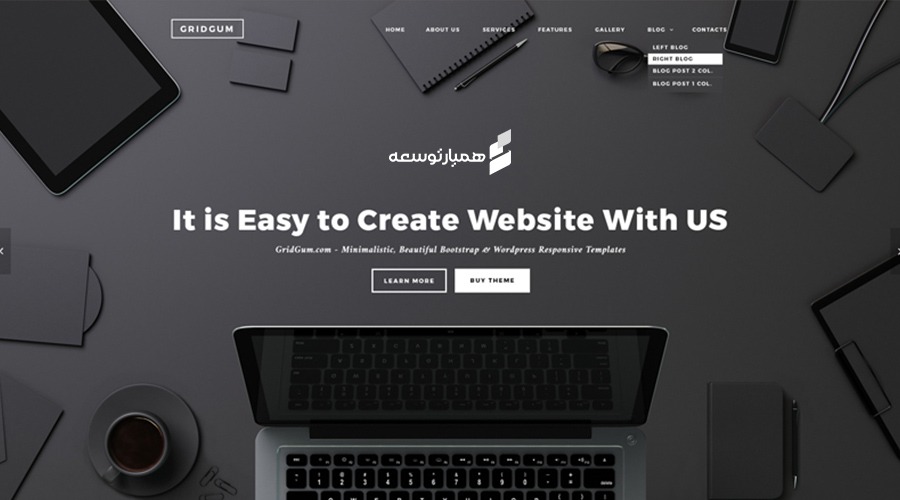
مشکی
قدرت ناب!
احتمالا شما هم این مثل را شنیده اید که: بالاتر از سیاهی رنگی نیست!
همین مثل، به خوبی می تواند احساس قدرت خالص نهفته در رنگ مشکی را نشان دهد. همچنین رنگ مشکی، حالتی اسرارآمیز و مرموز دارد.
بسیاری از طراحان وب سایت، هنگام طراحی سایت شرکتی، از رنگ مشکی به عنوان بک گراند صفحه اصلی استفاده می کنند. با این کار می توان حس حرفه ای و برترین بودن شرکت را به مخاطب القا کرد.
ترکیب سطوح بزرگ مشکی، با رنگ های روشن و خصوصا گردینت های براق طلایی و نقره ای، می تواند جلوه ای بسیار چشم نواز، ظریف و در عین حال قدرتمند به وجود آورد.
سفید
سادگی، سلامتی، درستکاری
سفید، یادآور درستکاری و معصومیت است. همچنین رنگ سفید، پاکیزگی، بی نقص بودن و سلامتی کامل را به ذهن مخاطب القا می کند. سفید، رنگی خنثی و آرامش بخش است. از این رنگ می توان در طراحی سایت هایی با موضوع پزشکی و سلامت بهره برد.
استفاده از رنگ سفید در طراحی وب سایت، موجب برجسته تر شدن سایر عناصر شده و اثرگذاری آنها را تشدید می کند.
بسیاری از طراحان وب، برای تأثیرگذاری و ایجاد جذابیت بیشتر، از رنگ سفید متمایل به کرم، شیری، عاجی یا بژ استفاده می کنند. به این صورت می توان به ویژگی های رنگ سفید، حس گرمی، سرزندگی و انرژی را نیز اضافه کرد.
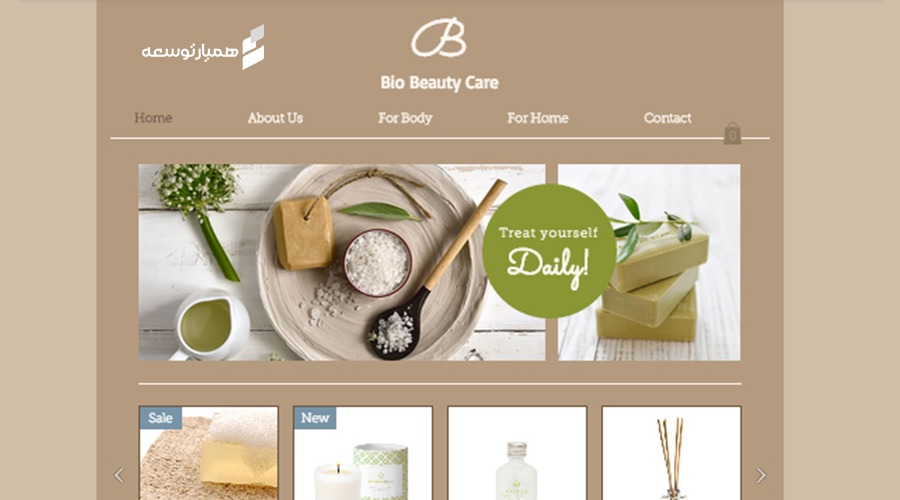
بژ و طیف های کرم
مطبوع، آرام بخش، طبیعی، خنثی
بژ، از ترکیب مقدار کمی قهوه ای گرم، با مقدار زیادی سفید، ساخته می شود. از این رو تأثیر آرام بخش و خنک کننده رنگ سفید تا حد زیادی در رنگ بژ و کرم نیز وجود دارد. همچنین حس اعتماد و قابل اطمینان بودن رنگ قهوه ای، در طیف های روشن تر آن (بژ و کرم) نیز، به بیننده منتقل می شود.
همان طور که گفته شد، می توان به جای سفید، از رنگ کرم یا بژ استفاده نمود و تقریبا همان تأثیرات را ایجاد کرد.
خاکستری
متعادل، خنثی، غمگین، رسمی
خاکستری یا توسی، رنگی خنثی است که تقریبا می تواند به همراه هر رنگ دیگری به کار رفته و ترکیبی چشم نواز و هماهنگ ایجاد کند.
خاکستری، رنگی بسیار محبوب و پر استفاده در طراحی پوشاک، دکوراسیون و معماری است. طراحان وب سایت نیز با استفاده از ویژگی خنثی بودن این رنگ، توانسته اند، وب سایت هایی با طراحی بسیار تأثیر گذار را خلق کنند.
خاکستری از ترکیب سفید و سیاه ایجاد می شود. طیف های رنگ خاکستری از نزدیک به سفید آغاز شده و تا نزدیک به سیاه ادامه پیدا می کند. دلیل هماهنگی این رنگ با همه رنگ های دیگر نیز، وجود درجات متنوع تیرگی و روشنی در حین خنثی بودن است.
استفاده از رنگ خاکستری به تنهایی، می تواند حالتی غم انگیز، دلگیر و افسرده را در مخاطب ایجاد کند. از این رو اکیدا توصیه می شود، رنگ خاکستری را به همراه رنگ های دیگر استفاده کنید.
بهتر است طیف های تیره رنگ خاکستری به همراه رنگ های روشن، مانند زرد، و طیف های روشن خاکستری به همراه رنگ های تیره و اشباع مانند قرمز و آبی به کار رود. فراموش نکنید در به کارگیری هیچ رنگی افراط نکنید.
خاکستری، رنگی مناسب برای ایجاد جلوه رسمی، با اعتبار و حرفه ای است. استفاده از رنگ خاکستری یا توسی، در طراحی سایت های شرکتی، فنی و تخصصی، می تواند انتخابی شایسته باشد.
جمع بندی
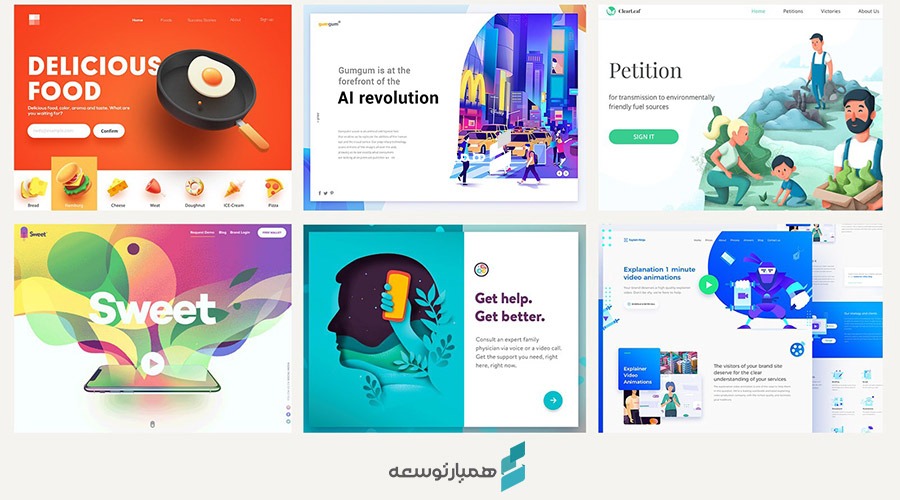
استفاده از رنگ، برای طراحان، بسیار هیجان انگیز است؛ چرا که ایجاد کوچکترین تغییرات در رنگ بندی وب سایت ها می تواند نمای آنها را به کلی دگرگون کند.
همه رنگ ها اگر در جای مناسب و به اندازه مناسب، به کار گرفته شوند، می توانند توجه مخاطب را به خود جلب کرده و پیام مورد نظر طراح را به او انتقال دهند.
در به کارگیری رنگ در طراحی سایت، همواره این نکات را مد نظر قرار دهید:
- موضوع فعالیت وب سایت (شرکتی، شخصی، فروشگاهی، آموزشی و …)
- رده بندی سنی و جنسیتی مخاطب
- فرهنگ غالب مخاطبان (رنگ های مورد پسند و مورد استفاده ساکنین منطقه مورد نظر)
- حس و حالی که می خواهید به مخاطب منتقل شود و تأثیری که قرار است بر ذهن مخاطب بگذارید. (که در نهایت او را به تصمیم گیری ترغیب می کند)